Create React App Typescript Template
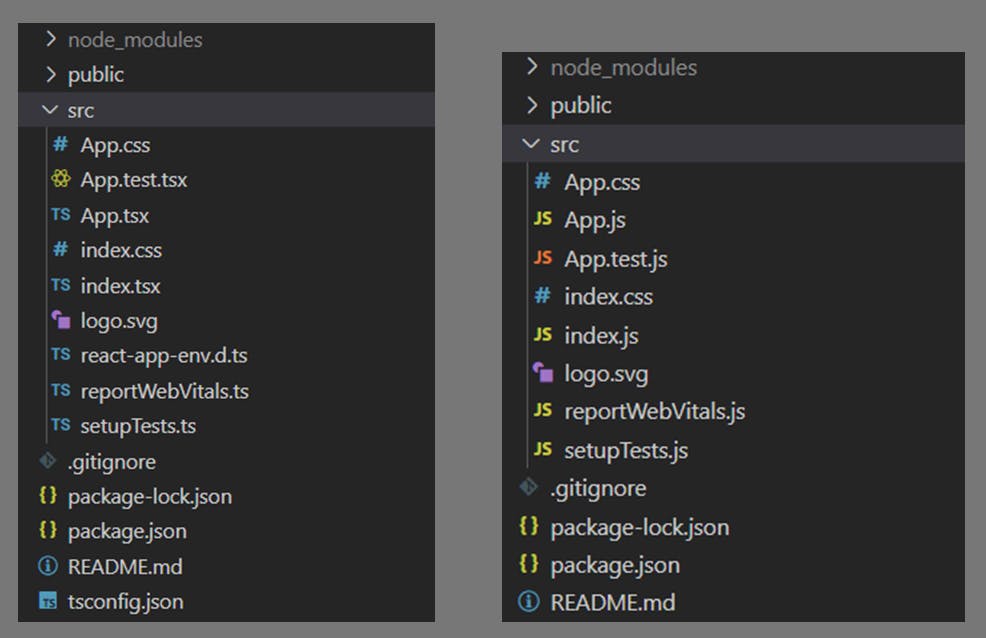
Create React App Typescript Template - This can be done using the npm init command without installing any additional software. Web procedure to create a react typescript application. Typescript may also be used with expo, which maintains. Web in the start window (choose file > start window to open), select create a new project. Web creating the react app with typescript. Scaffolding your first vite project compatibility note vite requires. To generate the starter template for a typescript project, run the command below: Web getting started with typesscript, react, and graphql. Web let’s create ourselves a vanilla react typescript app with create react app: Web new projects created by the react native cli or popular templates like ignite will use typescript by default. Web new projects created by the react native cli or popular templates like ignite will use typescript by default. Follow the comprehensive set of steps given below to create a react typescript application: Web procedure to create a react typescript application. Web you can navigate to vite.new/ {template} to select which framework to use. The supported template presets are: The javascript interface of the expo sdk is. Typescript template you can start a. Web let’s create ourselves a vanilla react typescript app with create react app: Web the first step is to use the vite command to create a new application. Set up react with typescript. The javascript interface of the expo sdk is. Typescript template you can start a. Web you can navigate to vite.new/ {template} to select which framework to use. The supported template presets are: To generate the starter template for a typescript project, run the command below: Typescript may also be used with expo, which maintains. To generate the starter template for a typescript project, run the command below: The javascript interface of the expo sdk is. Web getting started with typesscript, react, and graphql. Search for react in the search bar at the top and then select standalone. Scaffolding your first vite project compatibility note vite requires. Web you can navigate to vite.new/ {template} to select which framework to use. The supported template presets are: Web in the start window (choose file > start window to open), select create a new project. Search for react in the search bar at the top and then select standalone. To create a react project with typescript, you just need to extend the normal bash command with two keywords. Web let’s create ourselves a vanilla react typescript app with create react app: Web 1 day agowelcome to the august 2023 update for teams toolkit for visual studio code! Web create react app allows users to create a project using a. The supported template presets are: Set up react with typescript. Web new projects created by the react native cli or popular templates like ignite will use typescript by default. To generate the starter template for a typescript project, run the command below: In our terminal, we’d type the following. In our terminal, we’d type the following. Web let’s create ourselves a vanilla react typescript app with create react app: Web to add typescript to an existing create react app project, first install it: Web the first step is to use the vite command to create a new application. Scaffolding your first vite project compatibility note vite requires. Web the first step is to use the vite command to create a new application. It offers a modern build setup with no configuration 2. But, the files, they still have the.js extension. Search for react in the search bar at the top and then select standalone. Web 1 day agowelcome to the august 2023 update for teams toolkit for. Web let’s create ourselves a vanilla react typescript app with create react app: Web to add typescript to an existing create react app project, first install it: The javascript interface of the expo sdk is. Typescript template you can start a. Web creating the react app with typescript. To create a react project with typescript, you just need to extend the normal bash command with two keywords. But, the files, they still have the.js extension. Web 1 day agowelcome to the august 2023 update for teams toolkit for visual studio code! The supported template presets are: Web to add typescript to an existing create react app project, first install it: Set up react with typescript. Web let’s create ourselves a vanilla react typescript app with create react app: The javascript interface of the expo sdk is. It offers a modern build setup with no configuration 2. Typescript template you can start a. Web in the start window (choose file > start window to open), select create a new project. To generate the starter template for a typescript project, run the command below: Web create react app allows users to create a project using a template, which determines the files and dependencies included with the generated project. Web new projects created by the react native cli or popular templates like ignite will use typescript by default. Web open up a new terminal. In our terminal, we’d type the following. Typescript may also be used with expo, which maintains. Web procedure to create a react typescript application. Web getting started with typesscript, react, and graphql. Follow the comprehensive set of steps given below to create a react typescript application: Web creating the react app with typescript. Web you can navigate to vite.new/ {template} to select which framework to use. Search for react in the search bar at the top and then select standalone. But, the files, they still have the.js extension. Web let’s create ourselves a vanilla react typescript app with create react app: Follow the comprehensive set of steps given below to create a react typescript application: In the book, one of them has a screenshot, it is. The supported template presets are: Set up react with typescript. Web the first step is to use the vite command to create a new application. This can be done using the npm init command without installing any additional software. In this release, we’re excited to bring you an array of new features to make your teams. In our terminal, we’d type the following. Web getting started with typesscript, react, and graphql. Web 1 day agowelcome to the august 2023 update for teams toolkit for visual studio code! To generate the starter template for a typescript project, run the command below:Create React App Typescript Redux Toolkit Template
TypeScript for React Why and How Quick博客
React Tailwindcss TypeScript Vite Starter Template DevsDay.ru
Create react app typescript testing with jest and enzyme by Alamillo
Create react app typescript eslint and prettier by Alamillo Medium
20 Best Photos Create React App Typescript Creating a React app with
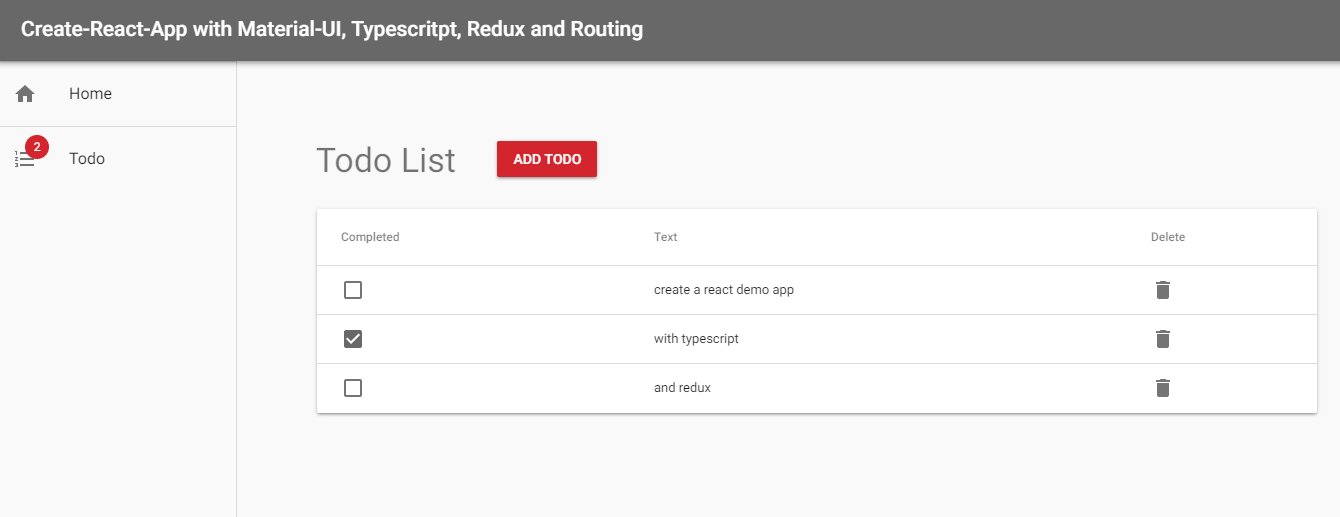
Create React App Material Typescript Redux
Create a React App Using Typescript Web & Mobile App Development
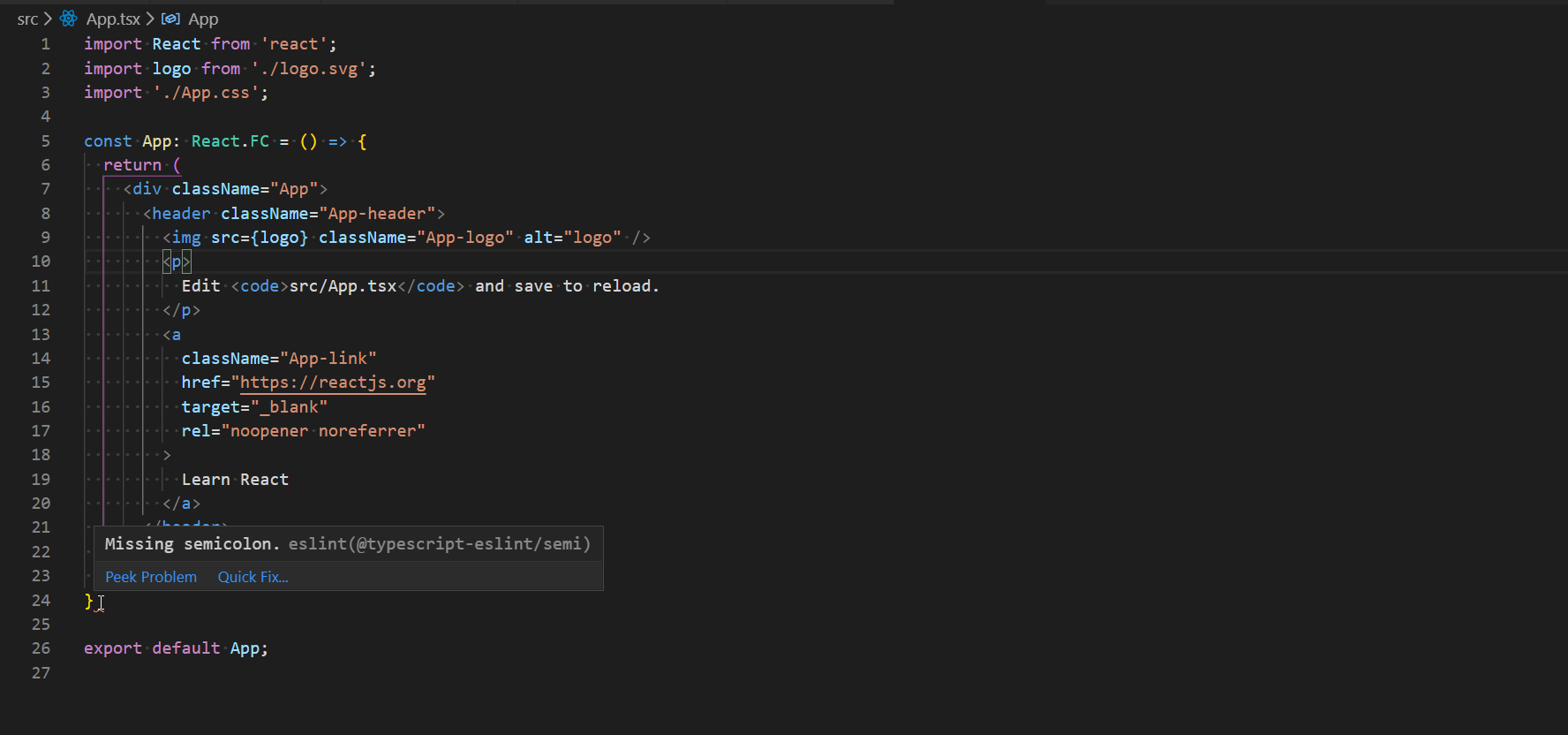
Tsx React Component AdviceRevolution
Generate templates (generatereactcli) with CreateReactApp (CRA
The Javascript Interface Of The Expo Sdk Is.
Web To Add Typescript To An Existing Create React App Project, First Install It:
Web Open Up A New Terminal.
It Offers A Modern Build Setup With No Configuration 2.
Related Post: