Canvas Html Template
Canvas Html Template - Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). One must use javascript to actually. The fillstyle property can be a. Web const canvas = document. Web </script> try it yourself » more try it yourself examples below. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. Finally, you can draw on the canvas. This can, for instance, be used to draw graphs, combine. Web the <<strong>canvas</strong>> element defines a bitmapped area in an html page. The element is only a container for graphics. With canva's drag and drop feature, you can customize your design for any occasion in just a few clicks. The “canvas” element is only a container for graphics. The <<strong>canvas</strong>> element is only a container for graphics. This can, for instance, be used to draw graphs, combine. Web what is html canvas? The <<strong>canvas</strong>> element is only a container for graphics. Among other things, it can be used for animation, game. The fillstyle property can be a. The element is only a container for graphics. Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on. The fillstyle property can be a. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. Web html <<strong>canvas</strong>> is used to create graphics in html. This can, for instance, be used to draw graphs, combine. // drawing code here} else {// canvas. Web </script> try it yourself » more try it yourself examples below. We create the graphics inside the <<strong>canvas</strong>> using javascript. Definition and usage the <<strong>canvas></strong> tag is used to draw graphics, on the fly, via scripting (usually javascript). The learning design team currently offers six canvas course templates, each of which provides a unique standard for design and. Web. The canvas api can draw shapes,. The “canvas” element is only a container for graphics. A fallback text is provided if a browser is unable to read or render the canvas. Web html <<strong>canvas</strong>> is used to create graphics in html. The canvas api allows javascript to draw graphics on the canvas. Finally, you can draw on the canvas. This code snippet adds a canvas element to your html document. The fillstyle property can be a. Themeforest.net has been visited by 10k+ users in the past month Web html <<strong>canvas</strong>> is used to create graphics in html. Themeforest.net has been visited by 10k+ users in the past month Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). This code snippet adds a canvas element to your html document. Web what is html canvas? Web </script> try it yourself » more try it yourself examples below. The html element is used to draw graphics, on the fly, via javascript. The fillstyle property can be a. Finally, you can draw on the canvas. Web but canva websites and our dashing website templates are changing the game. This can, for instance, be used to draw graphs, combine. Web </script> try it yourself » more try it yourself examples below. This can, for instance, be used to draw graphs, combine. Web const canvas = document. Among other things, it can be used for animation, game. With canva's drag and drop feature, you can customize your design for any occasion in just a few clicks. Web what is html canvas? Web using the canvas templates. Among other things, it can be used for animation, game. Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on the fly. // drawing code here} else {// canvas. Web what is html canvas? Set the fill style of the drawing object to the color red: // drawing code here} else {// canvas. Web </script> try it yourself » more try it yourself examples below. Web html <<strong>canvas</strong>> is used to create graphics in html. Web using the canvas templates. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. The html <canvas> element is used to draw graphics, on the fly, via scripting (usually javascript). Among other things, it can be used for animation, game. Finally, you can draw on the canvas. Web what is html canvas? Web the html “canvas” element is used to draw graphics via javascript. The fillstyle property can be a. The html element is used to draw graphics, on the fly, via javascript. Definition and usage the <<strong>canvas></strong> tag is used to draw graphics, on the fly, via scripting (usually javascript). The element is only a container for graphics. The “canvas” element is only a container for graphics. Themeforest.net has been visited by 10k+ users in the past month Web but canva websites and our dashing website templates are changing the game. We create the graphics inside the <<strong>canvas</strong>> using javascript. The “canvas” element is only a container for graphics. We create the graphics inside the <<strong>canvas</strong>> using javascript. The fillstyle property can be a. Web but canva websites and our dashing website templates are changing the game. Web the html “canvas” element is used to draw graphics via javascript. The html element is used to draw graphics, on the fly, via javascript. The <canvas> element is only a container for graphics. Web explore thousands of beautiful free templates. Among other things, it can be used for animation, game. Web </script> try it yourself » more try it yourself examples below. A fallback text is provided if a browser is unable to read or render the canvas. Web what is html canvas? Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. Finally, you can draw on the canvas. Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on the fly. Set the fill style of the drawing object to the color red:Top 35 Most Popular HTML/5 Website Templates on ThemeForest (2017
Canvas The MultiPurpose HTML5 Template Html5 templates, Layout
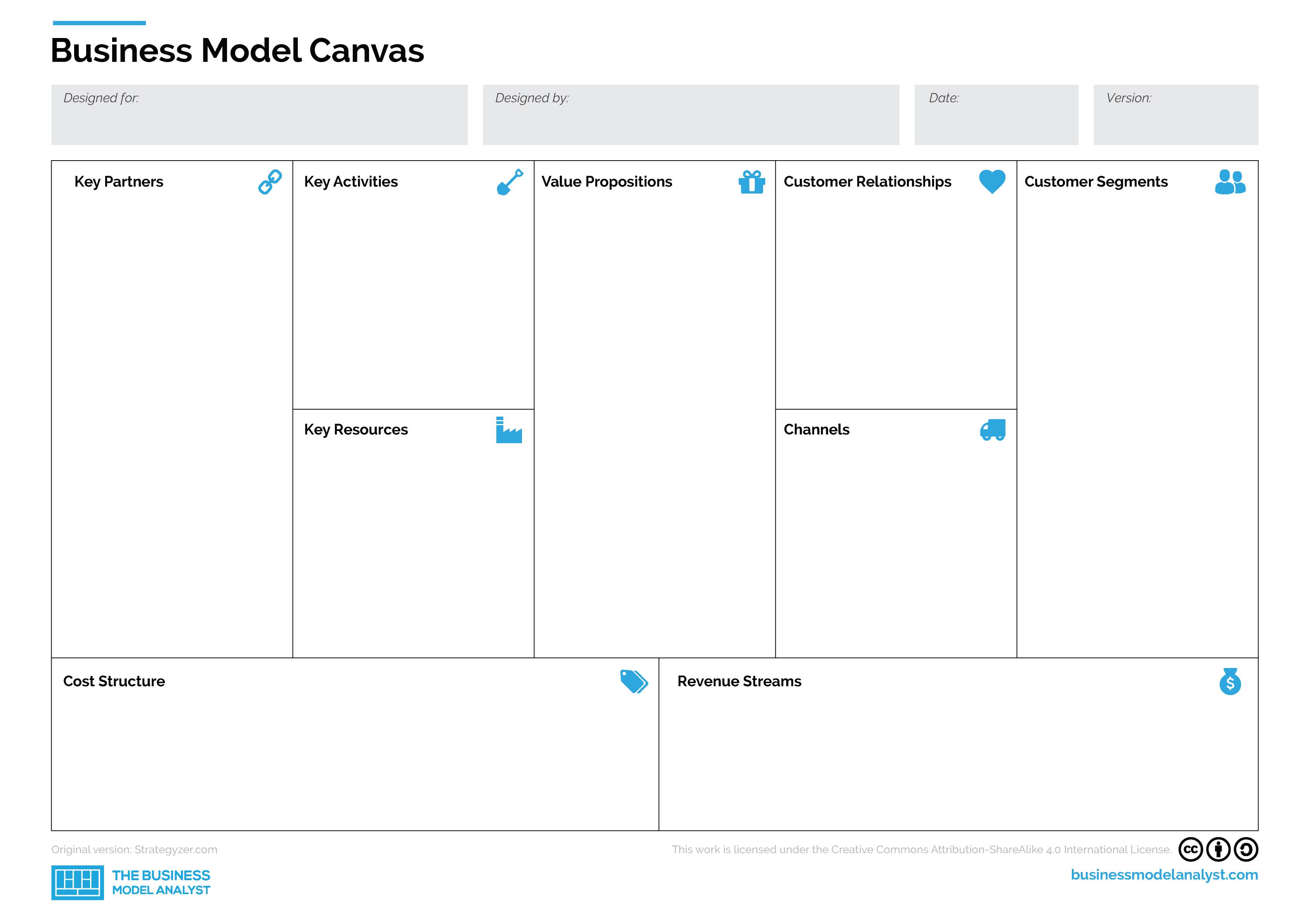
Canva Blank Template
Editable Business Model Canvas template in grey and yellow Business
Business Model Canvas Template Business model canvas, Templates, New
Canvas The MultiPurpose HTML5 Template Site Templates ThemeForest
19 Best Responsive HTML5 Website Design Business Templates for 2020
Las 15 mejores plantillas de sitios web HTML (más populares para 2021)
Learning Experience Canvas & Training Design Business model
Canvas sitetemplates theme review and download (43,341 sales!)
One Must Use Javascript To Actually.
The Learning Design Team Currently Offers Six Canvas Course Templates, Each Of Which Provides A Unique Standard For Design And.
The Canvas Api Allows Javascript To Draw Graphics On The Canvas.
Web <<Strong>Canvas</Strong>> Is An Html Element Which Can Be Used To Draw Graphics Via Scripting (Usually Javascript).
Related Post: