Angular Template Html String
Angular Template Html String - Web basics of templates; Interpolation refers to embedding expressions into marked up text. Var tpl = $compile ( '<p ng. Web how to parse a html string to native angular template. Web as i precisely said, i want to save compiled template into a string. Function htmlstring (str) { return + str + ; By default, interpolation uses the double curly braces. Web how to render a html string in angular app. The place where i'm going to do it has no matter, as i was trying to do it in many places. By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore related searchesrelated searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesfree template angulartemplate in angularangular template variableangular component templatepagination12345next</ol></main>see morerelated searchesangular home page templateangular ui templateangular website templatefree angular website templatesfree template angulartemplate in angularangular template variableangular component template© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web how to render a html string in angular app. In this tutorial, we are going to learn about how to render the html string as a real dom elements in angular app. Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays.. Easier to review all messages at once for. Web here, you will learn html template in detail. Web angular 2+ supports an [innerhtml] property binding that will render html. Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. Using the ternary operator. In this case, you don't want to just insert html, but compile it. } function ctrl ($scope) { var str = hello!; You can create dom nodes using the $compile service. Web step 1 — using innerhtml for the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext. By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore related searchesrelated searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesfree template angulartemplate in angularangular template variableangular component templatepagination12345next</ol></main>see morerelated searchesangular home page templateangular ui templateangular website templatefree angular. Web // my magic html string function. You need to pass your [innerhtml] as a string wrap it with single quotes,. Web step 1 — using innerhtml for the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. In this case, you don't want to just insert. } function ctrl ($scope) { var str = hello!; Using the ternary operator in html template
web the a simple ternary operator can be used like this within html: Web // my magic html string function. By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore. Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. You need to pass your [innerhtml] as a string wrap it with single quotes,. Web basics of templates; Web i want to compile it in the controller to produce the result html as string. Interpolation refers to embedding expressions. If you were to otherwise use interpolation, it would be treated as a string. By default, interpolation uses the double curly braces. Web this guide covers the basic elements of the angular template syntax, elements you'll need to construct the view: Interpolation refers to embedding expressions into marked up text. In this case, you don't want to just insert html,. Html in templates interpolation ( { {.}} ) template. Web how to parse a html string to native angular template. Html template is nothing but a regular html code with additional angular specific syntax to communicate with the component class. } function ctrl ($scope) { var str = hello!; If you were to otherwise use interpolation, it would be treated. Web the a simple ternary operator can be used like this within html: I would like to simplify the component and get rid of the if/else in the template. Html in templates interpolation ( { {.}} ) template. The place where i'm going to do it has no matter, as i was trying to do it in many places. Web. In this case, you don't want to just insert html, but compile it. In this tutorial, we are going to learn about how to render the html string as a real dom elements in angular app. Function htmlstring (str) { return + str + ; You can create dom nodes using the $compile service. In this case, you don't want to just insert html, but compile it. Example on what i want to apply in angular: Web how to parse a html string to native angular template. Web as i precisely said, i want to save compiled template into a string. The place where i'm going to do it has no matter, as i was trying to do it in many places. } function ctrl ($scope) { var str = hello!; If you were to otherwise use interpolation, it would be treated as a string. } function ctrl ($scope) { var str = hello!; Web step 1 — using innerhtml for the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. You can create dom nodes using the $compile service. By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore related searchesrelated searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesfree template angulartemplate in angularangular template variableangular component templatepagination12345next</ol></main>see morerelated searchesangular home page templateangular ui templateangular website templatefree angular website templatesfree template angulartemplate in angularangular template variableangular component template© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web i want to compile it in the controller to produce the result html as string. Web // my magic html string function. Web here, you will learn html template in detail. Web there are a few benefits of externalizing the string literals: Web this guide covers the basic elements of the angular template syntax, elements you'll need to construct the view: Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. In this case, you don't want to just insert html, but compile it. } function ctrl ($scope) { var str = hello!; In this case, you don't want to just insert html, but compile it. Var tpl = $compile ( '
Interpolation refers to embedding expressions into marked up text. Web how to parse a html string to native angular template. Web angular 2+ supports an [innerhtml] property binding that will render html. Web there are a few benefits of externalizing the string literals: Easier to review all messages at once for. 'display string 2' }} this may be more. Web i want to compile it in the controller to produce the result html as string. } function ctrl ($scope) { var str = hello!;Ui Template Angular ui template
String Template in ABAP, ES6, Angular and React SAP Blogs
10+ Best Angular 9 Templates For Your Next Web Development Project
Angular 2 Html Template Card Template
AngularJS Expressions ARRAY, Objects, eval, Strings [Examples]
15 Free Angular Templates For Your Admin 2021 Colorlib
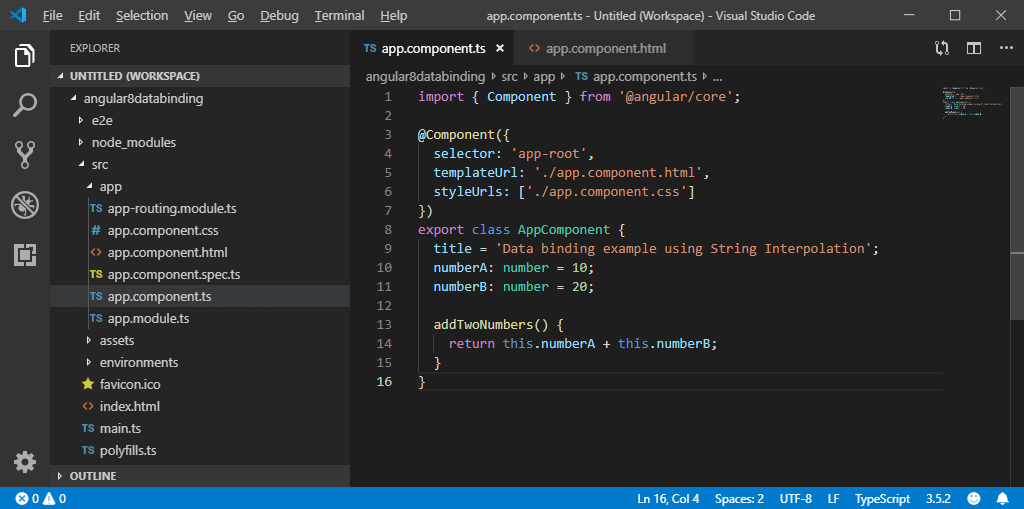
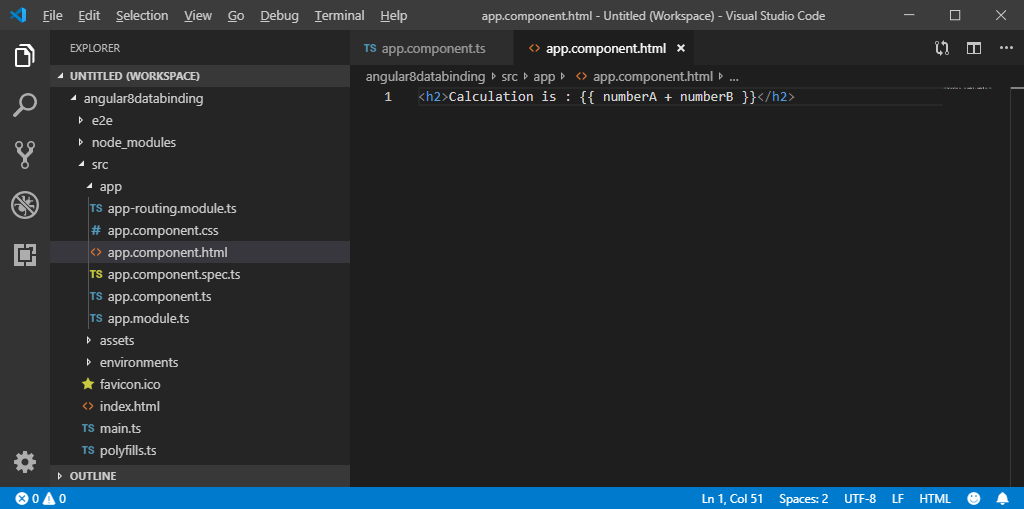
String Interpolation in Angular 8 Angular 8 String Interpolation
String Template in ABAP, ES6, Angular and React SAP Blogs
10+ Best Angular 9 Templates For Your Next Web Development Project
String Interpolation in Angular 8 Angular 8 String Interpolation
I Would Like To Simplify The Component And Get Rid Of The If/Else In The Template.
The Place Where I'm Going To Do It Has No Matter, As I Was Trying To Do It In Many Places.
I Imagine Something Like This:
Web Step 1 — Using Innerhtml For The Purpose Of This Article, Assume You Are Working With A Component That Contains A String Consisting Of A Mix Of Plaintext And.
Related Post:





![AngularJS Expressions ARRAY, Objects, eval, Strings [Examples]](https://www.guru99.com/images/AngularJS/010416_0754_AngularJSEx3.png)