Angular Use Enum In Template
Angular Use Enum In Template - Web angular is a platform for building mobile and desktop web applications. Web also, we can use enums in directives. I'm trying to change template with enum values. Web you can create a method for returning string representation of enum element in your component, like: Enum dropdowntype { instrument, account, currency } @component ( { selector: Web how can i use enums in the angular 8 template? Export enum template { foo = 0, bar = 1, fuzz = 2 } but when trying to leverage it my template file, it will throw an error. Web how to use an enum in an angular component. Web the template can access only objects exposed by the controller or the component. Web import { downloadtype } from /path/enums.ts @component({ templateurl: Web the variables referenced using the interpolation syntax {{ }} is scoped within the corresponding component's class. [ './app.component.css' ] }) export. Using a pipe in a template. Enum allows you to specify a possible. Import { someenum } from './global'; Import { someenum } from './global'; Web the template can access only objects exposed by the controller or the component. I'm trying to change template with enum values. Enum allows you to specify a possible. Object.keys(gender)[object.keys(gender).length / 2 + celebrety.gender] the above. Web if i want to leverage enums which exist outside the scope of my component. Enum dropdowntype { instrument, account, currency } @component ( { selector: Import { component } from '@angular/core'; Object.keys(gender)[object.keys(gender).length / 2 + celebrety.gender] the above. Enum allows you to specify a possible. Enum numtype { first, second, third } @component ( { selector: Web enums were not really designed for this; Enum allows you to specify a possible. Enum dropdowntype { instrument, account, currency } @component ( { selector: I have an enum and would like to use it in an angular 13 component. You can just use the keyvalue pipe introduced in angular 6.1. When serving the application, it does not understand what template is. Web angular is a platform for building mobile and desktop web applications. Export enum template { foo = 0, bar = 1, fuzz = 2 } but when trying to leverage it my template file, it will throw. It has no access to variable like studentenum. Enum numtype { first, second, third } @component ( { selector: I'm trying to change template with enum values. Web using typescript enums in angular templates august 25 2020 enum is a convenient feature offered by typescript. When serving the application, it does not understand what template is. Web you can create a method for returning string representation of enum element in your component, like: Object.keys(gender)[object.keys(gender).length / 2 + celebrety.gender] the above. Using a pipe in a template. I'm assuming that an enum contains human. Web angular is a platform for building mobile and desktop web applications. [ './app.component.css' ] }) export. Web angular is a platform for building mobile and desktop web applications. You can just use the keyvalue pipe introduced in angular 6.1. Enum numtype { first, second, third } @component ( { selector: It has no access to variable like studentenum. Export enum template { foo = 0, bar = 1, fuzz = 2 } but when trying to leverage it my template file, it will throw an error. Enum numtype { first, second, third } @component ( { selector: Transforming data with parameters and chained pipes. Web enums were not really designed for this; Export enum propertycode { alpha =. You can just use the keyvalue pipe introduced in angular 6.1. Web enum declaration as follows. Web how can i use enums in the angular 8 template? I have an enum and would like to use it in an angular 13 component. Web can we use enums in an angular2 view template? Web angular is a platform for building mobile and desktop web applications. Web also, we can use enums in directives. Enum dropdowntype { instrument, account, currency } @component ( { selector: Export enum licencecompliancefrequency { quarterly = quarterly, monthly = monthly } this gives me a template error, cannot. Web how can i use enums in the angular 8 template? Web the variables referenced using the interpolation syntax {{ }} is scoped within the corresponding component's class. Web can we use enums in an angular2 view template? ' [.dropdown]', }) export class. Enum numtype { first, second, third } @component ( { selector: When serving the application, it does not understand what template is. You can just use the keyvalue pipe introduced in angular 6.1. Web import { downloadtype } from /path/enums.ts @component({ templateurl: I'm assuming that an enum contains human. Web you can create a method for returning string representation of enum element in your component, like: It has no access to variable like studentenum. I have an enum and would like to use it in an angular 13 component. Export enum template { foo = 0, bar = 1, fuzz = 2 } but when trying to leverage it my template file, it will throw an error. Export enum propertycode { alpha = 'alpha', beta = 'beta', zeta = 'zeta', } import { component, version } from '@angular/core'; Enum allows you to specify a possible. Import { component } from '@angular/core'; When serving the application, it does not understand what template is. Web also, we can use enums in directives. Web how can i use enums in the angular 8 template? Web angular is a platform for building mobile and desktop web applications. [ './app.component.css' ] }) export. Web angular is a platform for building mobile and desktop web applications. Web the template can access only objects exposed by the controller or the component. Web the variables referenced using the interpolation syntax {{ }} is scoped within the corresponding component's class. Web enumerations use in angular html. Enum dropdowntype { instrument, account, currency } @component ( { selector: I'm assuming that an enum contains human. Enum allows you to specify a possible. Import { component } from '@angular/core'; Web enum declaration as follows. Import { someenum } from './global'; I'm trying to change template with enum values.[Solved] Angular2 How to use string enums with *ngIf 9to5Answer
accessing const enums in angular html template splunktool
Angular Enum In Template StackBlitz
[Solved] Use enum in angular to select drop menu item 9to5Answer
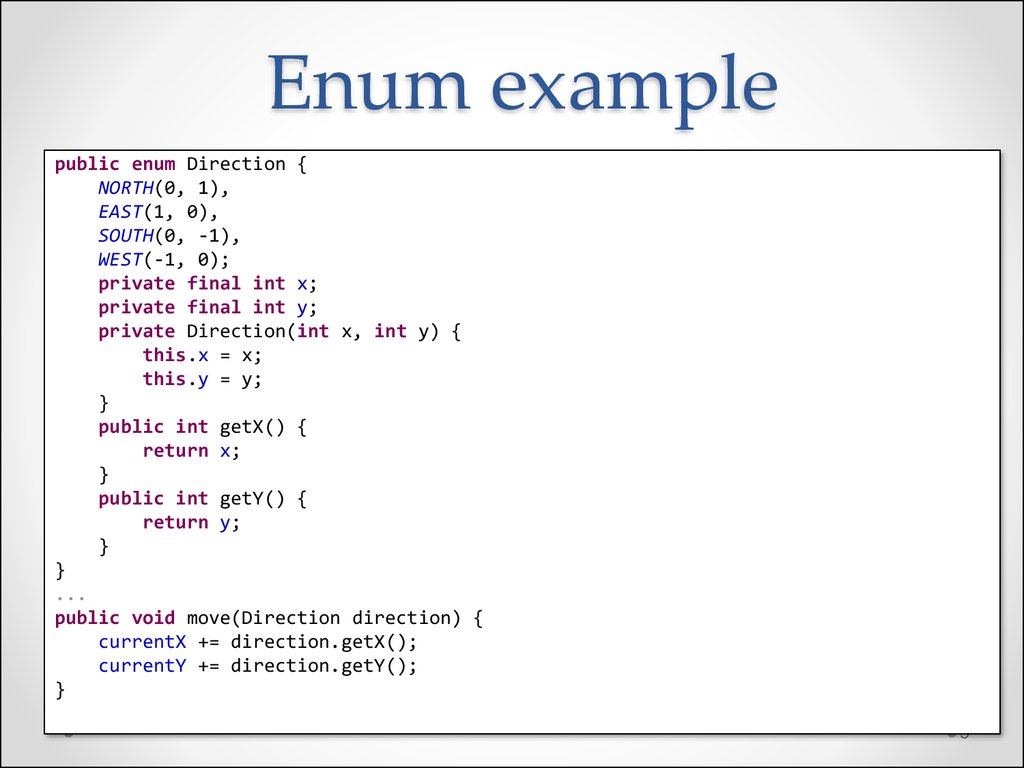
Enum, number, string презентация онлайн
[Solved] How to use enum in Angular 2 templates 9to5Answer
How to use an Enum in an Angular Component JAVA CHINNA
[Solved] How to declare enums in angularjs? 9to5Answer
[Solved] Use of Enums in Angular 8 HTML template for 9to5Answer
Create class interface enum service in angular application TipsToCode
Export Enum Template { Foo = 0, Bar = 1, Fuzz = 2 } But When Trying To Leverage It My Template File, It Will Throw An Error.
Export Enum Propertycode { Alpha = 'Alpha', Beta = 'Beta', Zeta = 'Zeta', } Import { Component, Version } From '@Angular/Core';
Enum Numtype { First, Second, Third } @Component ( { Selector:
You Can Just Use The Keyvalue Pipe Introduced In Angular 6.1.
Related Post: