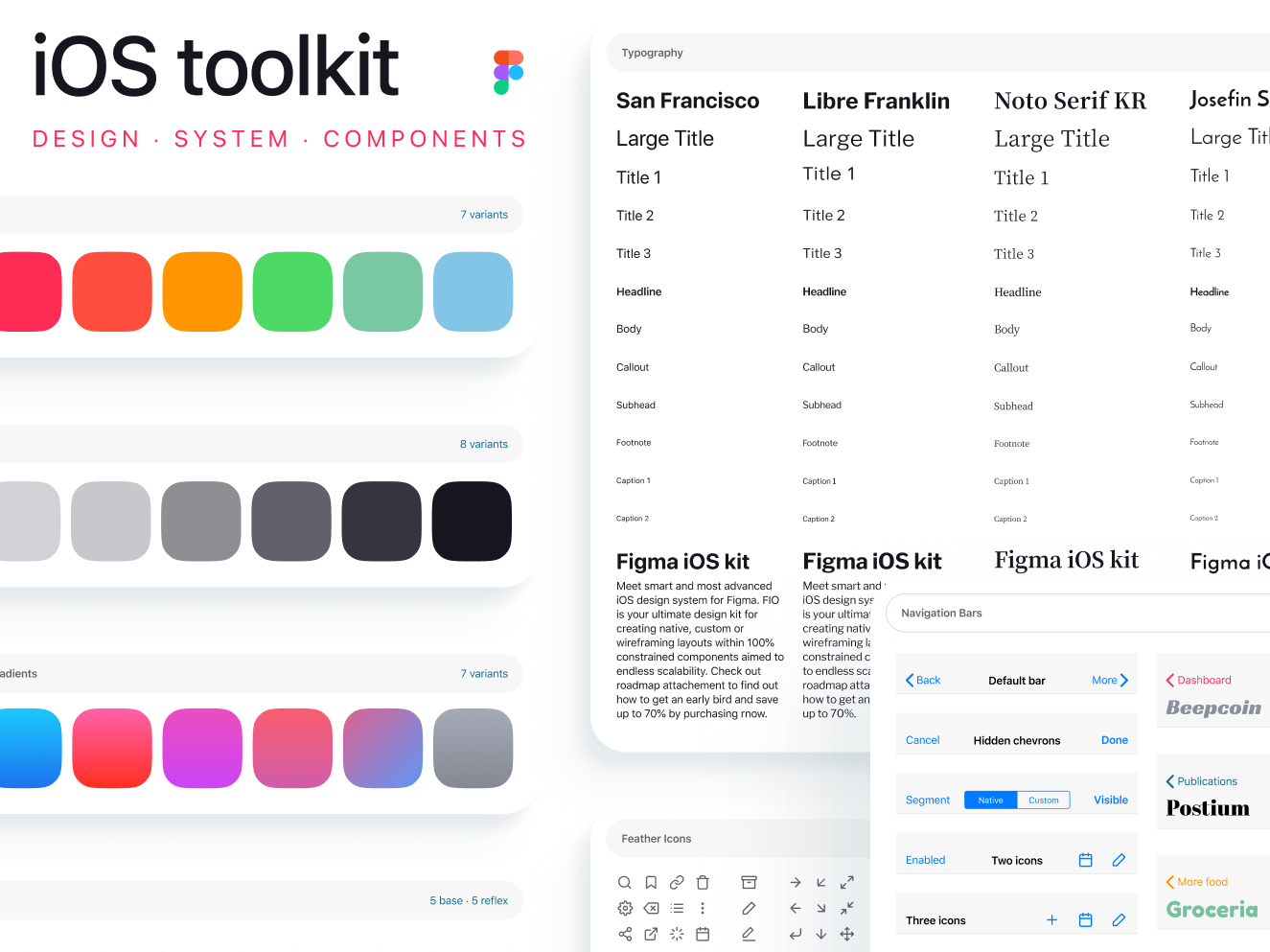
Design System Figma Template
Design System Figma Template - Introduction to styles and components. Highlight a few things to consider as you start your design systems journey. Web design resources for figma: Web use this template to create a wholesome design language across your various products. Web download thousands of figma graphic templates, ui kits, and web templates with an envato elements membership. Template for component and style pages, including frames for audits and inventories, making features, and capturing. Research, copy and ideate with setgpt! Keep is a free figma design system and ui kit that streamlines the process of designing user interfaces. Before we start the collection let’s discuss what a design system is and how advantageous it can be.!! Use the menu above to get started, or keep scrolling to find inspiration from some of our favorite categories. Before we start the collection let’s discuss what a design system is and how advantageous it can be.!! They’re the guiding standards and approaches that reflect the company's beliefs and values. Web design systems get started faster with ui kits, wireframe templates, and more. Build your design system in figma. Web use this template to create a wholesome design language. Web focus on the feedback. Web templates for front matter like about the library and version history; Follow the habitz team as they build out their design system in figma. Web design systems for figma a collection of design systems for figma from all over the globe 🌎 backed by code. We just released a course on the freecodecamp.org channel. Build your design system in figma. Easily document ui patterns, rules, and components. In this lesson, we’ll join kai and the habitz team as they build their design system. Research, copy and ideate with setgpt! Web design resources for figma: They’re the guiding standards and approaches that reflect the company's beliefs and values. How to use a free design system. We just released a course on the freecodecamp.org channel that will teach you how to build a design system Explore the problems a design system can help solve. Let’s check out some best figma design system template free. Web templates for front matter like about the library and version history; Get all in premium package. Take a look and see if one will suit your projects. Concentrate on the design process and never start from scratch We just released a course on the freecodecamp.org channel that will teach you how to build a design system We’ll focus on some core design system features in figma: Elevate your design process with customizable templates, expertly crafted with the ant design system for figma and tailored to fit your specific project needs, including additional components, assets and layouts. Web kickstart your next project with dedicated figma templates. Our customizable global styles include grids, text, color, gradients and shadows.. Let’s check out some best figma design system template free. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 figma templates, design assets, graphics, themes, photos, and more. Ui kits, app templates, design systems. Web design resources for figma: Or sketch things out with marker tools. Let’s check out some best figma design system template free. Concentrate on the design process and never start from scratch Before we start the collection let’s discuss what a design system is and how advantageous it can be.!! Web figma design systems are developed specifically for the figma project. Web 15+ figma design system templates to inspire your projects. Web download thousands of figma graphic templates, ui kits, and web templates with an envato elements membership. Research, copy and ideate with setgpt! Web a design system is a set of standards, reusable components, and patterns used to create visual consistency throughout different projects and pages. Setgpt is a free service; We’ll focus on some core design system features in. Take a look and see if one will suit your projects. Web design resources for figma: Let’s check out some best figma design system template free. Get all in premium package. We just released a course on the freecodecamp.org channel that will teach you how to build a design system We help startups, designers, and developers to suit their apps with better ui and save time. Web 15+ figma design system templates to inspire your projects. We just released a course on the freecodecamp.org channel that will teach you how to build a design system Before we start the collection let’s discuss what a design system is and how advantageous it can be.!! Get all in premium package. Follow the habitz team as they build out their design system in figma. Easily document ui patterns, rules, and components. With keep, your interface design will be consistent. Web design systems for figma a collection of design systems for figma from all over the globe 🌎 backed by code. As well as some tips for defining and organizing your system. Template for component and style pages, including frames for audits and inventories, making features, and capturing. Templates from the figma community to save your time, boost a productivity and cut costs for a product design. Web templates for front matter like about the library and version history; Web figma design systems are developed specifically for the figma project. Web a design system is a set of standards, reusable components, and patterns used to create visual consistency throughout different projects and pages. Take a look and see if one will suit your projects. Web kickstart your next project with dedicated figma templates. Then check out this awesome collection of figma templates for free in 2023. Keep is a free figma design system and ui kit that streamlines the process of designing user interfaces. Help you identify when you need one. Build your design system in figma. Research, copy and ideate with setgpt! Web design systems get started faster with ui kits, wireframe templates, and more. How to use a free design system. What follows are some of our favorite figma design system templates for 2023 sourced from envato elements. Ui kits, app templates, design systems. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 figma templates, design assets, graphics, themes, photos, and more. Web free figma resources — best 15 templates of design systems, applications, icons and more. Before we start the collection let’s discuss what a design system is and how advantageous it can be.!! A design system for everyone on the team. Or sketch things out with marker tools. As well as some tips for defining and organizing your system. Concentrate on the design process and never start from scratch Gather the team at the end of a sprint to discuss and jot down what went well and how you might improve going forward. Web templates for front matter like about the library and version history; We just released a course on the freecodecamp.org channel that will teach you how to build a design systemiOS design system for Figma by Roman Kamushken on Dribbble
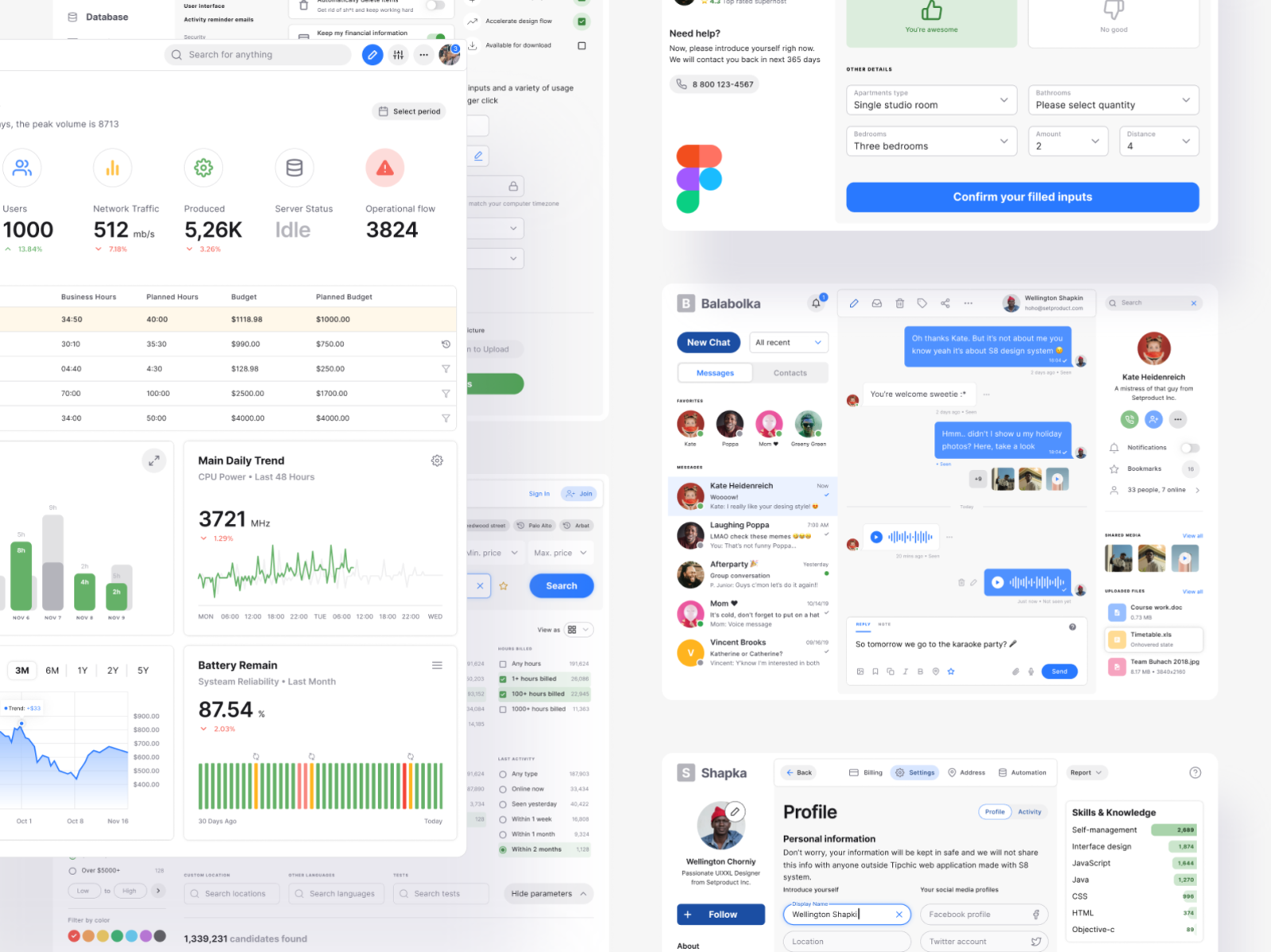
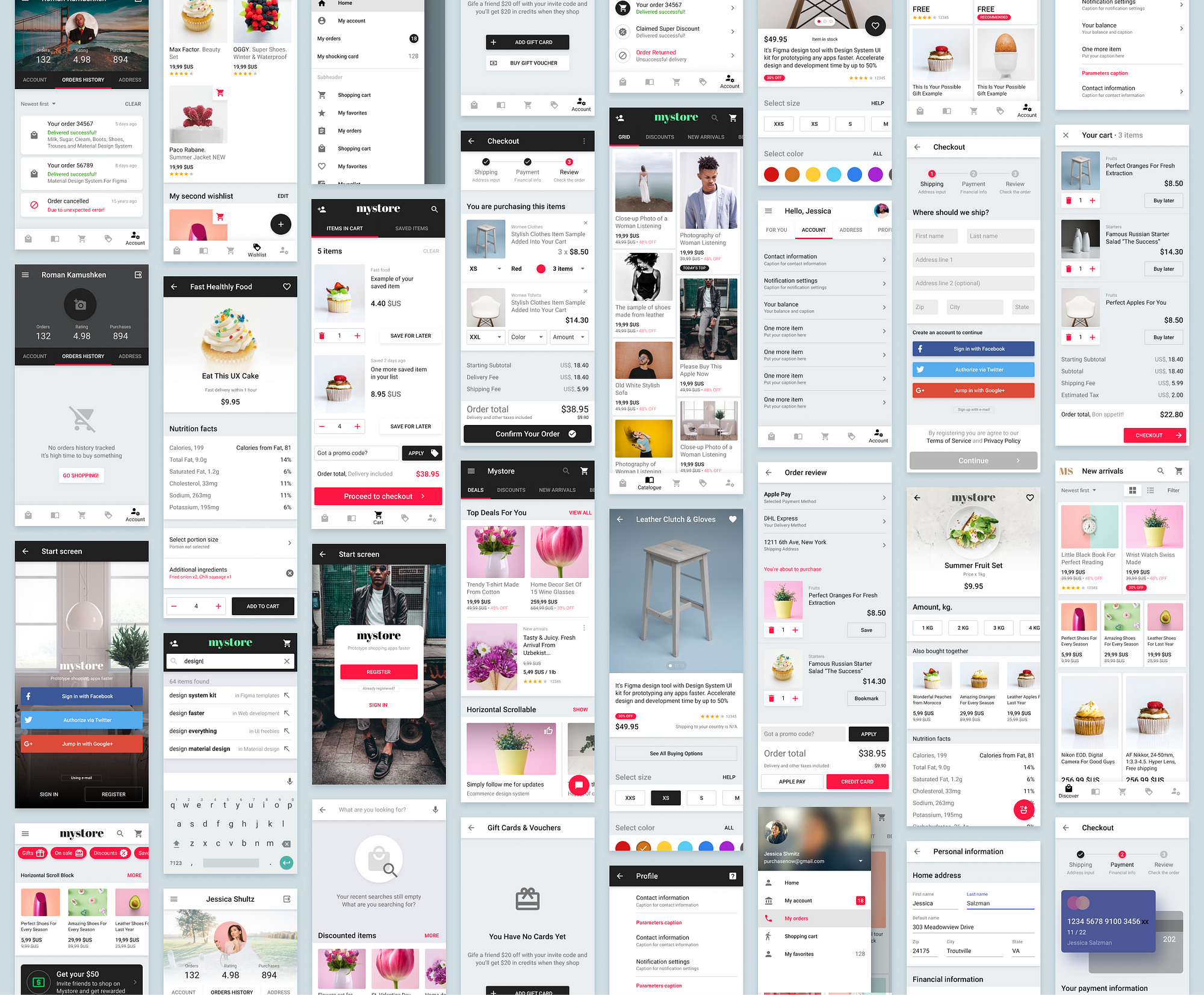
Figma design system with 20+ desktop templates by Roman Kamushken on
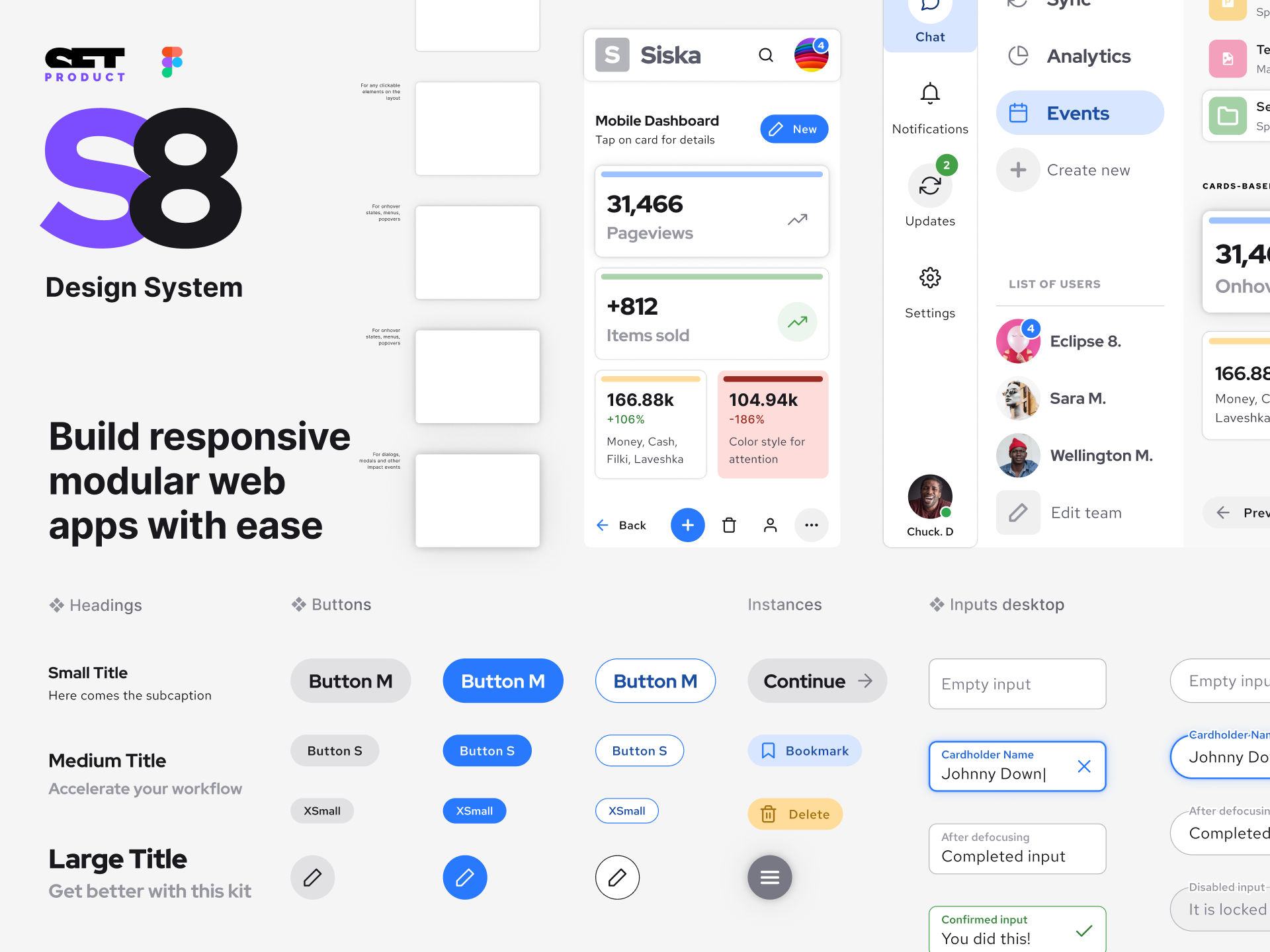
Figma dashboard UI kit S8 design system for mobile & desktop
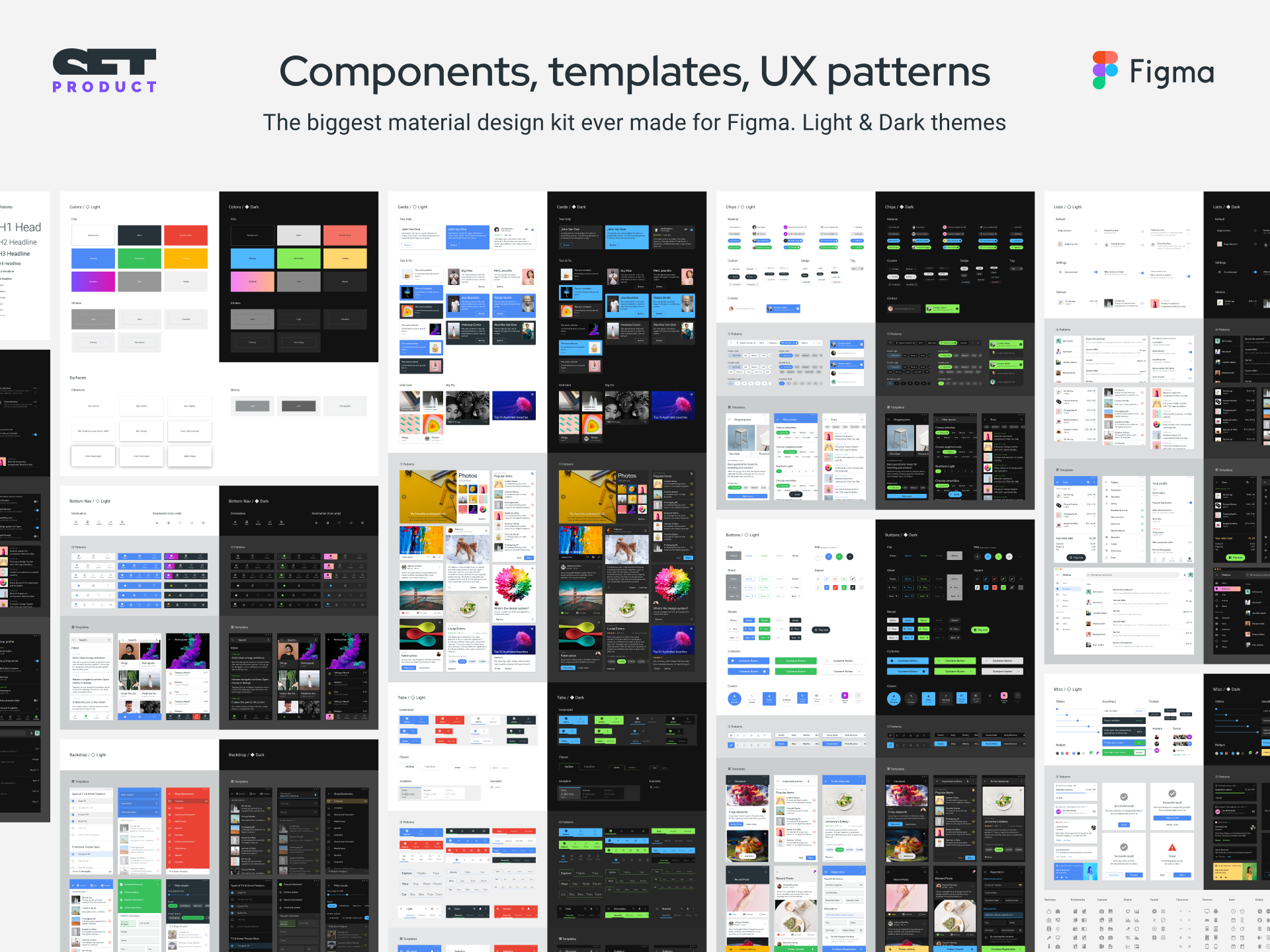
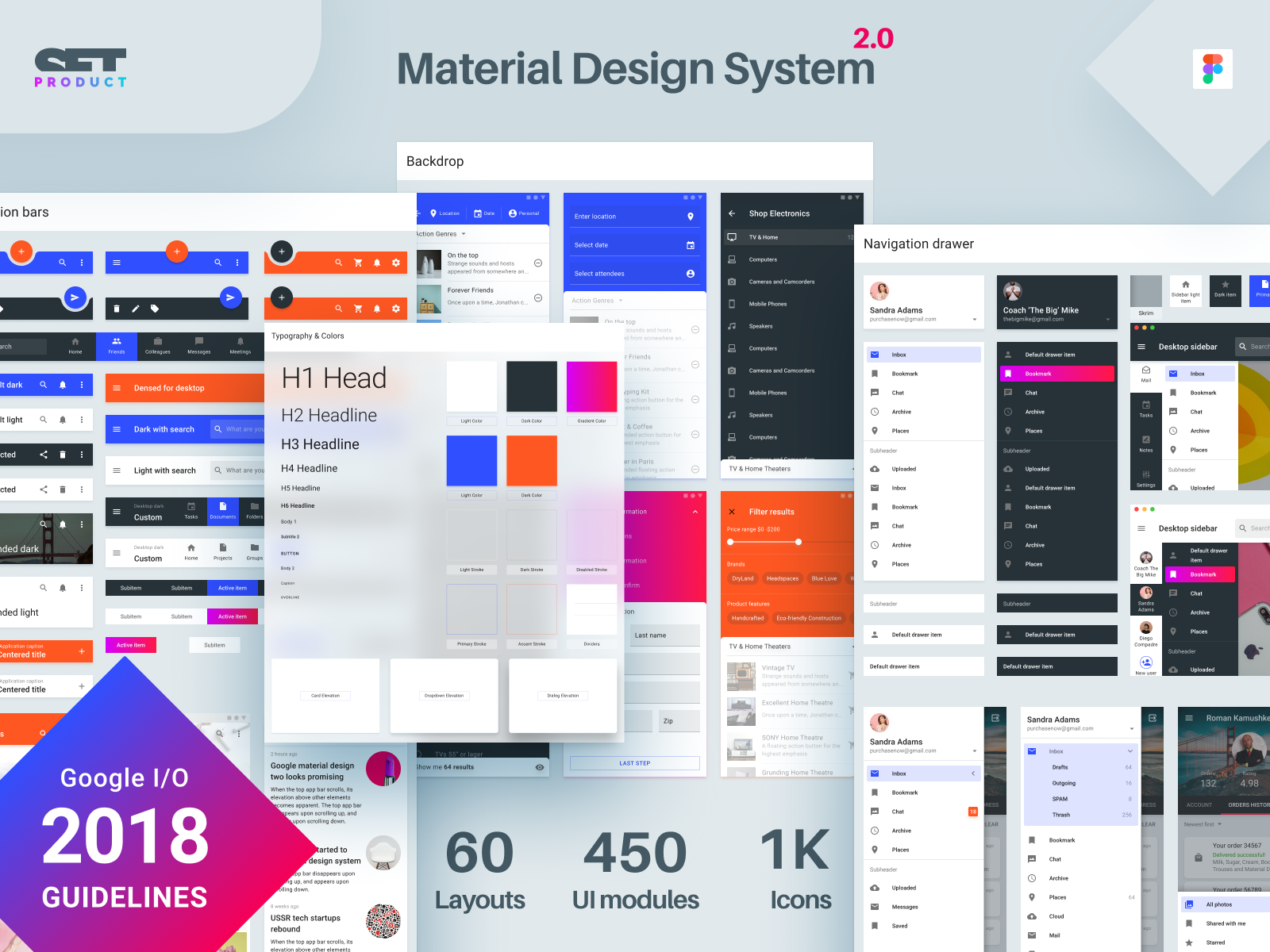
Material Design System for Figma components & app templates
Figma design kit. Android app templates Roman Kamushken Medium
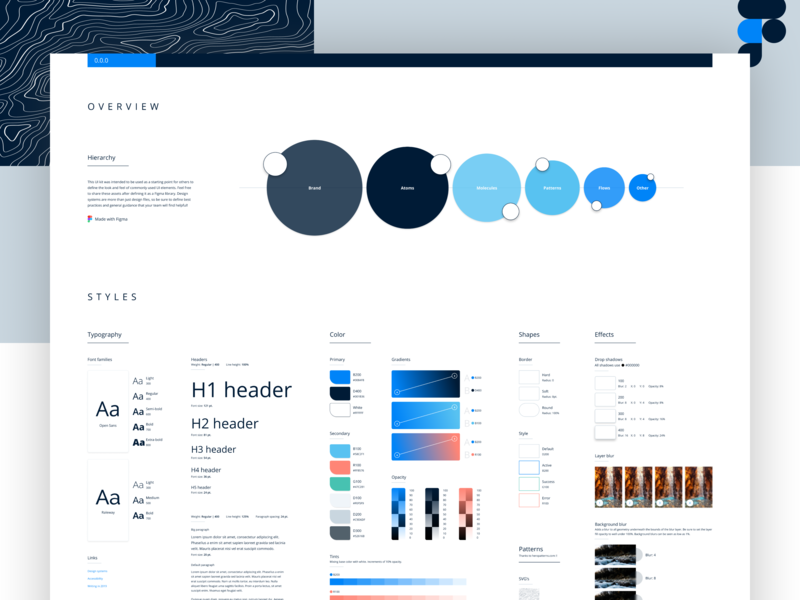
Free Figma Design System UI styleguide by Tyler Wain on Dribbble
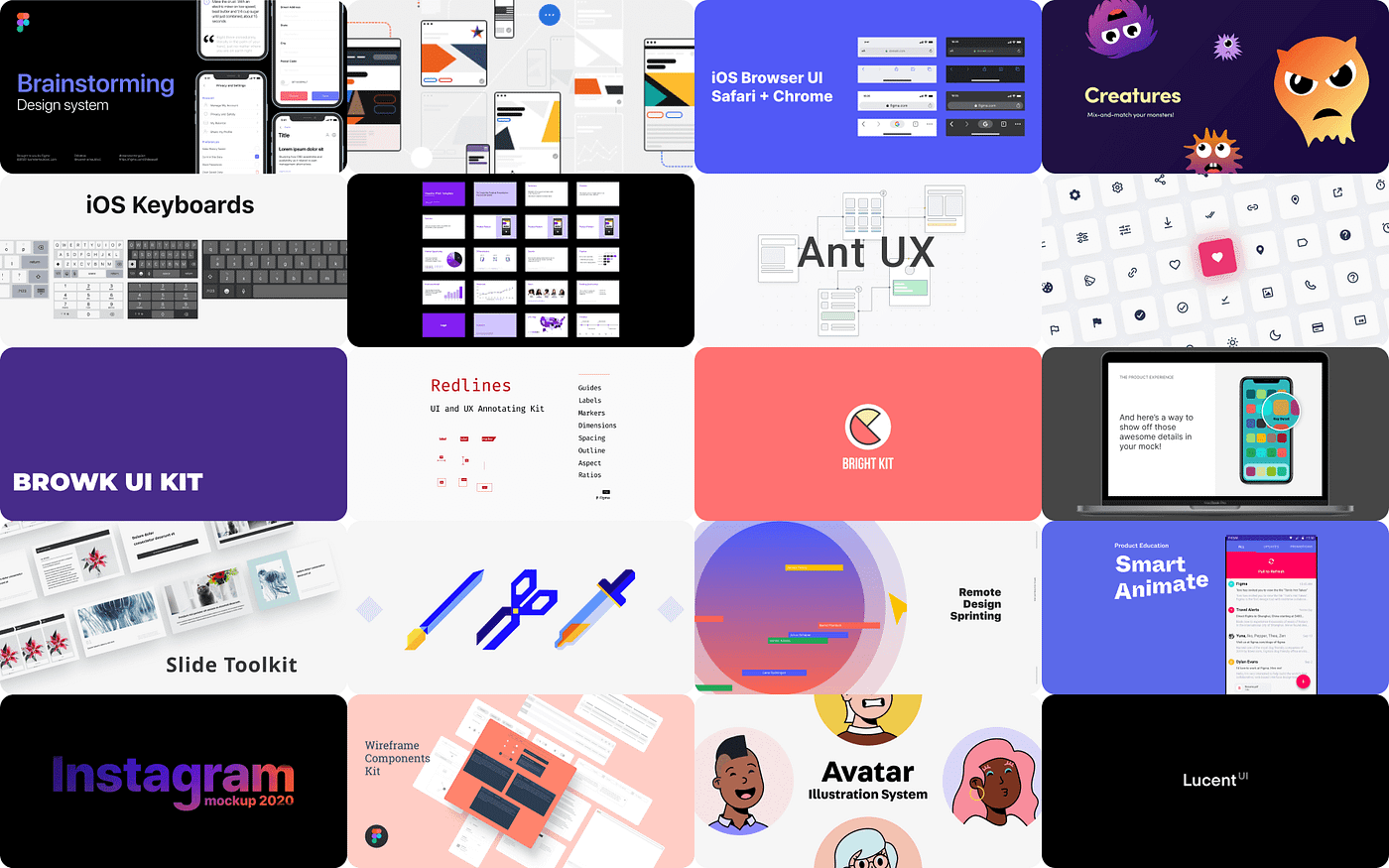
Newest 20 free Figma templates to kickstart your next project by
I updated my Figma design system with recent material 2018 guidelines
Free Figma design system template UI kit
Figma Material Dashboard UI kit & Design system by Roman Kamushken for
Follow The Habitz Team As They Build Out Their Design System In Figma.
Web Focus On The Feedback.
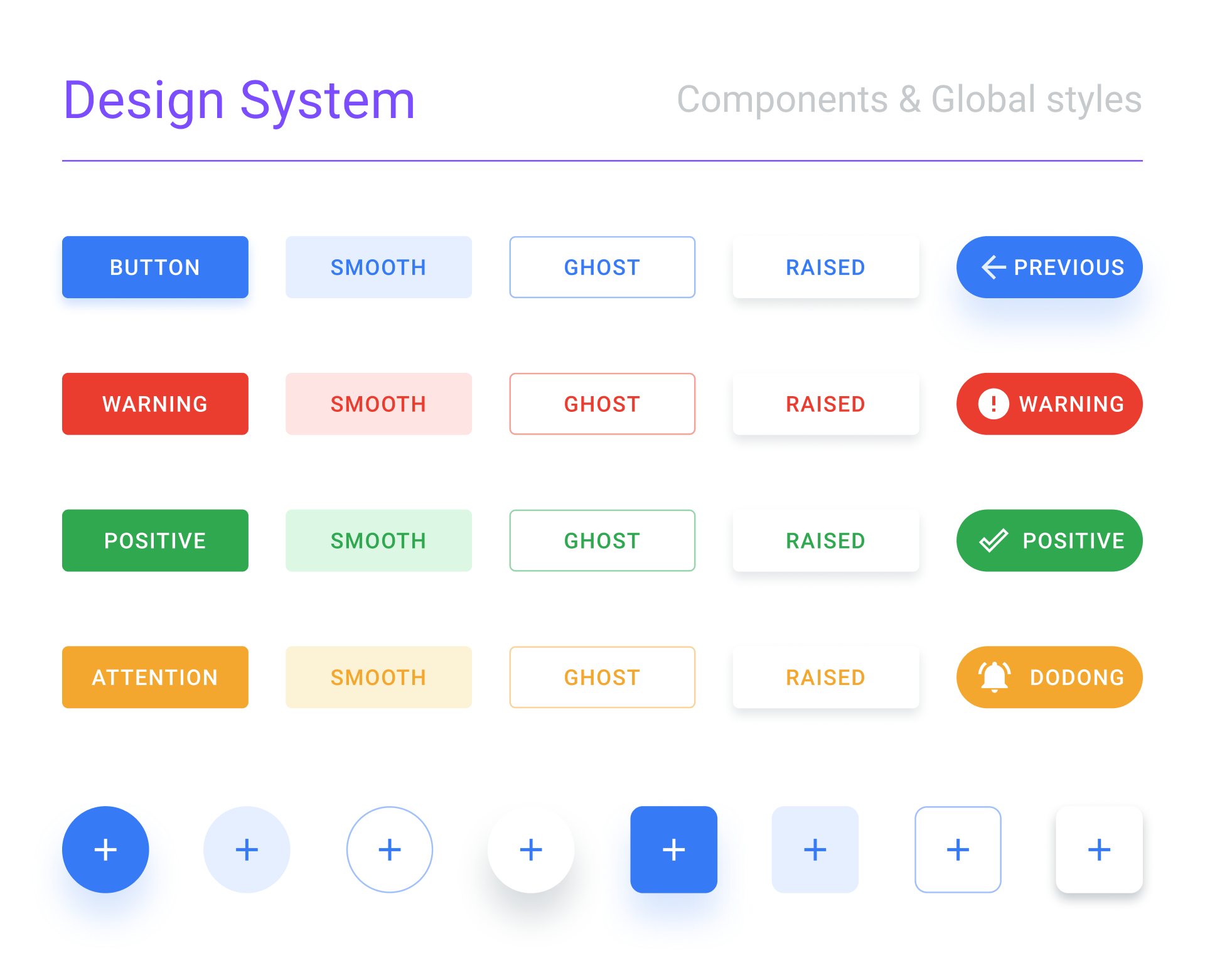
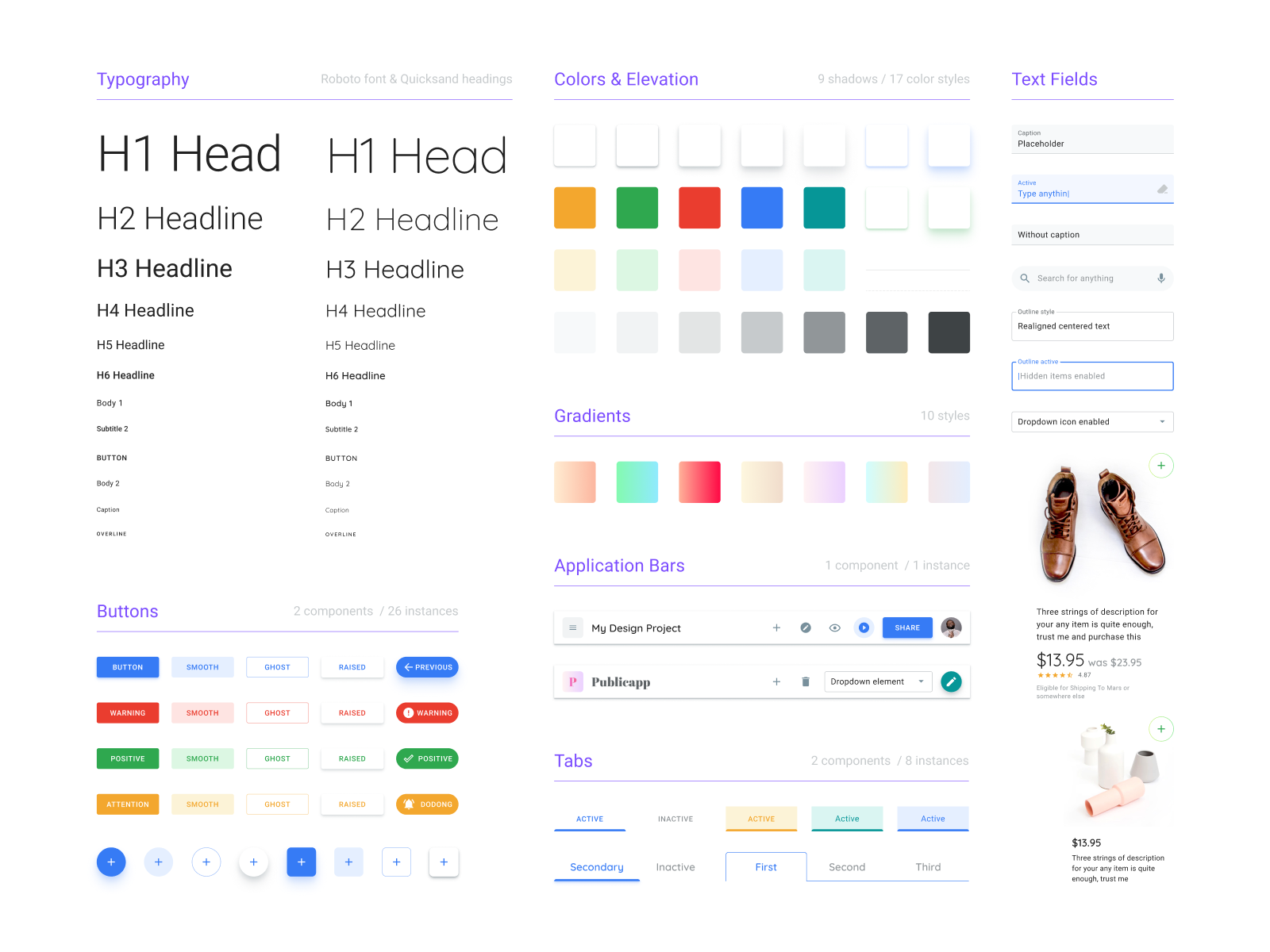
Explore The Different Types Of Styles You Can Create
In This Lesson, We’ll Join Kai And The Habitz Team As They Build Their Design System.
Related Post: