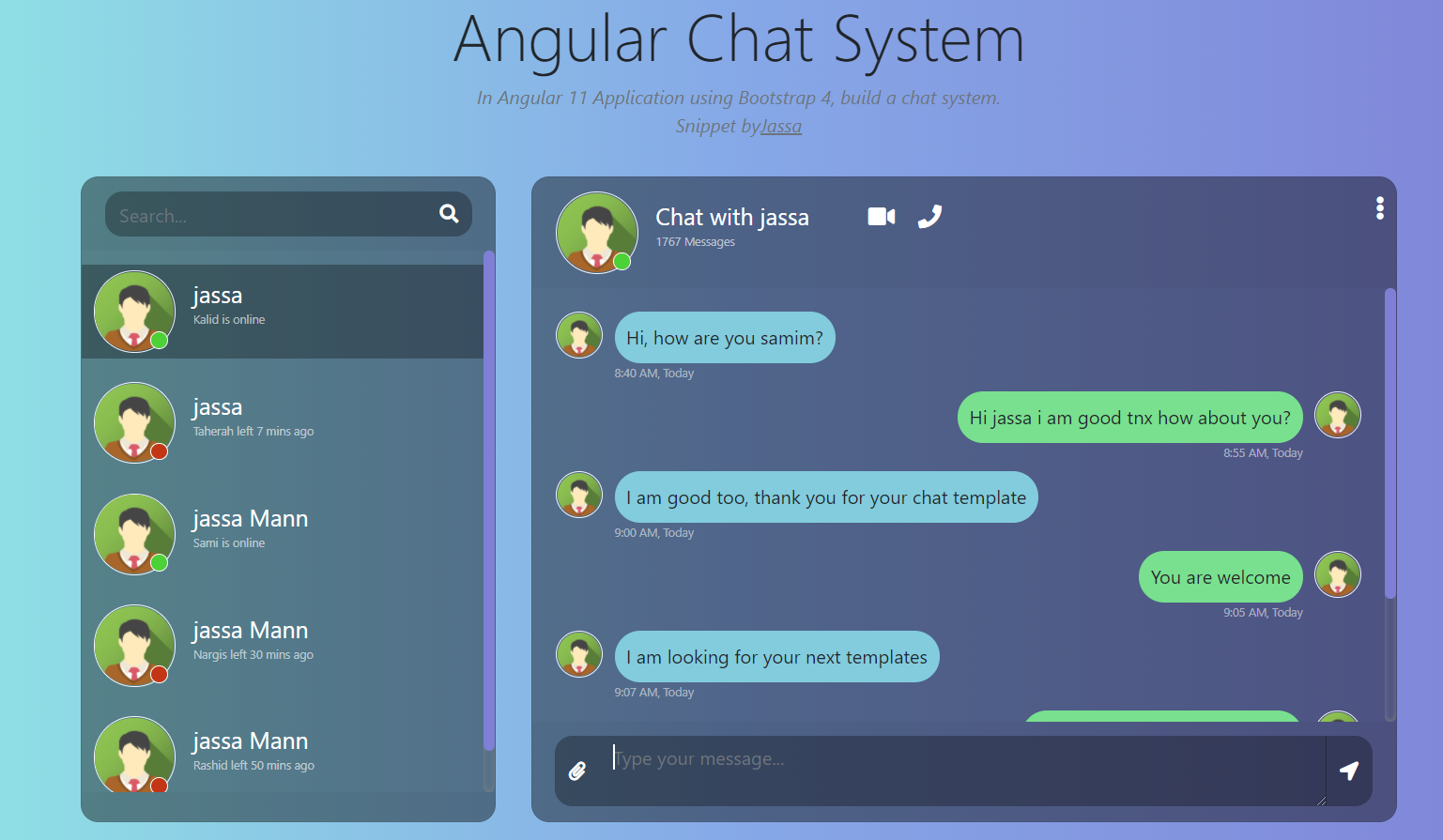
Angular Chat Template
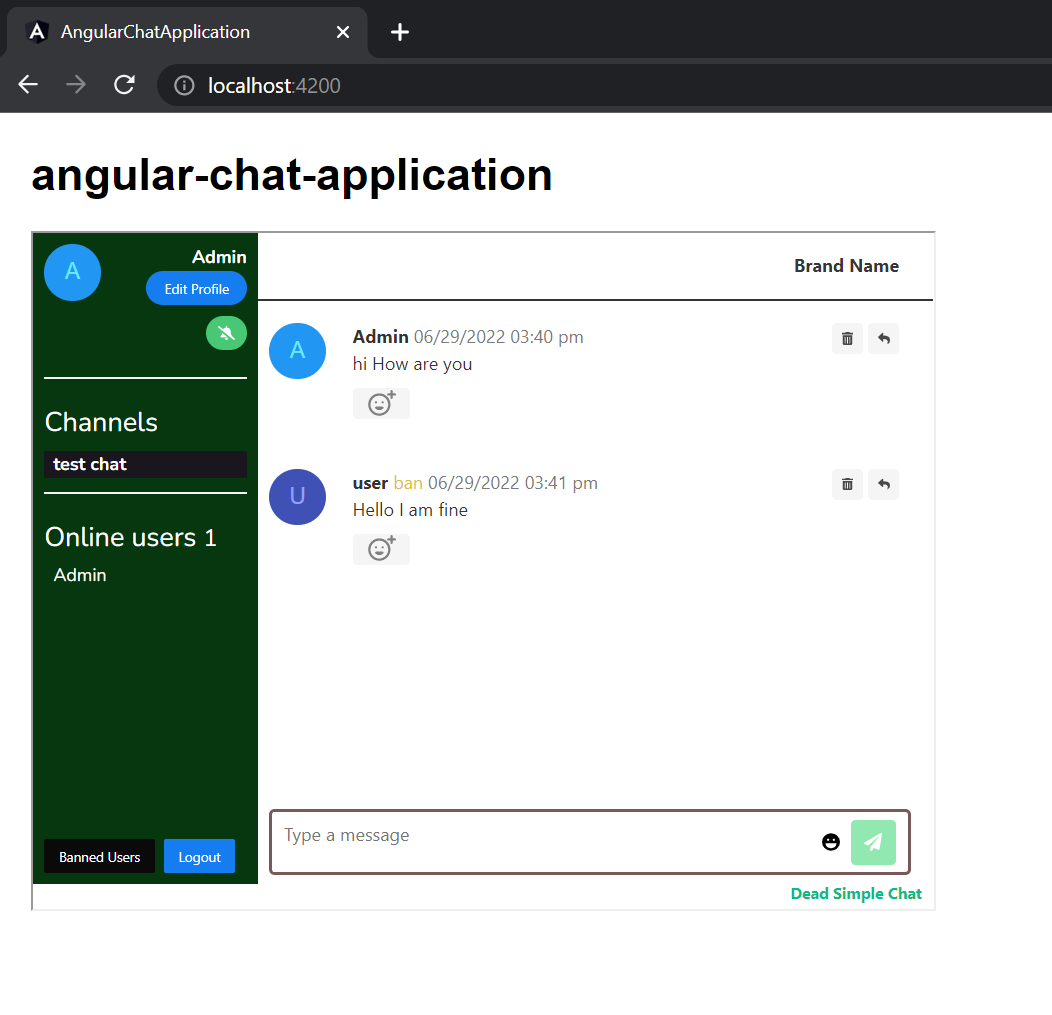
Angular Chat Template - Web the apis to connect to these different services could be done through multiple providers. With appwrite, you can do all of these things using a single backend. Templates are written in html, and special syntax can be used within a template to build on many of. Web template statements are methods or properties that you can use in your html to respond to user events. Angular bootstrap angular 11 came and if you are new then you must. Web defining message templates to customize the appearance of chat messages, define a messagetemplate. Web there are three main components: Example view source open in change theme: By pixelstrap in admin templates. Web today in this blog post, i am going to tell you, angular chat ui beautiful template free. Templates are written in html, and special syntax can be used within a template to build on many of. With appwrite, you can do all of these things using a single backend. Web today in this blog post, i am going to tell you, angular chat ui beautiful template free. Example view source open in change theme: Web in angular,. Web has the click event code that opens the matdialog. Web in angular, a template is a blueprint for a fragment of a user interface (ui). Web today in this blog post, i am going to tell you, angular chat ui beautiful template free. With template statements, your application can. Web setting up cometchat ui kit. Web has the click event code that opens the matdialog. Web setting up cometchat ui kit. Visit the cometchat angular ui kit page; The code is more or less copied from a great video tutorial. Templates are written in html, and special syntax can be used within a template to build on many of. The code is more or less copied from a great video tutorial. With appwrite, you can do all of these things using a single backend. Web defining message templates to customize the appearance of chat messages, define a messagetemplate. Web there are three main components: Example view source open in change theme: Web how to build a chat ui with angular. By pixelstrap in admin templates. Web there are three main components: Example view source open in change theme: The code is more or less copied from a great video tutorial. Here, i try to send a template (which is another component directive) as a data property, to be used in the. Visit the cometchat angular ui kit page; Download the kit by clicking on the first purple button with “angular ui kit”. Web get 20 angular chat mobile app templates on codecanyon such as full production ready ai chat application. Web get 20 angular chat mobile app templates on codecanyon such as full production ready ai chat application ionic 7 and angular 16 (chatgpt, openai), social media sharing. With template statements, your application can. The code is more or less copied from a great video tutorial. By pixelstrap in admin templates. Angular bootstrap angular 11 came and if you are. Build with conversations list sidebar. Web there are three main components: Here, i try to send a template (which is another component directive) as a data property, to be used in the. Templates are written in html, and special syntax can be used within a template to build on many of. The code is more or less copied from a. Visit the cometchat angular ui kit page; Example view source open in change theme: Angular bootstrap angular 11 came and if you are new then you must. Web setting up cometchat ui kit. Build with conversations list sidebar. Web the apis to connect to these different services could be done through multiple providers. Web has the click event code that opens the matdialog. Angular bootstrap angular 11 came and if you are new then you must. Web setting up cometchat ui kit. Visit the cometchat angular ui kit page; Angular bootstrap angular 11 came and if you are new then you must. Here, i try to send a template (which is another component directive) as a data property, to be used in the. The code is more or less copied from a great video tutorial. By pixelstrap in admin templates. Web has the click event code that opens the matdialog. Visit the cometchat angular ui kit page; Web today in this blog post, i am going to tell you, angular chat ui beautiful template free. Web get 20 angular chat mobile app templates on codecanyon such as full production ready ai chat application ionic 7 and angular 16 (chatgpt, openai), social media sharing. Web defining message templates to customize the appearance of chat messages, define a messagetemplate. Templates are written in html, and special syntax can be used within a template to build on many of. Web template statements are methods or properties that you can use in your html to respond to user events. Web how to build a chat ui with angular. Web there are three main components: With appwrite, you can do all of these things using a single backend. Web the apis to connect to these different services could be done through multiple providers. Build with conversations list sidebar. It is built with angular, bootstrap, and sass. With template statements, your application can. Download the kit by clicking on the first purple button with “angular ui kit”. Web in angular, a template is a blueprint for a fragment of a user interface (ui). It is built with angular, bootstrap, and sass. Build with conversations list sidebar. By pixelstrap in admin templates. Download the kit by clicking on the first purple button with “angular ui kit”. Web there are three main components: Web get 20 angular chat mobile app templates on codecanyon such as full production ready ai chat application ionic 7 and angular 16 (chatgpt, openai), social media sharing. Angular bootstrap angular 11 came and if you are new then you must. Visit the cometchat angular ui kit page; Web today in this blog post, i am going to tell you, angular chat ui beautiful template free. Web setting up cometchat ui kit. Web the apis to connect to these different services could be done through multiple providers. Web template statements are methods or properties that you can use in your html to respond to user events. Web how to build a chat ui with angular. The code is more or less copied from a great video tutorial. With template statements, your application can. Web defining message templates to customize the appearance of chat messages, define a messagetemplate.Angular Chat Ui Template Free ui template
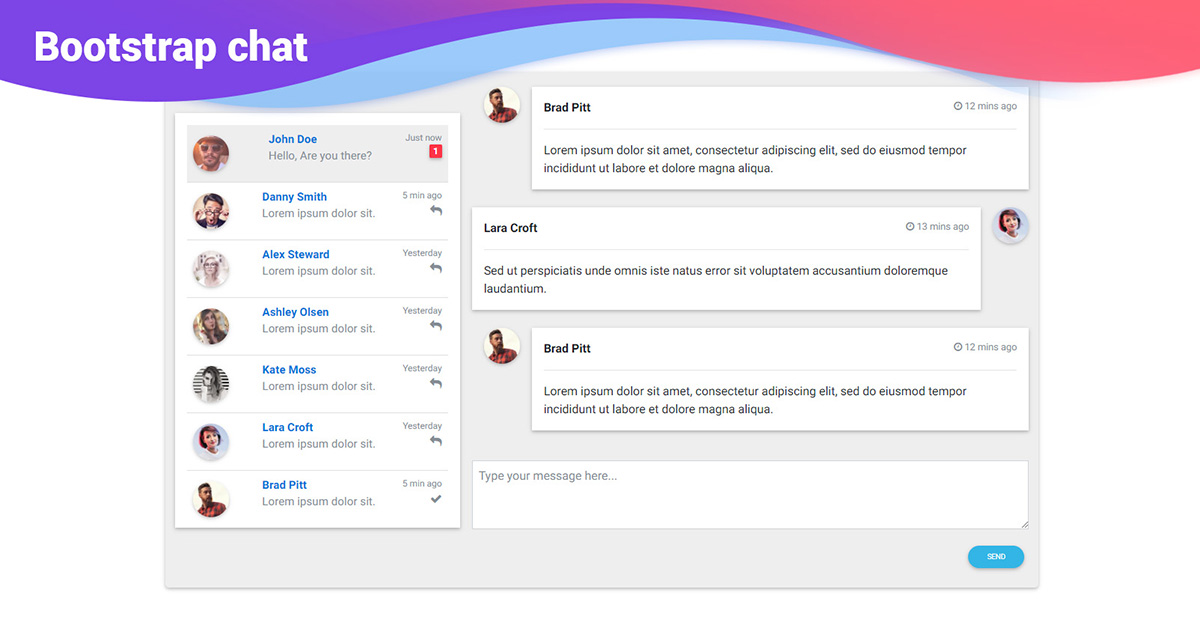
Angular Chat Bootstrap 4 & Material Design. Examples & tutorial
Angular Chat Application Tutorial
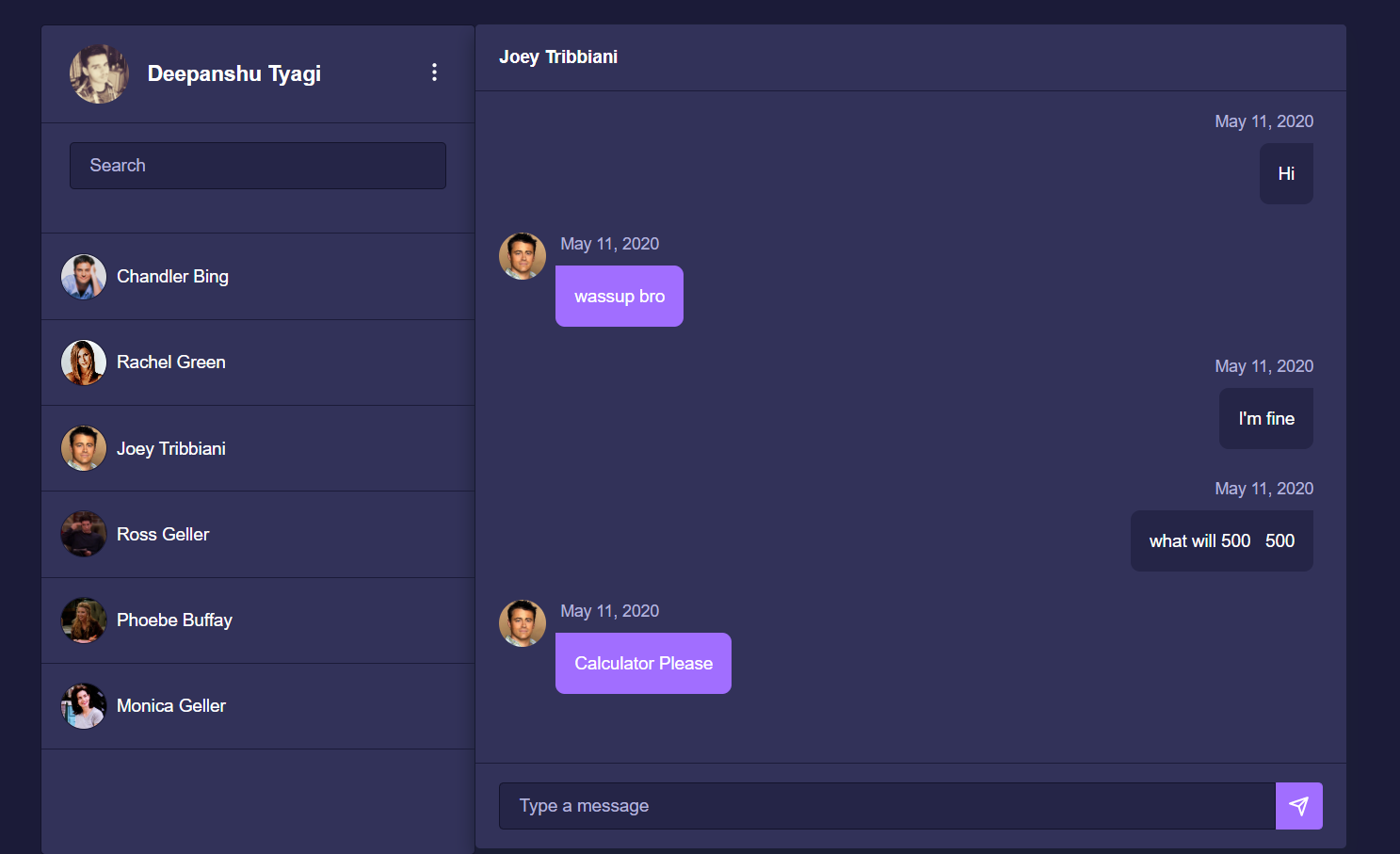
How to Build a 1on1 Angular Chat App
Angular Chat Application Tutorial
Angular Chat Ui Template Free ui template
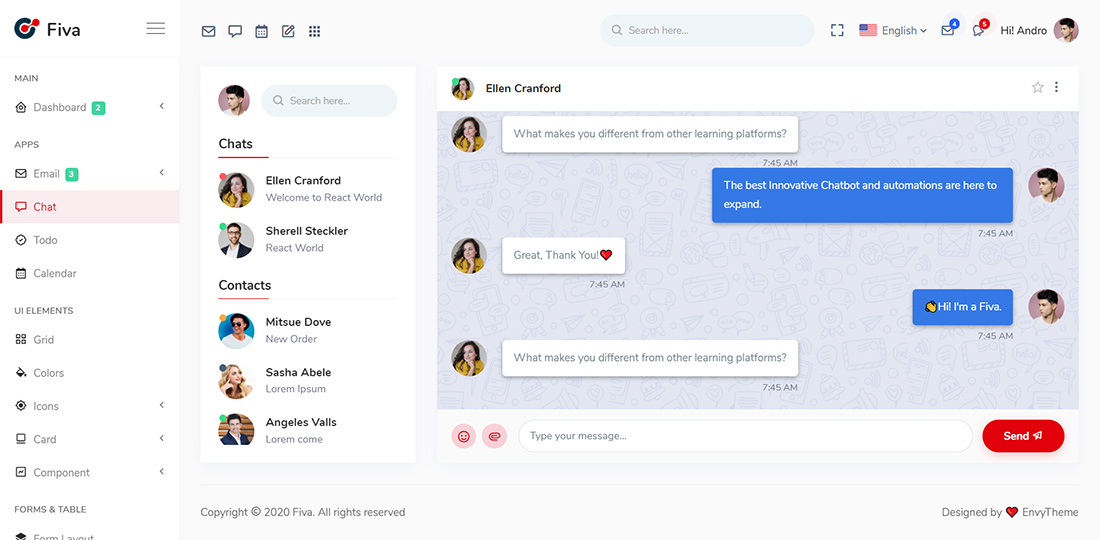
Fiva Angular 14 + HTML Admin Dashboard Template
Build a Chat App with Angular 9 RealTime Live Chat w/ Node & Components
Spring Angular Chat(STOMP) Spring Angular Chat
Angular Chat UI Beautiful Template Free Therichpost
Web Has The Click Event Code That Opens The Matdialog.
Example View Source Open In Change Theme:
Here, I Try To Send A Template (Which Is Another Component Directive) As A Data Property, To Be Used In The.
With Appwrite, You Can Do All Of These Things Using A Single Backend.
Related Post:




.png)