Css Grid Template Areas Dynamic Rows
Css Grid Template Areas Dynamic Rows - Modified 4 years, 5 months ago. This section will have invoice items loaded from database and there can be n number of rows. You can only specify the explicit or the implicit. Show demo browser support the. Either the keyword value none or a value or an value. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. Use a period sign to. Web a shorthand for setting all of the following properties in a single declaration: If the grid does not have. Web the default flow is to arrange items by row. Each of the values specifies the row height. Use a period sign to. If the grid does not have. Modified 4 years, 5 months ago. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Values none is a keyword meaning that there is no explicit grid. Modified 4 years, 5 months ago. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width, and with a dynamic number of rows based on the number of elements. Each. Show demo browser support the. Values none is a keyword meaning that there is no explicit grid. Any rows will be implicitly generated and their size will be determined by.</p> Web the default flow is to arrange items by row. Asked 4 years, 5 months ago. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width, and with a dynamic number of rows based on the number of elements. Grid will lay an item out into each cell of row 1. Show demo browser support the. Modified 4. Asked 4 years, 5 months ago. Web 1 i'm new to css grid and using to design an invoice. Each area is defined by apostrophes. Web the default flow is to arrange items by row. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of. If the grid does not have. For example, assuming there are 9. Web the default flow is to arrange items by row. Show demo browser support the. This will not yet create any layout, but we now have named areas to use in a layout. In my code sample, i have #itemscontent element as grid. To mock that i have added 3 rows to the. I am trying to use css grid to make a layout with alternate columns on each row. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Show demo browser. Grid will lay an item out into each cell of row 1. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. Web defines the rows of a grid container. This section will have invoice items loaded from database and there can be. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). To mock that i have added 3 rows to the. Web this property may be specified as: Web a shorthand for setting all of the following properties in a single declaration: Web i want to position them in a grid,. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). If the grid does not have. You can only specify the explicit or. To mock that i have added 3 rows to the. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web the default flow is to arrange items by row. Show demo browser support the. Web this property may be specified as: Either the keyword value none or a value or an value. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. Asked 4 years, 5 months ago. For example, assuming there are 9. Use a period sign to. Each of the values specifies the row height. Web defines the rows of a grid container. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width, and with a dynamic number of rows based on the number of elements. Any rows will be implicitly generated and their size will be determined by.</p> In my code sample, i have #itemscontent element as grid. Each area is defined by apostrophes. Modified 4 years, 5 months ago. You can only specify the explicit or the implicit. Web 1 i'm new to css grid and using to design an invoice. This will not yet create any layout, but we now have named areas to use in a layout. Any rows will be implicitly generated and their size will be determined by.</p> Web a shorthand for setting all of the following properties in a single declaration: You can only specify the explicit or the implicit. In my code sample, i have #itemscontent element as grid. Web 1 i'm new to css grid and using to design an invoice. Each of the values specifies the row height. Use a period sign to. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. Values none is a keyword meaning that there is no explicit grid. To mock that i have added 3 rows to the. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width, and with a dynamic number of rows based on the number of elements. Modified 4 years, 5 months ago. Each area is defined by apostrophes. Web defines the rows of a grid container. Web this property may be specified as: This will not yet create any layout, but we now have named areas to use in a layout.CSS grid with 2 columns to fit two items per row dynamically Stack
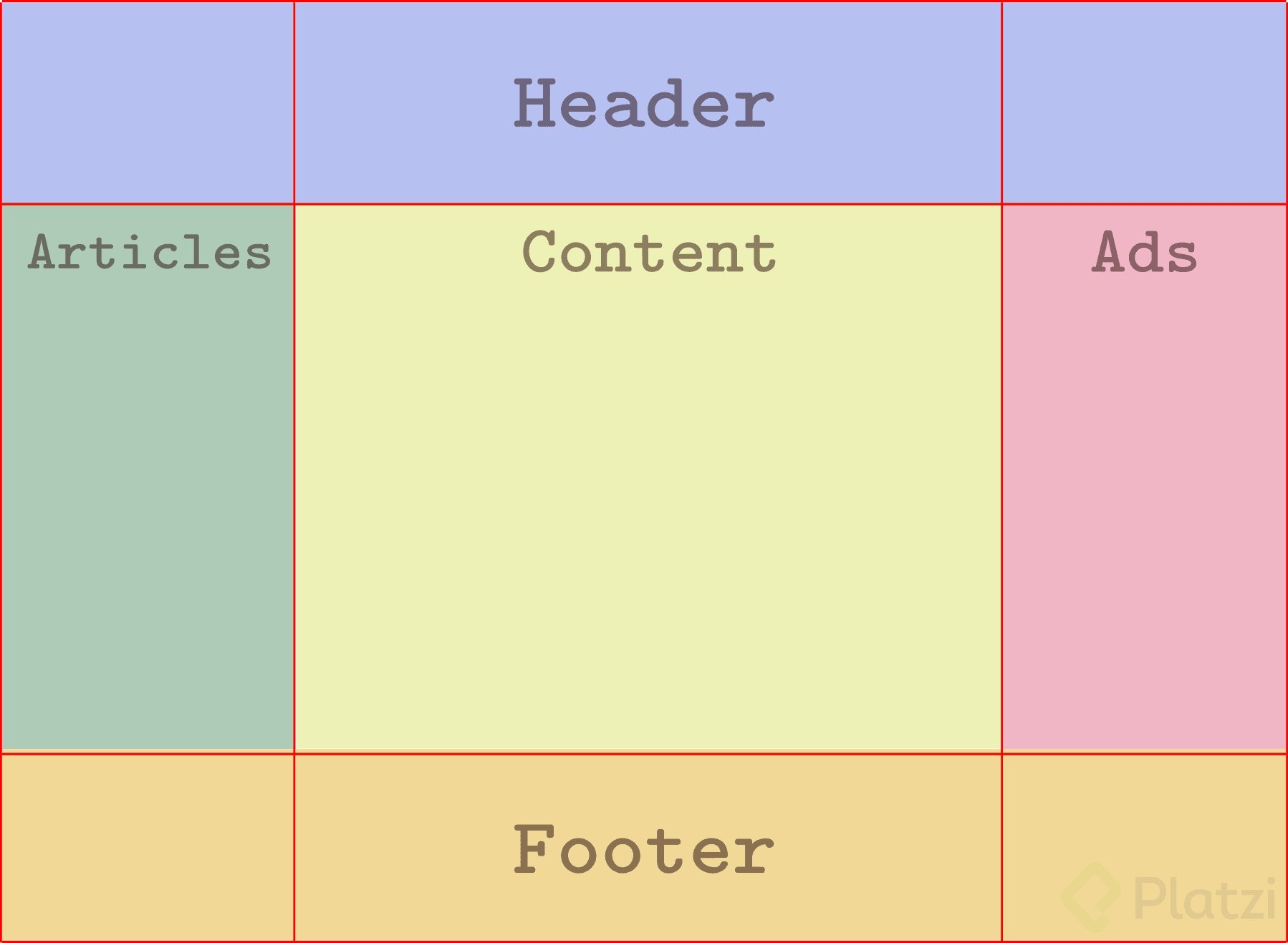
CSS Grid Template Areas In Action
Mejores técnicas de posicionamiento con CSS Grid Layout
Understanding CSS Grid Grid Template Areas All Pro Web Designs
örtbas etmek Vatandaşlık menderes html grid layout template
Tìm hiểu về Grid, bố cục xây dựng giao diện trang web trong CSS DAMMIO
directmine Blog
Grid with dynamic number of rows and columns, part 1 I.Reznykov's blog
Css CSS grid dynamic rows and columns
flexbox Dynamic row layout with CSS based on number of items Stack
You Can Specify The Width Of A Row By Using A Keyword (Like Auto) Or A Length (Like 10Px ).
Web I Need To Be Able To Dynamically Assign The Numbers Of Columns An Item Would Take Up In A Grid Row.
If The Grid Does Not Have.
Asked 4 Years, 5 Months Ago.
Related Post: