Elementor Footer Templates
Elementor Footer Templates - As mentioned above, when working with elementor the. Web as a result of these efforts, this entry from our list of the best elementor landing page templates is tailored to the unique demands of each industry, reflecting. Create a template in elementor theme builder step 2: Go to elementskit > header footer select header and click add new;. All of these templates are completely 100% free. From your wordpress dashboard, hover over the templates menu and click on the theme builder option. Ad the #1 source for elementor website templates. Web choose whether you want to create a header or footer template. This tutorial will be using a parent container with side by side child. It is easy to edit using the elementor page builder. Web here we will show you how to make custom elementor headers and elementor footers with elementorstep by step. As web designers, we spend so much time. Web 48th simple footer that shows the social link, call to action, a quick link in 4 columns, and copyright info. Web as a result of these efforts, this entry from our list. This tutorial will be using a parent container with side by side child. Web in elementor, templates also refer to the standard parts (e.g. Assign template to be a header/footer and select display rules. With no coding knowledge required, all. All of these templates are completely 100% free. All of these templates are completely 100% free. Click the “add new” button to create a new footer template. Select target locations with the ‘display rule’ where the template should appear. As web designers, we spend so much time. Ad download 100s of presentations, graphic assets, fonts, icons & more! Go to elementskit > header footer select header and click add new;. All the creative assets you need under one subscription! Web free elementor footer templates. Web 48th simple footer that shows the social link, call to action, a quick link in 4 columns, and copyright info. Web as a result of these efforts, this entry from our list of. With no coding knowledge required, all. All of these templates are. Web 48th simple footer that shows the social link, call to action, a quick link in 4 columns, and copyright info. Before starting this tutorial, you should have a basic knowledge of the container properties and ui, if not take the time to review them before continuing. All the. All of these templates are completely 100% free. Web 45th modern footer is the best footer on any website that shows the map, contact info., contact us, and a social link with copyright info. This tutorial will be using a parent container with side by side child. Web the footer site part section of the theme builder lists all footers. Assign template to be a header/footer and select display rules. Web here we will show you how to make custom elementor headers and elementor footers with elementorstep by step. All the creative assets you need under one subscription! Click the “add new” button to create a new footer template. In the following tutorial you will learn to make a custom. Web there are many ways to create a footer template in elementor. All of these templates are completely 100% free. Create a template in elementor theme builder step 2: Select “footer” as the template type and give. Web making a website using the elementor page builder is very easy because we offer free elementor templates with header and footer sections. All of these templates are completely 100% free. Web free elementor footer templates. Web setup global header and footer in elementskit. Import the header and footer template; Web 45th modern footer is the best footer on any website that shows the map, contact info., contact us, and a social link with copyright info. This tutorial will be using a parent container with side by side child. Create a template in elementor theme builder step 2: All of these templates are. This will open the elementor editor where you can then build, design, and edit headers and footers using the elementor. With no coding knowledge required, all. As mentioned above, when working with elementor the. Web 45th modern footer is the best footer on any website that shows the map, contact info., contact us, and a social link with copyright info. With no coding knowledge required, all. Web setup global header and footer in elementskit. Go to elementskit > header footer select header and click add new;. Themeforest 45,000+ themes & website templates from $2. Assign template to be a header/footer and select display rules. Ad shopify has all the features you need to run and grow your business. Select target locations with the ‘display rule’ where the template should appear. Web making a website using the elementor page builder is very easy because we offer free elementor templates with header and footer sections. Web to do this, click on the “edit with elementor” button. It is easy to edit using the elementor. Insert footer blocks from templately step 3: Web free elementor footer templates. Web to create a custom elementor header template: From your wordpress dashboard, hover over the templates menu and click on the theme builder option. Import the header and footer template; Web in elementor, templates also refer to the standard parts (e.g. Web here we will show you how to make custom elementor headers and elementor footers with elementorstep by step. Web go to templates → theme builder in the wordpress dashboard. Go to elementskit > header footer select header and click add new;. With no coding knowledge required, all. Web as a result of these efforts, this entry from our list of the best elementor landing page templates is tailored to the unique demands of each industry, reflecting. How to create a footer template. Ad the #1 source for elementor website templates. Web to create a custom elementor header template: Web go to templates → theme builder in the wordpress dashboard. As web designers, we spend so much time. Web free elementor footer templates. All of these templates are completely 100% free. It is easy to edit using the elementor page builder. Themeforest 45,000+ themes & website templates from $2. Web 48th simple footer that shows the social link, call to action, a quick link in 4 columns, and copyright info. Header, footer) of your website. Before starting this tutorial, you should have a basic knowledge of the container properties and ui, if not take the time to review them before continuing. This tutorial will be using a parent container with side by side child.Download Free Elementor Templates and Divi Templates for Web Design and
Free Elementor Footer Templates Ch Mudassar Shakeel Starters
Free Elementor Footer Templates Ch Mudassar Shakeel Starters
Free Elementor Footer Templates Printable Templates
Free Elementor Footer Templates Printable Templates
Do you want free Elementor footer templates? Here today you can
Download 50+ Free Elementor Footer Templates MC Starters
Download Free Elementor Footer templates by mc starters by MC Starters
Elementor Footer templates 08 by mc starters by MC Starters on Dribbble
Free Elementor Footer Templates Printable Templates
This Widget Allows You To Add A Footer To Your Page.
From Your Wordpress Dashboard, Hover Over The Templates Menu And Click On The Theme Builder Option.
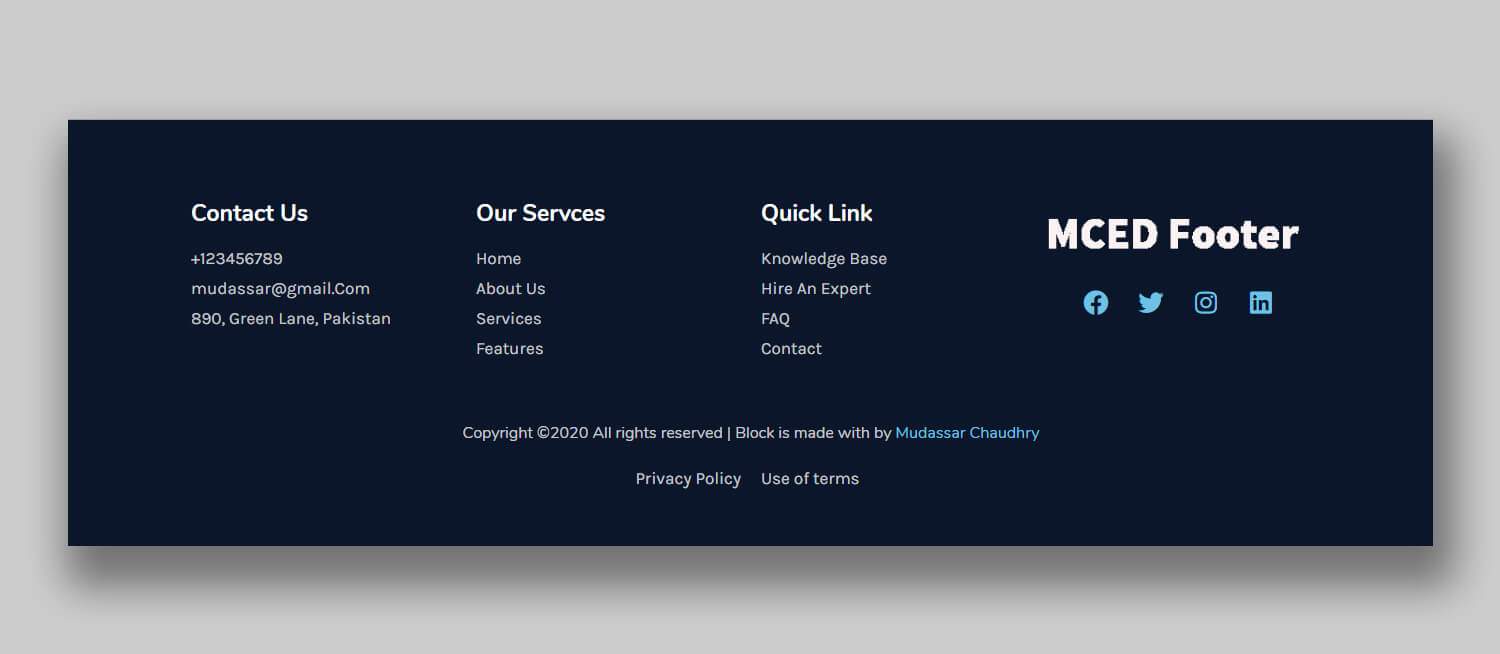
Ad Shopify Has All The Features You Need To Run And Grow Your Business.
Insert Footer Blocks From Templately Step 3:
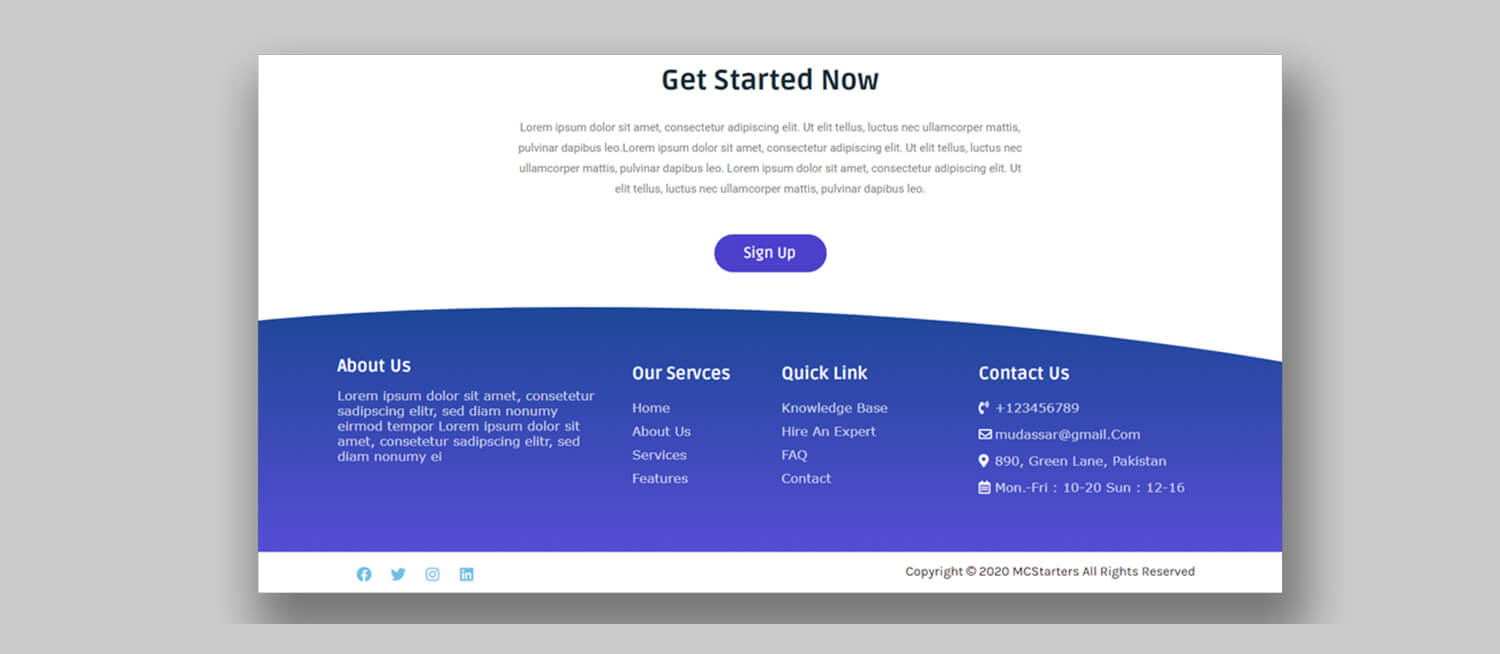
Related Post: