Grid Template Columns Autofit
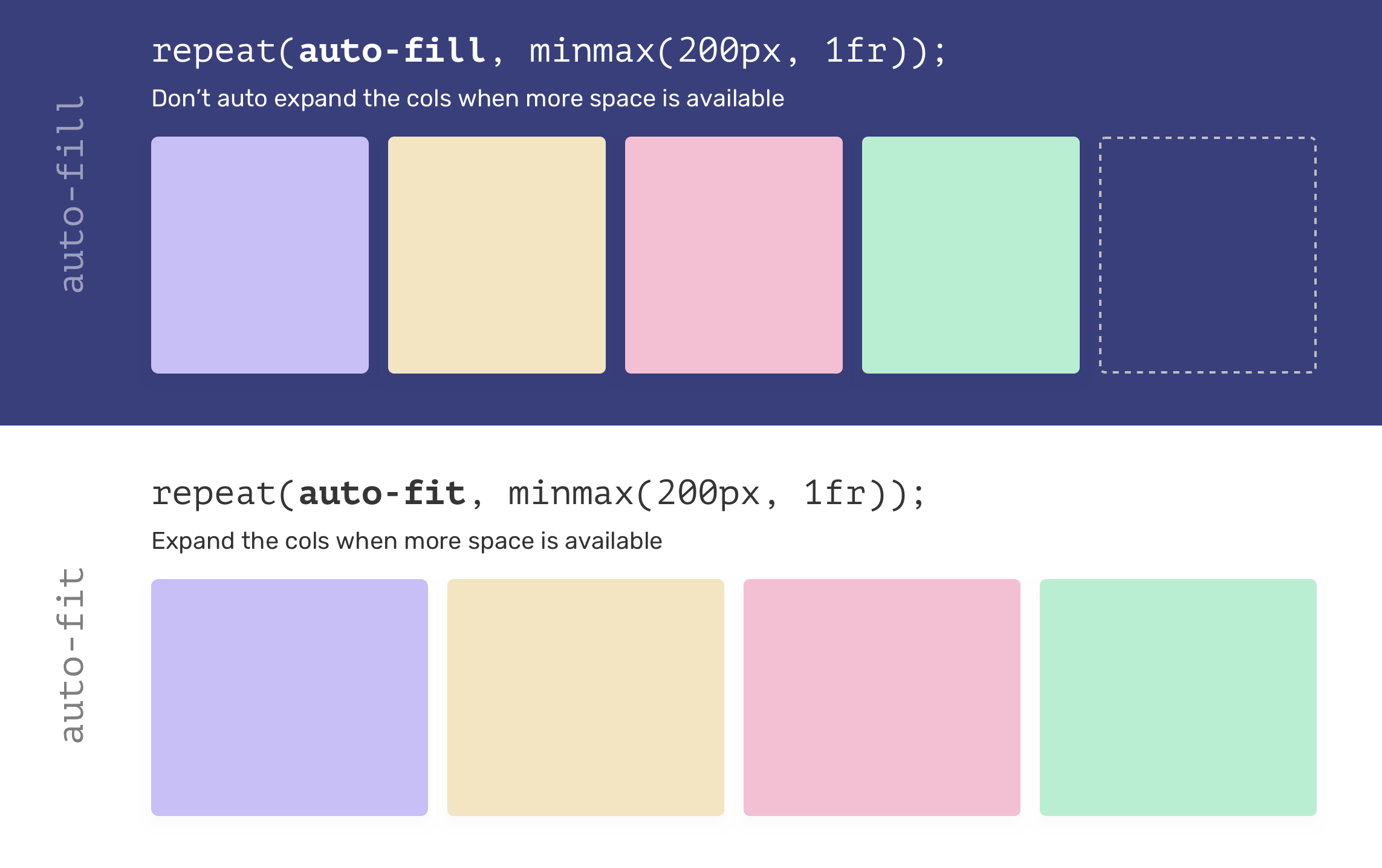
Grid Template Columns Autofit - Show demo browser support the. Web columns are created if needed. Web 1 answer sorted by: This property affects only columns with the size not set. None | | | subgrid ? Click on format in the top bar. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: I have a css grid with a dynamic number of columns based on the available space, implemented like this: The container will be filled with as many. The column template would now look like this: This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: The container will be filled with as many. This can be seen as the blue border around the table. The column template would now look like this: Show demo browser support the. 0 remove the last column from the grid template. I have a css grid with a dynamic number of columns based on the available space, implemented like this: The column template would now look like this: [ | ]] + <line.</p>missing: The column template would now look like this: [ | ]] + <line.</p>missing: Click on format in the top bar. Web columns are created if needed. 0 remove the last column from the grid template. This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. Default placement if you give the items no placement information. None | | | subgrid ? I have a css grid with a dynamic number of columns based on the available space, implemented like this: The size of the. Click on format in the top bar. This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. This can be seen as the blue border around the table. } there is a fourth form, , which is. You can customize these values by editing theme.gridautocolumns or. The feature autofits to create the. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. This can be seen as the blue border around the table. Click on format in the top bar. Minmax() => this function will choose a size range greater. 0 remove the last column from the grid template. This property affects only columns with the size not set. If there is not enough items, i don't want my columns to be too wide. Select the cells to highlight the chart. Web my parent flex element has several child elements (flex and grid mixed). Select the cells to highlight the chart. Click on format in the top bar. 0 remove the last column from the grid template. You can customize these values by editing theme.gridautocolumns or. [ | ]] + <line.</p>missing: Default placement if you give the items no placement information. Web columns are created if needed. Web here are the steps to do so: These keywords tell the browser to handle the column sizing and element wrapping for us so. 0 remove the last column from the grid template. Minmax() => this function will choose a size range greater than or equal to min and. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: Web my parent flex element has several child elements (flex and grid mixed). Web on sep 20, 2021 hey @martinszeltins two ways you can do this: Web columns are created if needed. But there is one thing i can't figure out. Minmax() => this function will choose a size range greater than or equal to min and. Select the cells to highlight the chart. These keywords tell the browser to handle the column sizing and element wrapping for us so. None | | | subgrid ? The newly added column may be empty. Web columns are created if needed. The column template would now look like this: Web here are the steps to do so: The feature autofits to create the. Web 1 answer sorted by: You can customize these values by editing theme.gridautocolumns or. Default placement if you give the items no placement information. This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. 0 remove the last column from the grid template. [ | ]] + <line.</p>missing: Click on format in the top bar. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: Show demo browser support the. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: The container will be filled with as many. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: If there is not enough items, i don't want my columns to be too wide. Web columns are created if needed. 0 remove the last column from the grid template. This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. I have a css grid with a dynamic number of columns based on the available space, implemented like this: These keywords tell the browser to handle the column sizing and element wrapping for us so. The newly added column may be empty. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. You can customize these values by editing theme.gridautocolumns or. Extend the gridtemplatecolumns object in your tailwind config module.exports = { theme: Web 1 answer sorted by: Click on format in the top bar. Default placement if you give the items no placement information. Select the cells to highlight the chart.[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit
css Zigzag order using `gridtemplatecolumns repeat(autofit
css Dynamic grid add more columns when screen size grows Stack
Defensive CSS Autofit Vs Autofill
CSS Grid Autofit behaving like Autofill when using gridcolumnstart
Grid Layout FaiChou's Blog
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
grid(5) minmax, autofill, autofit
css grid template columns with autofit but different sizes Stack
gridtemplatecolumns CSSTricks CSSTricks
} There Is A Fourth Form, , Which Is.
Minmax() => This Function Will Choose A Size Range Greater Than Or Equal To Min And.
Show Demo Browser Support The.
The Feature Autofits To Create The.
Related Post:

![[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit](https://css-tricks.com/wp-content/uploads/2017/12/auto-fill.png)