Grid-Template-Columns Gap
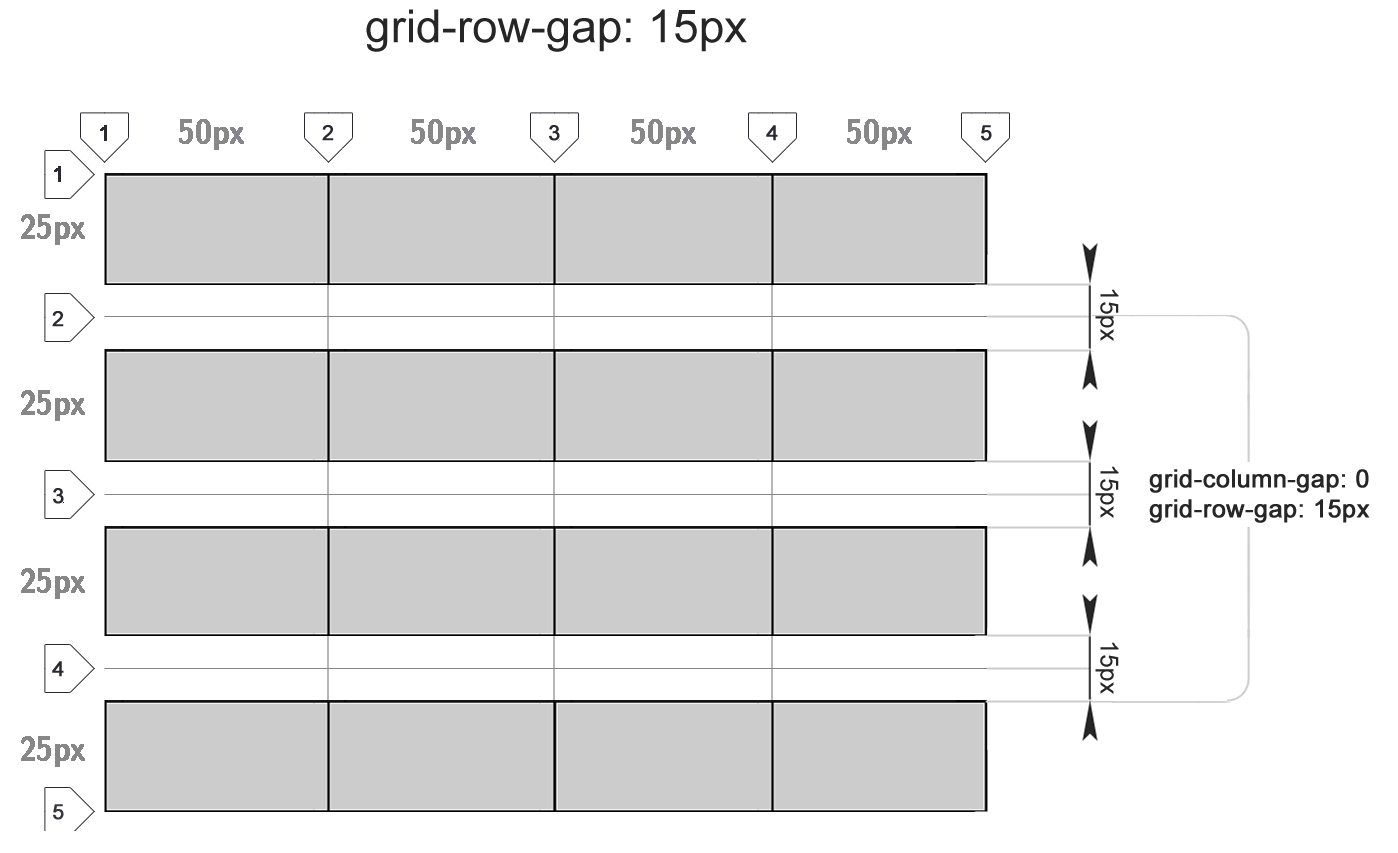
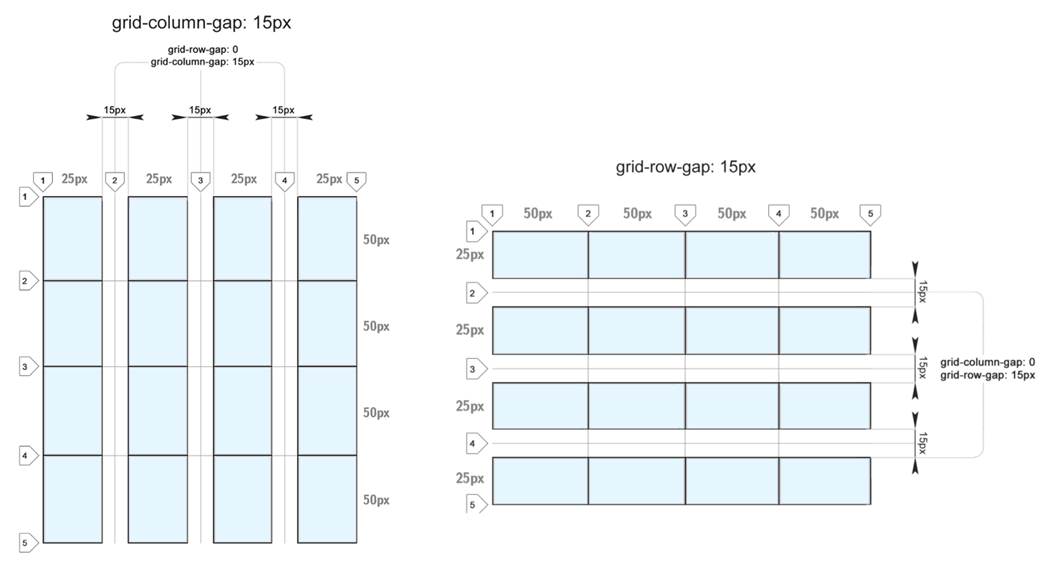
Grid-Template-Columns Gap - Specifies the size(s) of the columns and rows: A row value (that is, the space between rows of elements), and a column value (the space between columns of. Web the gap css shorthand property sets the gaps between rows and columns. Web does this answer your question? If your browser supports css grids, the above example should look like this: Elements can be placed onto the grid within these column and row lines. } i know we have declared gap once here, but it’s actually like we’ve declared two. Web the repeat () function takes two arguments: 11 you have a grid container with three explicit columns and 10px gutters: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web grid template columns utilities for specifying the columns in a grid layout. Web the gap css shorthand property sets the gaps between rows and columns. Web does this answer your question? /* the shorthand */ grid. Specifies the size(s) of the columns and rows: Web the gap css shorthand property sets the gaps between rows and columns. [ | ]] + <line.</p> The first argument specifies the number of times that the track list should be repeated. No specific sizing of the columns or rows: 11 you have a grid container with three explicit columns and 10px gutters: It is specified with an. Web the gap property can take two values: The first argument specifies the number of times that the track list should be repeated. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); A row value (that is, the space between rows of elements), and a column value (the space. Web the gap property can take two values: [ | ]] + <line.</p> A row value (that is, the space between rows of elements), and a column value (the space between columns of. 11 you have a grid container with three explicit columns and 10px gutters: It is specified with an. Web the repeat () function takes two arguments: [ | ]] + <line.</p> Web grid template columns utilities for specifying the columns in a grid layout. A row value (that is, the space between rows of elements), and a column value (the space between columns of. Elements can be placed onto the grid within these column and row lines. Web does this answer your question? A row value (that is, the space between rows of elements), and a column value (the space between columns of. It is specified with an. /* the shorthand */ grid. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Web the gap property can take two values: /* the shorthand */ grid. Specifies the size(s) of the columns and rows: Web grid template columns utilities for specifying the columns in a grid layout. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web the gap property can take two values: /* the shorthand */ grid. Elements can be placed onto the grid within these column and row lines. 11 you have a grid container with three explicit columns and 10px gutters: [ | ]] + <line.</p> Web the repeat () function takes two arguments: Specifies the size(s) of the columns and rows: The first argument specifies the number of times that the track list should be repeated. No specific sizing of the columns or rows: No specific sizing of the columns or rows: It is specified with an. Web 3 answers sorted by: } i know we have declared gap once here, but it’s actually like we’ve declared two. Web does this answer your question? Elements can be placed onto the grid within these column and row lines. The first argument specifies the number of times that the track list should be repeated. No specific sizing of the columns or rows: Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Web the gap css shorthand property sets the gaps between rows and columns. If your browser supports css grids, the above example should look like this: [ | ]] + <line.</p> Web 3 answers sorted by: /* the shorthand */ grid. Specifies the size(s) of the columns and rows: Web the repeat () function takes two arguments: A row value (that is, the space between rows of elements), and a column value (the space between columns of. 11 you have a grid container with three explicit columns and 10px gutters: Web grid template columns utilities for specifying the columns in a grid layout. Web the gap property can take two values: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. It is specified with an. } i know we have declared gap once here, but it’s actually like we’ve declared two. Web does this answer your question? 11 you have a grid container with three explicit columns and 10px gutters: Web grid template columns utilities for specifying the columns in a grid layout. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Web does this answer your question? [ | ]] + } i know we have declared gap once here, but it’s actually like we’ve declared two. No specific sizing of the columns or rows: Specifies the size(s) of the columns and rows: The first argument specifies the number of times that the track list should be repeated. /* the shorthand */ grid. Web the gap css shorthand property sets the gaps between rows and columns. Elements can be placed onto the grid within these column and row lines.Свойство gridcolumngap CSS справочник
CSS Grids
CSS Grid Tutorial JavaScript Teacher Medium
How to Select Which Column to Use in Css KathleenkruwCaldwell
Spacing in CSS
CSS Grid Tutorial JavaScript Teacher Medium
5 Minute Guide to Learning Flexbox (Why You Should Stop Using Floats
html Variable gridgap in CSS grid Stack Overflow
The Ultimate Guide to CSS Grid
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
It Is Specified With An.
If Your Browser Supports Css Grids, The Above Example Should Look Like This:
Web A Grid Is A Set Of Intersecting Horizontal And Vertical Lines Defining Columns And Rows.
Web The Gap Property Can Take Two Values:
Related Post: