Angular Template Ref
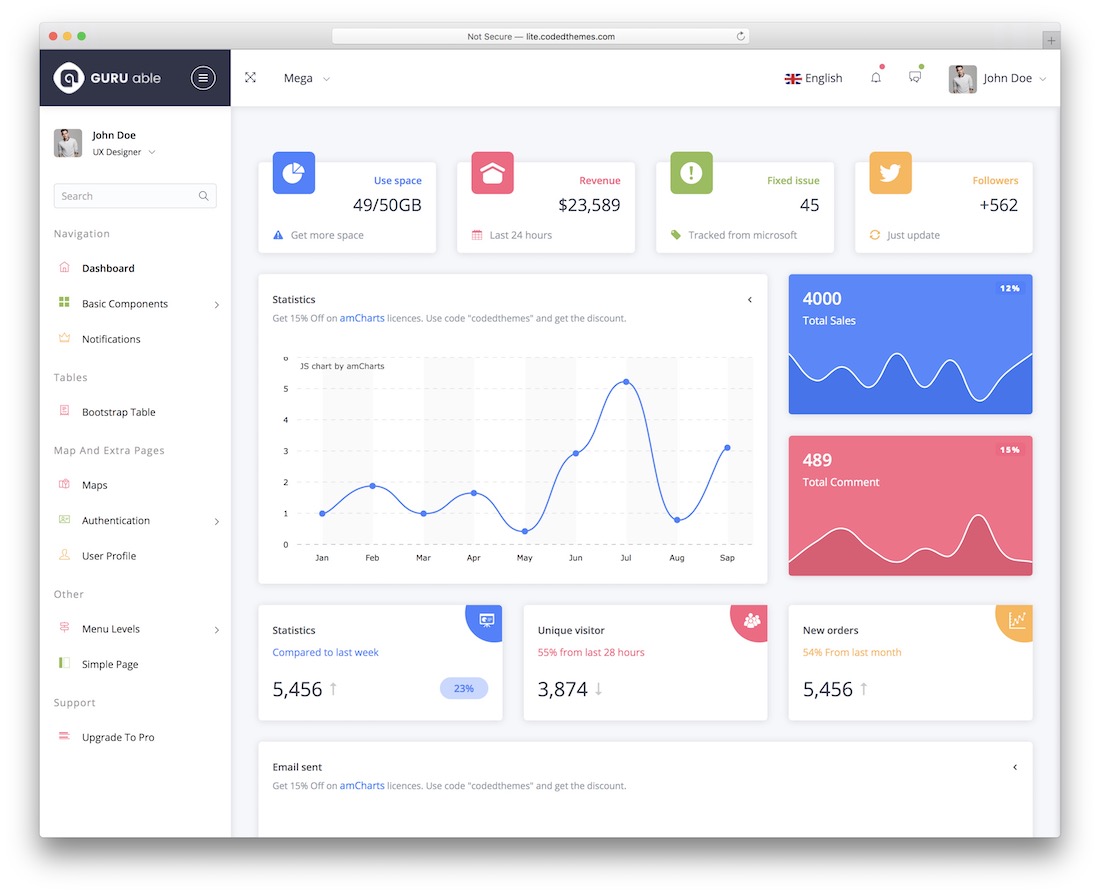
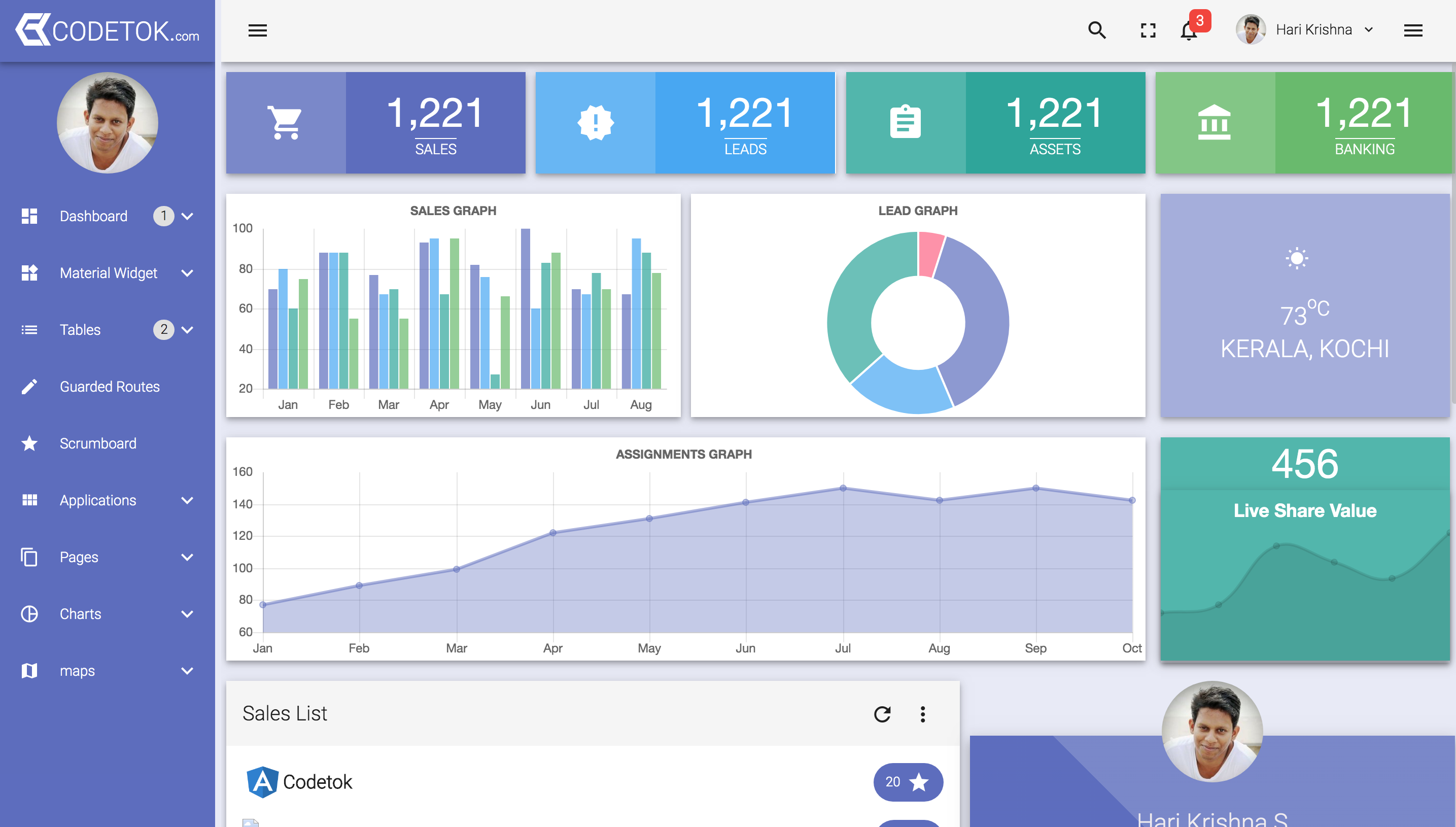
Angular Template Ref - Web in angular, a template is a blueprint for a fragment of a user interface (ui). Web an angular html template renders a view, or user interface, in the browser, just like regular html, but with a lot more functionality. In the code below, a template. Web represents an embedded template that can be used to instantiate embedded views. The templateref for the embedded view is. Angular 5.0.2 based on the example provided on ngtemplateoutlet. It features a mellow color scheme that results in a visually attractive. Web create templateref and insert it in component's template. To add copies of the template to the dom, pass this object to the. You can access a templateref, in two ways. Web templateref stable class exported from @angular/core/index , defined in @angular/core/src/linker/template_ref.ts Web to create a template reference variable, locate the html element that you want to reference and then tag it like so: Web the core of angular’s power when it comes to templates is the ability to bind to data from the component class or to bind to events.. It features a mellow color scheme that results in a visually attractive. Web represents an embedded template that can be used to instantiate embedded views. Data binding is done differently depending on. Web angular is a platform for building mobile and desktop web applications. For more information on <ng. Data binding is done differently depending on. Web in angular, a template is a blueprint for a fragment of a user interface (ui). Web represents an embedded template that can be used to instantiate embedded views. Web create templateref and insert it in component's template. Templates are written in html, and special syntax can be used within a template to. The templateref for the embedded view is. Web templateref stable class exported from @angular/core/index , defined in @angular/core/src/linker/template_ref.ts Angular 5.0.2 based on the example provided on ngtemplateoutlet. Web the core of angular’s power when it comes to templates is the ability to bind to data from the component class or to bind to events. Web to create a template reference. Templates in angular represents a view whose role is to display data and change the data whenever an event occurs. You can access a templateref, in two ways. To add copies of the template to the dom, pass this object to the. Data binding is done differently depending on. Web to create a template reference variable, locate the html element. Web angular is a platform for building mobile and desktop web applications. Templates are written in html, and special syntax can be used within a template to build on many of. Via a directive placed on a <<strong>template</strong>> element. Templates in angular represents a view whose role is to display data and change the data whenever an event occurs. Data. Paper is a free angular template with a unique and minimalist look. Web templateref stable class exported from @angular/core/index , defined in @angular/core/src/linker/template_ref.ts Data binding is done differently depending on. Web in this post you’re going to learn how to select an element in an angular template. It features a mellow color scheme that results in a visually attractive. Web represents an embedded template that can be used to instantiate embedded views. Angular 5.0.2 based on the example provided on ngtemplateoutlet. Web templateref stable class exported from @angular/core/index , defined in @angular/core/src/linker/template_ref.ts Paper is a free angular template with a unique and minimalist look. To add copies of the template to the dom, pass this object to the. Web what is template. In the code below, a template. Web templateref stable class exported from @angular/core/index , defined in @angular/core/src/linker/template_ref.ts Templates in angular represents a view whose role is to display data and change the data whenever an event occurs. It features a mellow color scheme that results in a visually attractive. Data binding is done differently depending on. It features a mellow color scheme that results in a visually attractive. Templates are written in html, and special syntax can be used within a template to build on many of. You can access a templateref, in two ways. Angular 5.0.2 based on the example provided on ngtemplateoutlet. The concept of getting a reference to an element is typically known as a. Angular 5.0.2 based on the example provided on ngtemplateoutlet. Web to create a template reference variable, locate the html element that you want to reference and then tag it like so: Web what is template. Web an angular html template renders a view, or user interface, in the browser, just like regular html, but with a lot more functionality. To add copies of the template to the dom, pass this object to the. Web in angular, a template is a blueprint for a fragment of a user interface (ui). Web templateref stable class exported from @angular/core/index , defined in @angular/core/src/linker/template_ref.ts Web the core of angular’s power when it comes to templates is the ability to bind to data from the component class or to bind to events. In the code below, a template. Web angular is a platform for building mobile and desktop web applications. Web create templateref and insert it in component's template. Templates are written in html, and special syntax can be used within a template to build on many of. It features a mellow color scheme that results in a visually attractive. Paper is a free angular template with a unique and minimalist look. Can contain host views (created by instantiating a component with the createcomponent () method), and embedded views (created by instantiating a. Data binding is done differently depending on. For more information on <ng. Via a directive placed on a <<strong>template</strong>> element. You can access a templateref, in two ways. Web what is template. Can contain host views (created by instantiating a component with the createcomponent () method), and embedded views (created by instantiating a. Web in this post you’re going to learn how to select an element in an angular template. In the code below, a template. Web angular is a platform for building mobile and desktop web applications. Web the core of angular’s power when it comes to templates is the ability to bind to data from the component class or to bind to events. Web an angular html template renders a view, or user interface, in the browser, just like regular html, but with a lot more functionality. Join the community of millions of developers who build compelling user interfaces with angular. It features a mellow color scheme that results in a visually attractive. Web represents an embedded template that can be used to instantiate embedded views. Paper is a free angular template with a unique and minimalist look. Web create templateref and insert it in component's template. Angular 5.0.2 based on the example provided on ngtemplateoutlet. You can access a templateref, in two ways. The templateref for the embedded view is. Templates are written in html, and special syntax can be used within a template to build on many of.14 Free Angular Templates For Your Admin 2020 Colorlib Pembangun
10 Top Free Angular Templates You Need to Have
10+ Best Angular 9 Templates For Your Next Web Development Project
Angular Pass Templateref To Component
10+ Best Angular 9 Templates For Your Next Web Development Project
Angular Interview Angular Template Reference Variable YouTube
10+ Best Angular 9 Templates For Your Next Web Development Project
14 Free Angular Templates For Your Admin 2020 Colorlib Pembangun
Ui Template Angular ui template
15 Free Angular Templates For Your Admin 2022 Colorlib
Web Templateref Stable Class Exported From @Angular/Core/Index , Defined In @Angular/Core/Src/Linker/Template_Ref.ts
Web To Create A Template Reference Variable, Locate The Html Element That You Want To Reference And Then Tag It Like So:
The Concept Of Getting A Reference To An Element Is Typically Known As A.
Templates In Angular Represents A View Whose Role Is To Display Data And Change The Data Whenever An Event Occurs.
Related Post: