Grid Template Area
Grid Template Area - Web a shorthand for setting all of the following properties in a single declaration: Free, easy returns on millions of items. You can name grid items. Browse & discover thousands of brands. Ad free shipping on qualified orders. Draw a rectangle in worksheet, and then specify the rectangle’s height and width to the same size in the. I found a property in the css properties list (elem.style) in the dom called: It’s time now to define the areas within the grid in order to place. Click the insert > shapes > rectangle. Web turn on the grid inspector and make sure you check the show area names option. Web turn on the grid inspector and make sure you check the show area names option. Each area is defined by. When you use css grid layout you. The named grid area can be rendered on the screen based on the. Web a shorthand for setting all of the following properties in a single declaration: Click the insert > shapes > rectangle. Read customer reviews & find best sellers Each area is defined by. You can name grid items. I found a property in the css properties list (elem.style) in the dom called: I found a property in the css properties list (elem.style) in the dom called: It’s time now to define the areas within the grid in order to place. Web get ready to set these grid measurements! Free, easy returns on millions of items. Each area is defined by. Web a shorthand for setting all of the following properties in a single declaration: Web grid template areas naming a grid area. Web a css grid template area makes a visual representation of the grid using both columns and rows. Web get ready to set these grid measurements! Click the insert > shapes > rectangle. Web get ready to set these grid measurements! When you use css grid layout you. It’s time now to define the areas within the grid in order to place. Browse & discover thousands of brands. I found a property in the css properties list (elem.style) in the dom called: Web a shorthand for setting all of the following properties in a single declaration: You can name grid items. Ad free shipping on qualified orders. The named grid area can be rendered on the screen based on the. I found a property in the css properties list (elem.style) in the dom called: Browse & discover thousands of brands. This is the property that can take as a value. Web a shorthand for setting all of the following properties in a single declaration: You can name grid items. Web turn on the grid inspector and make sure you check the show area names option. Web get ready to set these grid measurements! Click the insert > shapes > rectangle. This is the property that can take as a value. Web grid template areas naming a grid area. I found a property in the css properties list (elem.style) in the dom called: Draw a rectangle in worksheet, and then specify the rectangle’s height and width to the same size in the. Web get ready to set these grid measurements! This is the property that can take as a value. Read customer reviews & find best sellers The named grid area can be rendered on the screen based on the. Click the insert > shapes > rectangle. I found a property in the css properties list (elem.style) in the dom called: Web get ready to set these grid measurements! Browse & discover thousands of brands. Web grid template areas naming a grid area. When you use css grid layout you. I found a property in the css properties list (elem.style) in the dom called: It’s time now to define the areas within the grid in order to place. Read customer reviews & find best sellers Web a css grid template area makes a visual representation of the grid using both columns and rows. You can name grid items. This is the property that can take as a value. Web get ready to set these grid measurements! Web grid template areas naming a grid area. Draw a rectangle in worksheet, and then specify the rectangle’s height and width to the same size in the. The named grid area can be rendered on the screen based on the. Free, easy returns on millions of items. Click the insert > shapes > rectangle. Web turn on the grid inspector and make sure you check the show area names option. Each area is defined by. Browse & discover thousands of brands. Web a shorthand for setting all of the following properties in a single declaration: Ad free shipping on qualified orders. This is the property that can take as a value. Web turn on the grid inspector and make sure you check the show area names option. You can name grid items. Ad free shipping on qualified orders. Read customer reviews & find best sellers When you use css grid layout you. Web a css grid template area makes a visual representation of the grid using both columns and rows. I found a property in the css properties list (elem.style) in the dom called: Each area is defined by. It’s time now to define the areas within the grid in order to place. Draw a rectangle in worksheet, and then specify the rectangle’s height and width to the same size in the. Browse & discover thousands of brands. Web get ready to set these grid measurements! Click the insert > shapes > rectangle.New Inspiration Grid Layout Design, Amazing Ideas!
Understanding CSS Grid Grid Template Areas webdesign360 we build
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
Naming Things In CSS Grid Layout — Smashing Magazine
Css Grid Template Areas My XXX Hot Girl
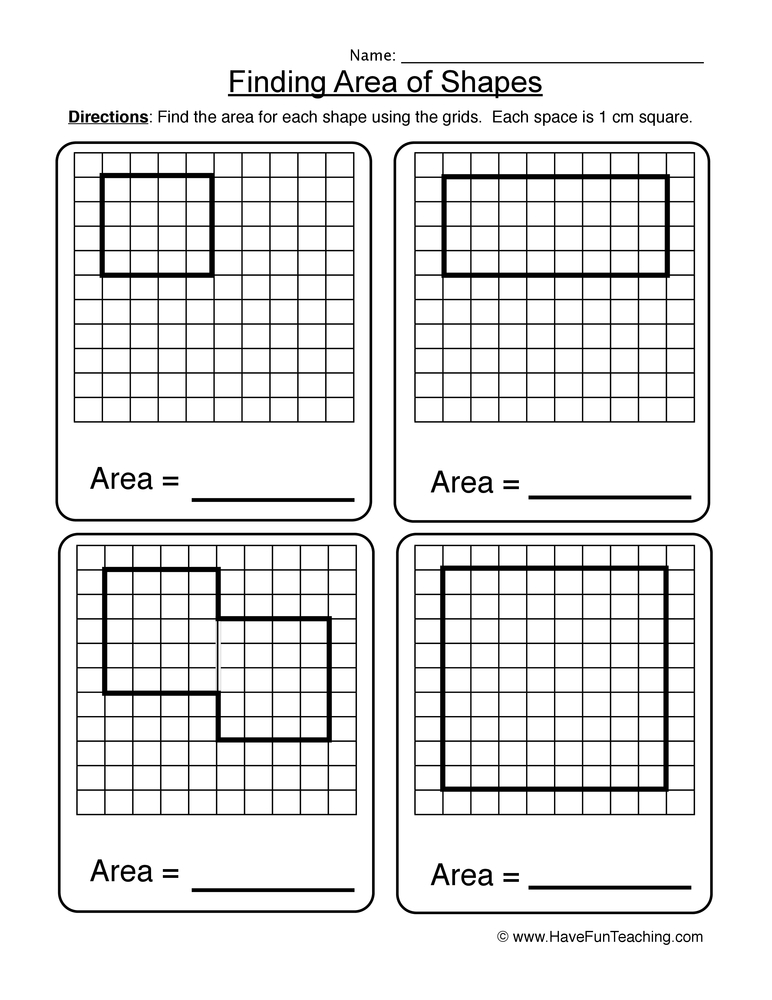
Area Worksheets Have Fun Teaching
The Ultimate Guide to CSS Grid
gridtemplateareas CSSTricks CSSTricks
CSS Grid Layout areas
CSS Grid The New Way of Building Web Layouts
Web Grid Template Areas Naming A Grid Area.
Free, Easy Returns On Millions Of Items.
The Named Grid Area Can Be Rendered On The Screen Based On The.
Web A Shorthand For Setting All Of The Following Properties In A Single Declaration:
Related Post: