Grid Template Columns Repeat Infinite
Grid Template Columns Repeat Infinite - When appearing outside a minmax () notation, it implies an automatic minimum.</p>missing: # for (var t = 0, length = 7; Connect and share knowledge within a single location that is structured and easy to search. [ | ]] + ? Web utilities for specifying the columns in a grid layout. In this case, we could specify that we want 26 columns each to be 15 pixels wide. Web modified 8 years, 10 months ago. = ' [' * ']' = <track.</p> You can customize these values by editing theme.gridtemplatecolumns. The values are a space separated list, where each value specifies the size of the respective column. # for (var t = 0, length = 7; Using repeat gives us an efficient way to specify how we want our repeated columns to be. Web we can use the repeat function. 150px will do the trick. We could pass in more. The values of this property are separated by spaces, and each value specifies the size of its respective column: [ | ]] * <line.</p> } there is a fourth form, , which is used to add line names to subgrids. 150px will do the trick. = ' [' * ']' = <track.</p> For example, let’s say we. Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. Here's what that looks like: From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. 150px will do the trick. When appearing outside a minmax () notation, it implies an automatic minimum.</p>missing: Using repeat gives us an efficient way to specify how we want our repeated columns to be. The only way to get around this limitation is to add a class to your second half of the items. [ | ]] * <line.</p> # for (var t = 0,. You can customize these values by editing theme.gridtemplatecolumns. Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. 150px will do the trick. = ' [' * ']' = <track.</p> Web utilities for specifying the columns in a grid layout. Connect and share knowledge within a single location that is structured and easy to search. ] + [ / ]? } there is a fourth form, , which is used to add line names to subgrids. Here's what that looks like: In this case, we could specify that we want 26 columns each to be 15 pixels wide. # for (var t = 0, length = 7; It doesn't have to just be one value. You can customize these values by editing theme.gridtemplatecolumns. We could pass in more. [ | ]] + ? = ' [' * ']' = <track.</p> You can also repeat multiple values with the repeat function and insert the function amongst other values when defining a grid structure. For example, let’s say we. Web modified 8 years, 10 months ago. [ | ]] + ? Web modified 8 years, 10 months ago. 150px will do the trick. Web utilities for specifying the columns in a grid layout. Using repeat gives us an efficient way to specify how we want our repeated columns to be. The only way to get around this limitation is to add a class to your second half of the items. From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. The values of this property are separated by spaces, and each value specifies the size of its respective column: } there is a fourth form, , which is used to add line names to subgrids. Web we can use the repeat function.. From the docs, the style attribute accepts a javascript object with camelcased properties rather than a css string. In this case, we could specify that we want 26 columns each to be 15 pixels wide. The values of this property are separated by spaces, and each value specifies the size of its respective column: ] + [ / ]? 150px will do the trick. Without knowing the exact amount of items this is not possible with css grid alone. Connect and share knowledge within a single location that is structured and easy to search. The values are a space separated list, where each value specifies the size of the respective column. Here's what that looks like: We could pass in more. It doesn't have to just be one value. You can also repeat multiple values with the repeat function and insert the function amongst other values when defining a grid structure. } there is a fourth form, , which is used to add line names to subgrids. For example, let’s say we. The only way to get around this limitation is to add a class to your second half of the items. Web modified 8 years, 10 months ago. You can customize these values by editing theme.gridtemplatecolumns. Simple list of length, percentage, or calc, provided the only differences are in the values of the length, percentage, or calc components in the list. When appearing outside a minmax () notation, it implies an automatic minimum.</p>missing: [ | ]] + ? [ | ]] * <line.</p> Web modified 8 years, 10 months ago. # for (var t = 0, length = 7; You can also repeat multiple values with the repeat function and insert the function amongst other values when defining a grid structure. The only way to get around this limitation is to add a class to your second half of the items. Web we can use the repeat function. In this case, we could specify that we want 26 columns each to be 15 pixels wide. 150px will do the trick. It only used with the subgrid keyword and only specifies. Without knowing the exact amount of items this is not possible with css grid alone. } there is a fourth form, , which is used to add line names to subgrids. We could pass in more. You can customize these values by editing theme.gridtemplatecolumns. ] + [ / ]? Here's what that looks like: Connect and share knowledge within a single location that is structured and easy to search.Grid Layout FaiChou's Blog
关于CSS网格的学习教程 掘金
majd egyszer dugattyú Gyúr css grid repeat Szakképzett Teljes Nem tudok
gridtemplatecolumns CSSTricks CSSTricks
How To Make An Image Fit In A Div Using Css
CSS Grid Gridline. How to use the column lines and row… by Ckmobile
Create CSS Grid Layout With Pure CSS Programming Questions And
majd egyszer dugattyú Gyúr css grid repeat Szakképzett Teljes Nem tudok
Grid Template Row Related Keywords & Suggestions Grid Template Row
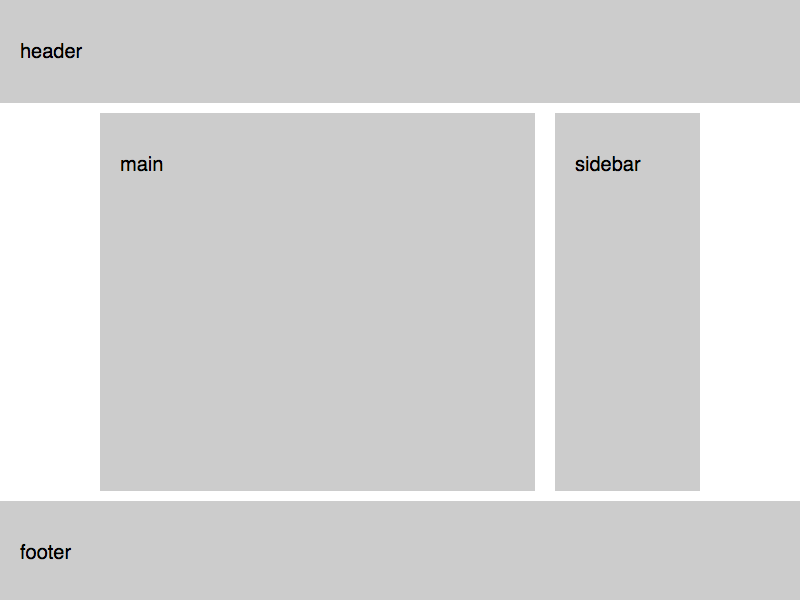
TwoColumn Layout with Infinite Header and Footer Using CSS Grid CSS
The Values Are A Space Separated List, Where Each Value Specifies The Size Of The Respective Column.
When Appearing Outside A Minmax () Notation, It Implies An Automatic Minimum.</P>Missing:
From The Docs, The Style Attribute Accepts A Javascript Object With Camelcased Properties Rather Than A Css String.
Using Repeat Gives Us An Efficient Way To Specify How We Want Our Repeated Columns To Be.
Related Post: