Grid Template Gap
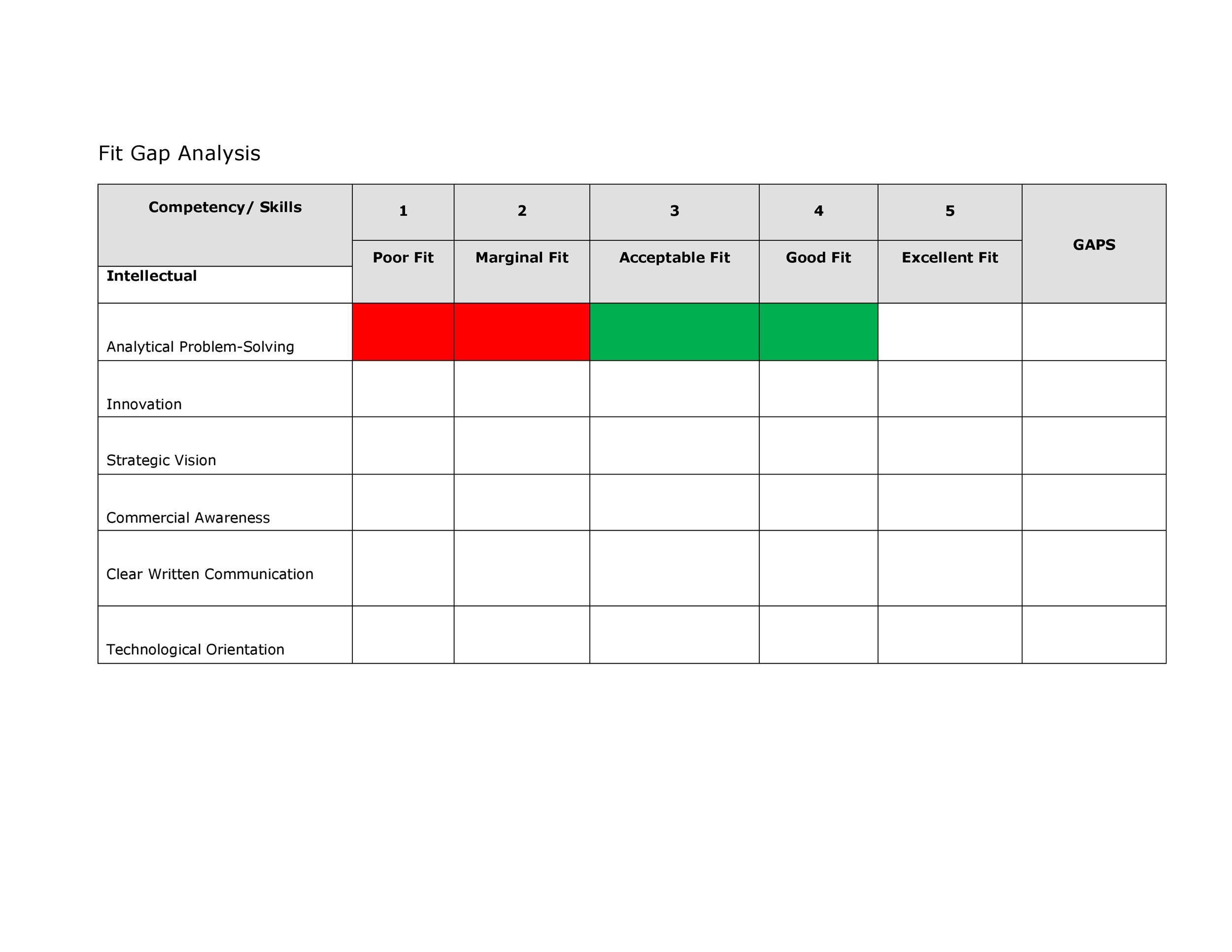
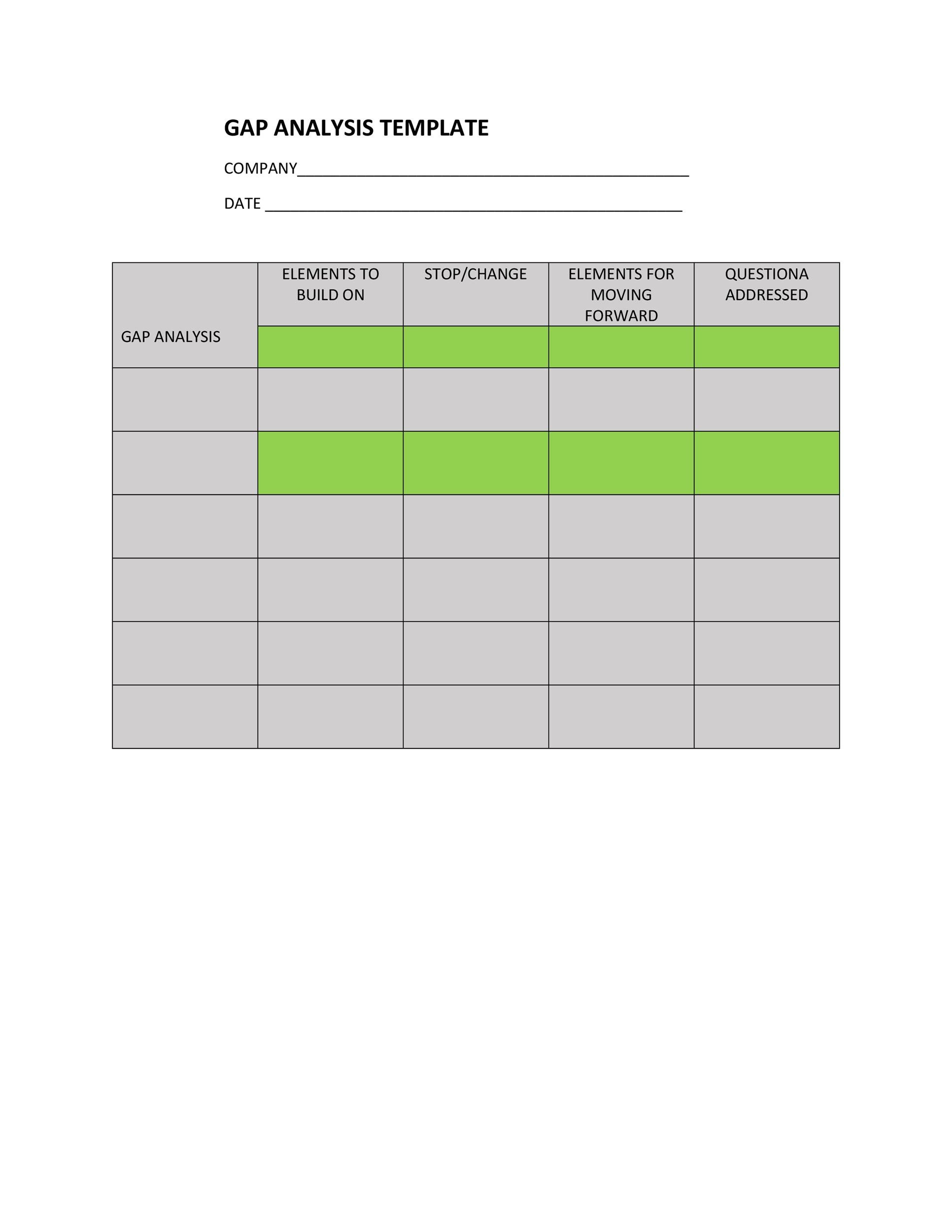
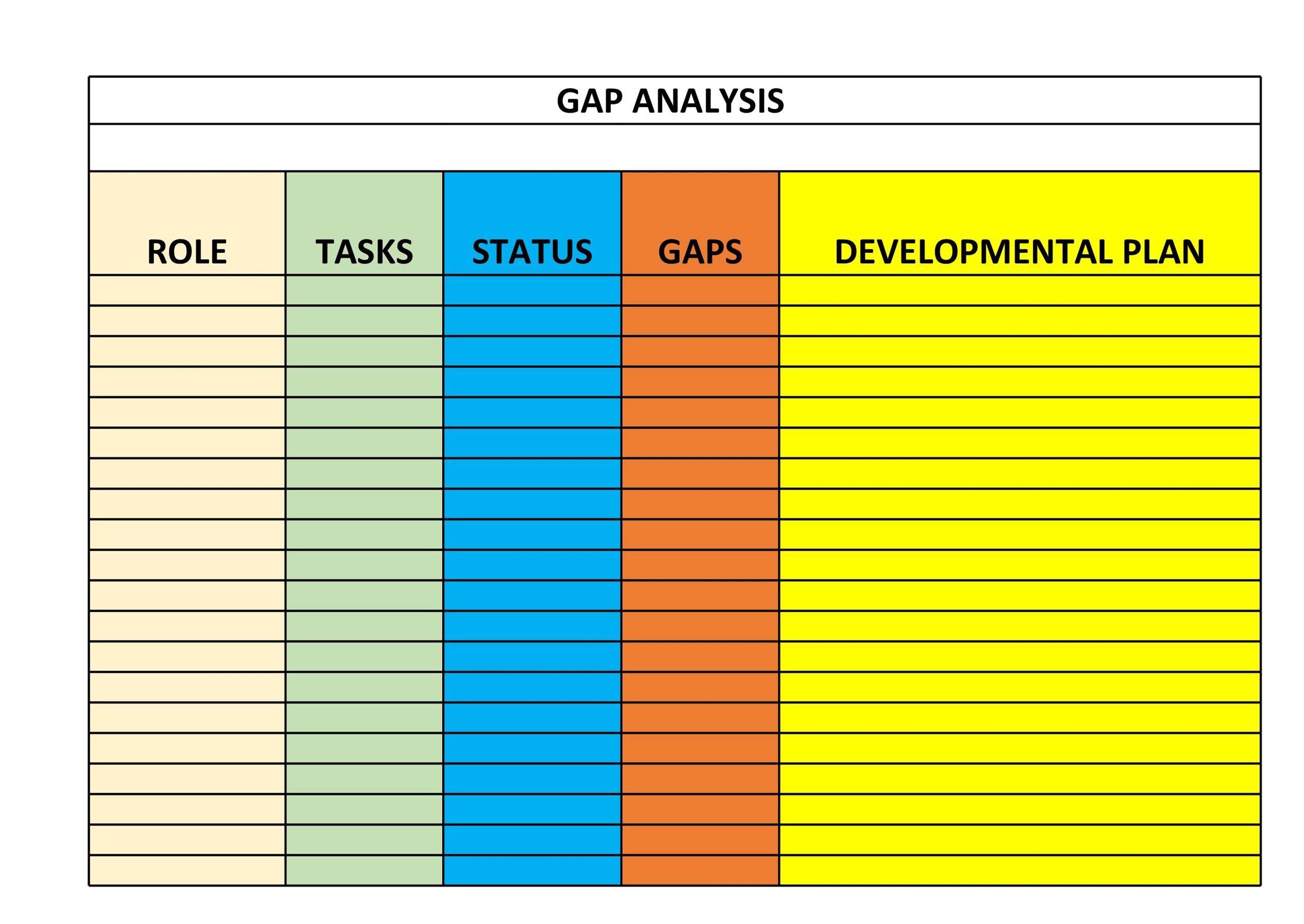
Grid Template Gap - This property was renamed to gap in css3. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. Web click the kutools > format > adjust cell size. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? Grids can be used to lay out major page areas or small user interface elements. Web the gap property can take two values: For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. This article introduces the css grid layout and the new terminology that is. } so, that example above? } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. Web the gap property can take two values: Web click the kutools > format > adjust cell size. } here, we have declared a grid with three columns. Now you can follow the same way we introduced in the first method to save. Web the gap property can take two values: For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. That is. In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. Next we set the columns and rows. Web the gap property can take two values: The first column is a fixed width of 100px. We’ve formatted the. That is how we convert a container into grid. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. Web the gap property can take two values: Web click the kutools > format > adjust cell size.. ] + [ / ]? Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): This article introduces the css grid layout and the new terminology that is. Now. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? The first column is a fixed width of 100px. The overflow is generated once i. ] + [ / ]? Web the gap css shorthand property sets the gaps between. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. } so, that example above? In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. Web. ] + [ / ]? This property was renamed to gap in css3. } so, that example above? Web the best way to understand is with an example: We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job. This article introduces the css grid layout and the new terminology that is. Grids can be used to lay out major page areas or small user interface elements. } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. Now you can follow the same way we introduced in the first method to save. This property was renamed to gap in css3. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). Web the gap css shorthand property sets the gaps between rows and columns. Web click the kutools > format > adjust cell size. Web the gap property can. That is how we convert a container into grid. ] + [ / ]? This article introduces the css grid layout and the new terminology that is. Web the gap css shorthand property sets the gaps between rows and columns. The first column is a fixed width of 100px. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. Grids can be used to lay out major page areas or small user interface elements. Next we set the columns and rows. The overflow is generated once i. Web click the kutools > format > adjust cell size. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). } here, we have declared a grid with three columns. In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. Web the best way to understand is with an example: Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. Web the gap property can take two values: A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. } here, we have declared a grid with three columns. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. Web click the kutools > format > adjust cell size. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). The overflow is generated once i. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. The first column is a fixed width of 100px. In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. Web the gap property can take two values: This article introduces the css grid layout and the new terminology that is. That is how we convert a container into grid. ] + [ / ]? Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. } i know we have declared gap once here, but it’s actually like we’ve declared two gaps.40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
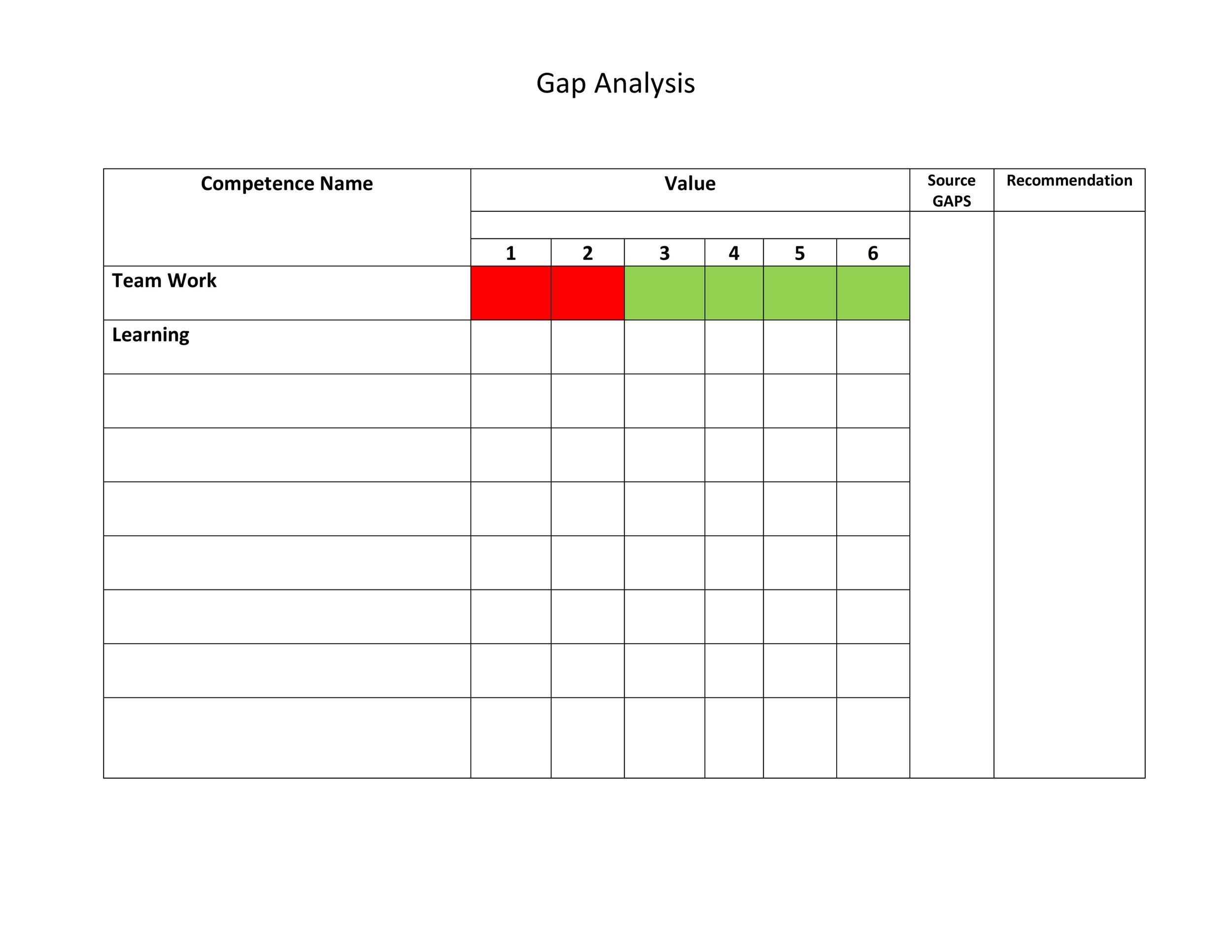
Fit gap template excel 365308Sap fit gap analysis template excel
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
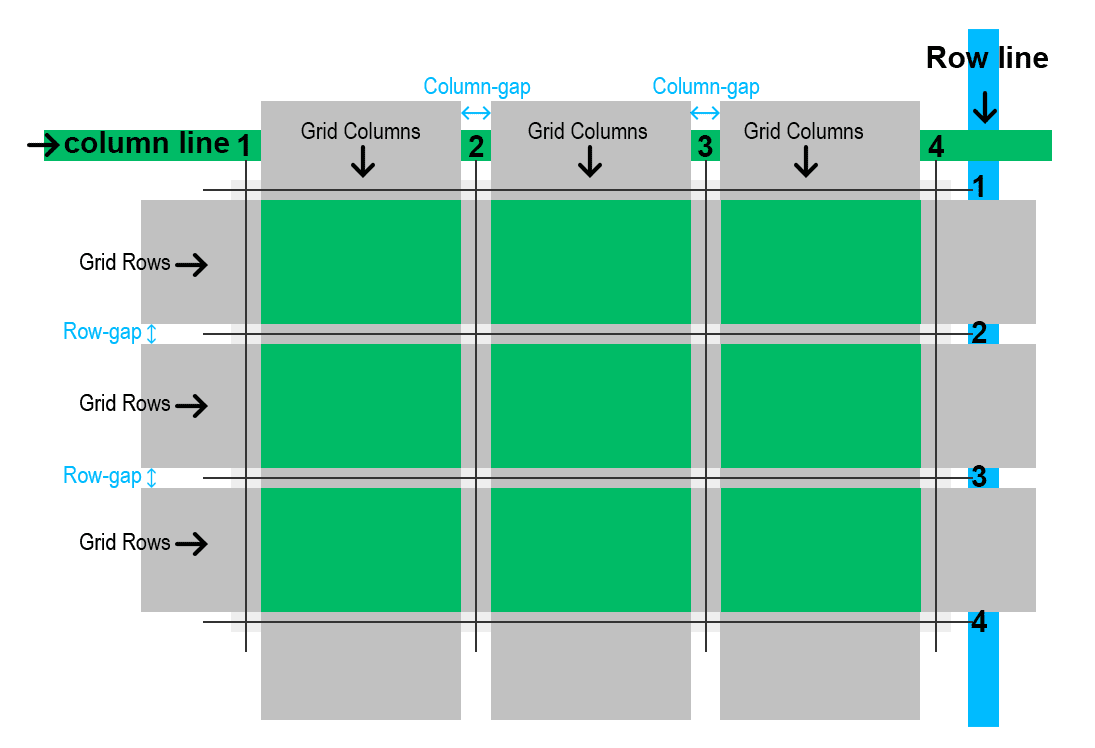
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
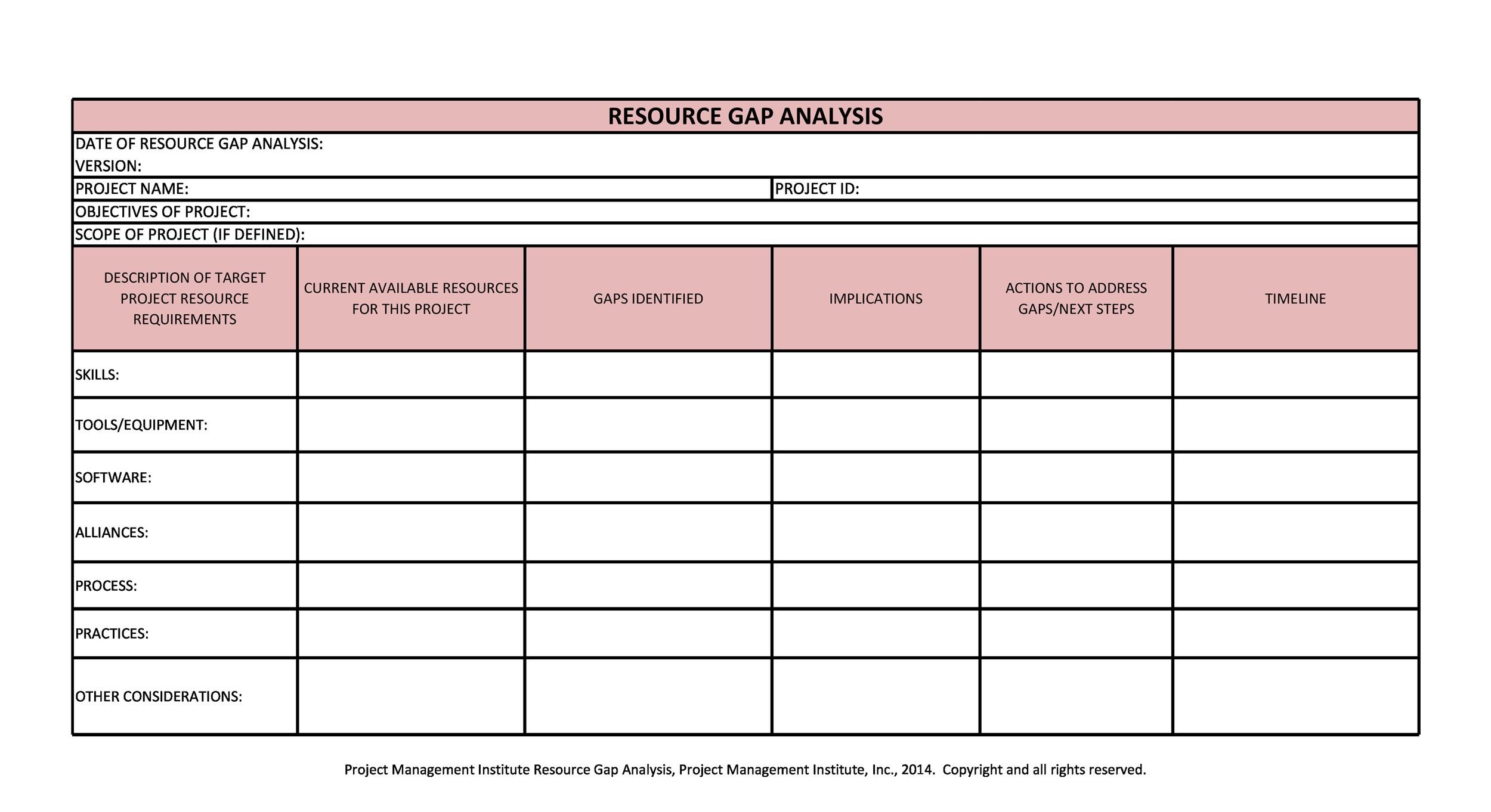
Free Gap Analysis Template
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
} So, That Example Above?
Next We Set The Columns And Rows.
A Row Value (That Is, The Space Between Rows Of Elements), And A Column Value (The Space Between Columns Of Elements):
Web The Best Way To Understand Is With An Example:
Related Post: