Grid-Template-Columns Height
Grid-Template-Columns Height - [ | ]] * ? Web change the table column width or row height. Property values more examples example make a 4 columns grid. You can customize these values. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The number of columns is determined by the number of values defined in the space. Web to cause all created rows to be 100 pixels tall for example you would use: [ | ]] + ? Web to get started you have to define a container element as a grid with display: Html one two three. Property values more examples example make a 4 columns grid. Html one two three. You can customize these values. Web to get started you have to define a container element as a grid with display: Web change the table column width or row height. Web no specific sizing of the columns or rows. Do one or both of the following: Try it if a grid item is. Click the table that contains the column or row that you want to resize. Html one two three. The number of columns is determined by the number of values defined in the space. Do one or both of the following: To change the width of a. Property values more examples example make a 4 columns grid. Web no specific sizing of the columns or rows. Web no specific sizing of the columns or rows. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Html one two three. [ | ]] + ? Web change the table column width or row height. Do one or both of the following: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Click the table that contains the column or row that you want to resize. [ | ]] + ? Html one two three. To change the width of a. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Click the table that contains the column or row that you want to resize. Web no specific sizing of the columns or rows. Do one or both of the following: [ | ]] * ? Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Do one or both of the following: Property values more examples example make a 4 columns grid. The number of columns is determined by the number of values defined in the space. Specifies the size (s) of the columns and rows. You can customize these values. Click the table that contains the column or row that you want to resize. [ | ]] * ? Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Click the table that contains the column or row that you want to resize. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] * ? Specifies the size (s) of the columns and rows. You can customize these values. To change the width of a. Web to get started you have to define a container element as a grid with display: Click the table that contains the column or row that you want to resize. [ | ]] * ? [ | ]] + ? Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Click the table that contains the column or row that you want to resize. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Web to cause all created rows to be 100 pixels tall for example you would use: [ | ]] + ? Web change the table column width or row height. Html one two three. [ | ]] * ? You can customize these values. Web no specific sizing of the columns or rows. To change the width of a. The number of columns is determined by the number of values defined in the space. Specifies the size (s) of the columns and rows. Web to get started you have to define a container element as a grid with display: Do one or both of the following: Property values more examples example make a 4 columns grid. Try it if a grid item is. Specifies the size (s) of the columns and rows. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] + ? Click the table that contains the column or row that you want to resize. Web change the table column width or row height. Do one or both of the following: Web to get started you have to define a container element as a grid with display: [ | ]] * ? Web to cause all created rows to be 100 pixels tall for example you would use: You can customize these values. To change the width of a. Property values more examples example make a 4 columns grid. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns.Building ProductionReady CSS Grid Layouts Today Css grid, Grid
html CSS Grid auto column height Stack Overflow
Use CSS Grid to build modern layouts
rytebd Blog
css Dynamic grid add more columns when screen size grows Stack
How to get alternating height in css grid? Stack Overflow
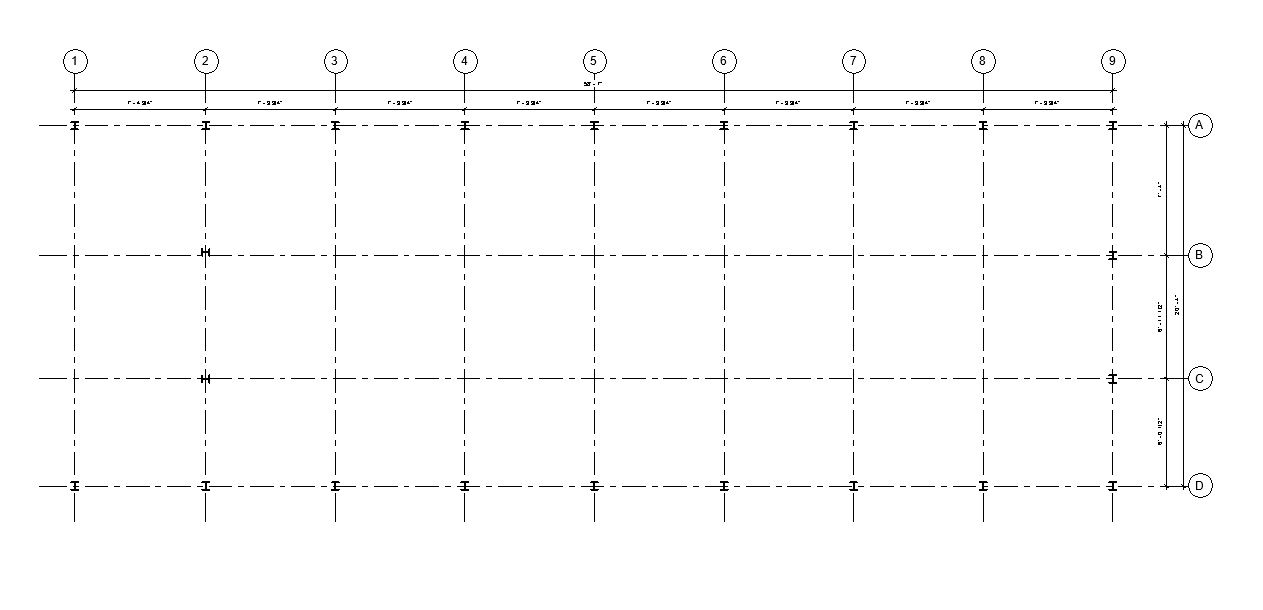
10 Chapter 10. Set grids, levels, dimensions, and building columns
CTK 303 Advanced Web Design and Development Responsive Design
Printable+Blank+Charts+with+Rows Printable graph paper, Printable
css Is a large number of grid columns/rows a performance concern
Web No Specific Sizing Of The Columns Or Rows.
The Number Of Columns Is Determined By The Number Of Values Defined In The Space.
Try It If A Grid Item Is.
Html One Two Three.
Related Post: