Error Occurs In The Template Of Component
Error Occurs In The Template Of Component - Insert the selector in the html not the componentoffice wo. The error object is possibly 'null' occurs when we try to access a property on an object that may have a value of. Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments. Web if you have a component that's declared in another module, you may see an error when trying to use angular form controls in that template. Web now we see angular is reporting an error that the title does not exist in our component. Check that the name and selector are correct. Reload to refresh your session. Even if you've imported a form. Hence the value property is not guaranteed to exist in the $event.target. Can't bind to 'formgroup' since it isn't a known property of 'form'. Reload to refresh your session. Web in the tutorial we will learn to resolve the error which comes in the appcomponent. The error object is possibly 'null' occurs when we try to access a property on an object that may have a value of. This can directly added or in your case can be. It can represent any html element. Hence the value property is not guaranteed to exist in the $event.target. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments. Web try and make sure the component which you are adding in html template, should be. Web i'm trying to use a component in a vf email template. Web error occurs in the template of component in angular 15 error occurs in the template of component in angular 15 Web try and make sure the component which you are adding in html template, should be added to app.module.ts. The template specified for component appcomponent is not. Web now we see angular is reporting an error that the title does not exist in our component. Web i'm trying to use a component in a vf email template. Web 5.9k views 1 year ago. The template specified for component appcomponent is not a string 0 how to fix the template specified for component appcomponent is not a. You. Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments. Web try and make sure the component which you are adding in html template, should be added to app.module.ts. Reload to refresh your session. Also, don't use var to. Web the $event in both examples are of. Reload to refresh your session. When both aot and the fulltemplatetypecheck setting set to true, angular. Even if you've imported a form. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Web if you have a component that's declared in another module, you may see an error when trying to use angular form controls in that template. Web debugging the error link. Web in the tutorial we will learn to resolve the error which comes in the appcomponent. Web you signed in with another tab or window. Web 5.9k views 1 year ago. Also, don't use var to. This can directly added or in your case can be. You have to delete this argument or pass it inside you template. Web you signed in with another tab or window. Web debugging the error link. Reload to refresh your session. Your method expect to get an argument of type employee but in your template you are not providing any argument. Web error occurs in the template of component in angular 15 error occurs in the template of component in angular 15 Reload to refresh your session. Check that the name and selector are correct. Web now we see angular is. Object is of type 'unknown'. Web 5.9k views 1 year ago. Neste vídeo irei mostrar como corrigir o error occurs in the template of component.se inscreva no canal e até a próxima dica e não se. You signed out in another tab or window. Web i'm trying to use a component in a vf email template. Hence the value property is not guaranteed to exist in the $event.target. Web now we see angular is reporting an error that the title does not exist in our component. The component looks like this; Web debugging the error link. Insert the selector in the html not the componentoffice wo. Object is of type 'unknown'. Web # object is possibly 'null' error in typescript. Your method expect to get an argument of type employee but in your template you are not providing any argument. Web check out your method deleteemployee signature. Web try and make sure the component which you are adding in html template, should be added to app.module.ts. When both aot and the fulltemplatetypecheck setting set to true, angular. Use the element name in the error to find the file (s) where the element is being used. Even if you've imported a form. Web i'm trying to use a component in a vf email template. Reload to refresh your session. It can represent any html element. Can't bind to 'formgroup' since it isn't a known property of 'form'. Web you signed in with another tab or window. To solve the error, define and. You have to delete this argument or pass it inside you template. Web try and make sure the component which you are adding in html template, should be added to app.module.ts. Web debugging the error link. Also, don't use var to. You have to delete this argument or pass it inside you template. Even if you've imported a form. Reload to refresh your session. The error object is possibly 'null' occurs when we try to access a property on an object that may have a value of. Object is of type 'unknown'. Insert the selector in the html not the componentoffice wo. Web the $event in both examples are of type htmlelement. Web if you have a component that's declared in another module, you may see an error when trying to use angular form controls in that template. Web you signed in with another tab or window. Web now we see angular is reporting an error that the title does not exist in our component. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments. Your method expect to get an argument of type employee but in your template you are not providing any argument.Error occurs in the template of component Angular Material codedocu
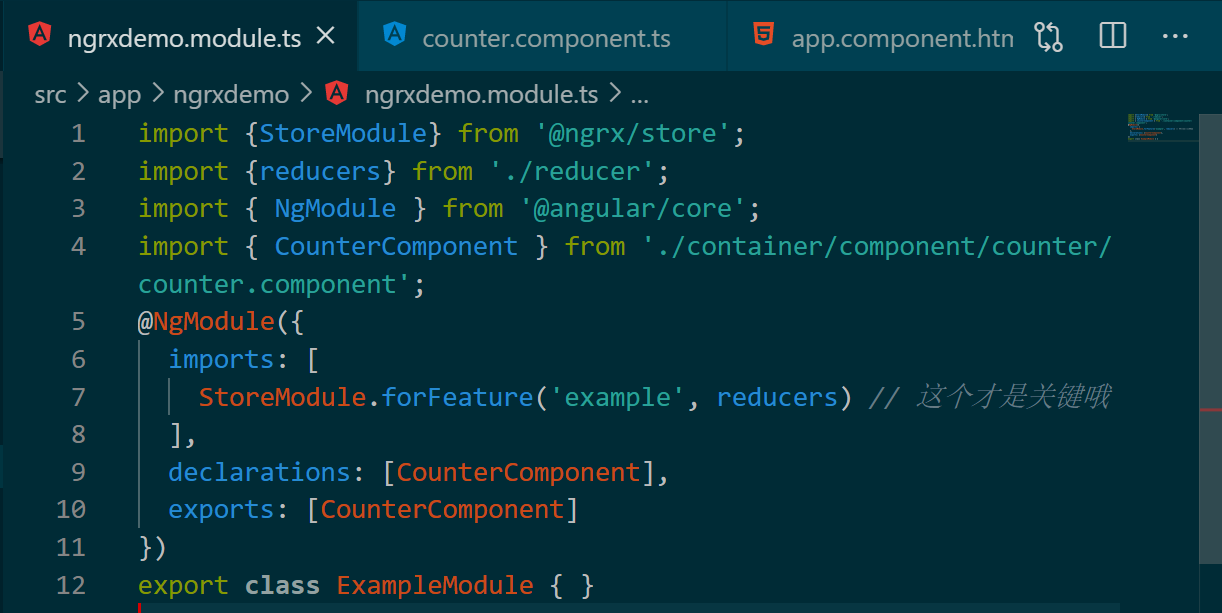
如何处理Angular应用的错误消息 No pipe found with name async_error occurs in the
Fix (0x80073712) Error in Windows 10
PPT 3. Models with Random Effects PowerPoint Presentation, free
Why my error occurs after defining layer components and apply in
javascript Error occurs when installing
Error this template attempted to load component assembly 'NuGet
Angular 10 Error occurs in the template of component
Error this template attempted to load component assembly 'NuGet
Error occurs in the template of component Angular Material codedocu
It Can Represent Any Html Element.
To Solve The Error, Define And.
This Can Directly Added Or In Your Case Can Be.
Web # Object Is Possibly 'Null' Error In Typescript.
Related Post: