How To Code Your Own Mailchimp Template
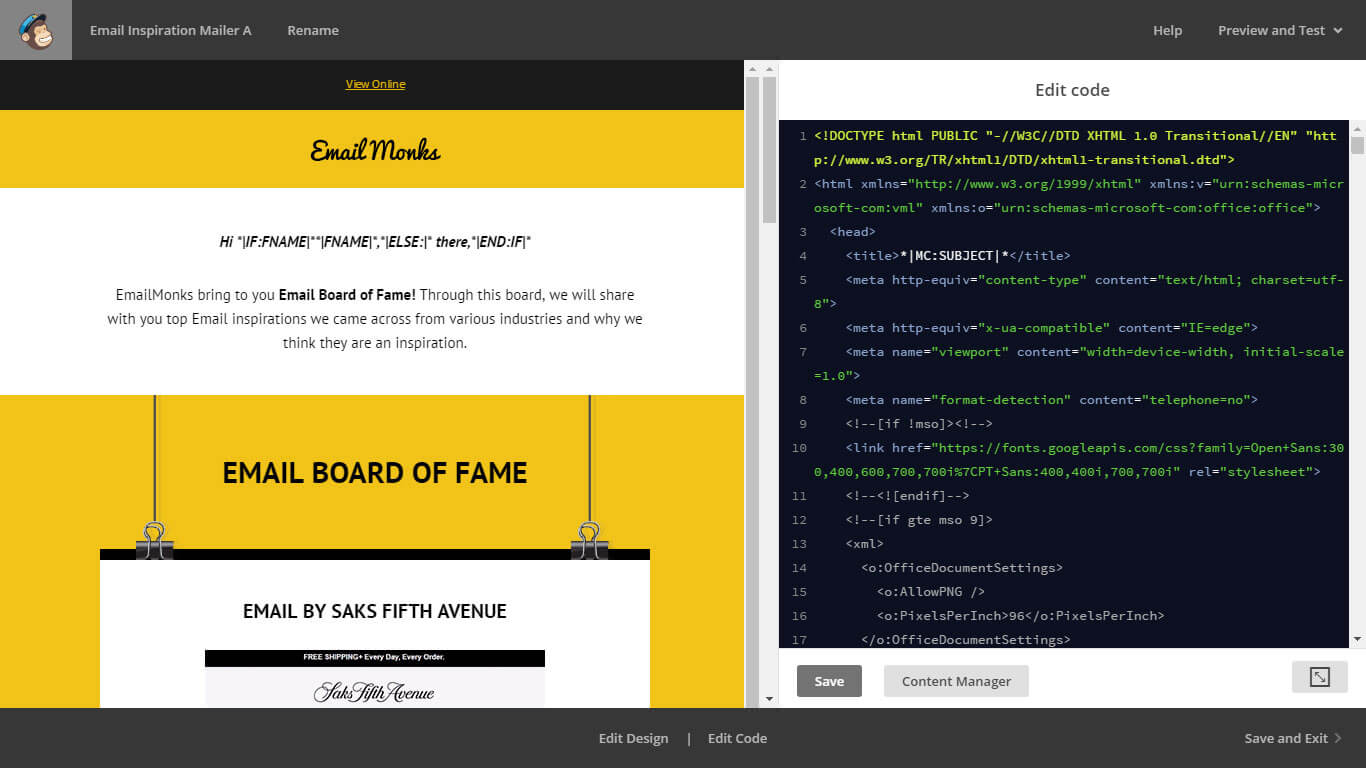
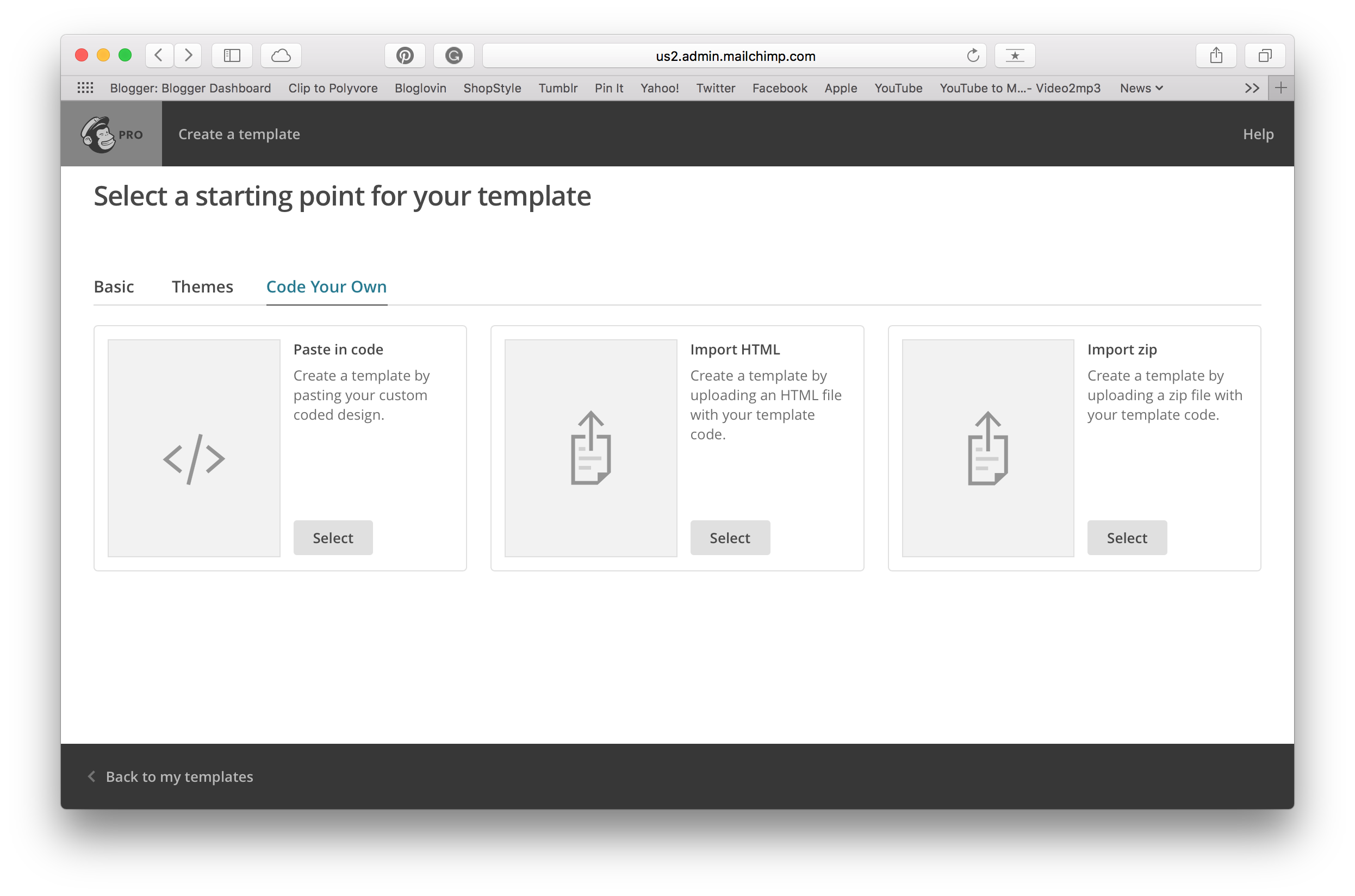
How To Code Your Own Mailchimp Template - Web use mailchimp's template language to create your own email template. Getting started with mailchimp's email template language. Click content, then click email templates. This is part three where we finish up coding our email template. Upgrade anytime & get 24/7 chat & email support. Web code your own. You code them by hand. Web this email template also uses the same design technique. 18k views 2 years ago. Learn how to create sections, use merge tags, test your template, and more. Web code your own. The creator of this template has shared the code he used to create this smart looking email template. Navigate to the code your own options and choose paste in code. Web in this tutorial series we will be coding a mailchimp template using the libraries: Web 1 i have a mailchimp account with 4+ different templates. Web this email template also uses the same design technique. Web in this tutorial series we will be coding a mailchimp template using the libraries: Web in this tutorial series we will be coding a mailchimp template using the libraries: Getting started with mailchimp's email template language. Web use the content studio with your custom template. On the edit code tab, replace or edit the example code, and click save in the editing pane. This is part two where we create the header and. Mc:edit=header used to name the header of your email. Click content, then click email templates. This is part one where we. The creator of this template has shared the code he used to create this smart looking email template. Some were created using the base option in the web interface and some were created using the. Send 12,000 emails/month for free. Web 1 i have a mailchimp account with 4+ different templates. From there, you can preview, test, and customize the. In this category, you’ll find three options: Web create a new template, switch to the “code your own” mode, and paste your html and inline css. Click content, then click email templates. Web this video shows you step by step how to edit our email marketing templates for canva + mailchimp. Web code your own. Upgrade anytime & get 24/7 chat & email support. Web code your own. 18k views 2 years ago. Getting started with mailchimp's email template language. Web in this tutorial series we will be coding a mailchimp template using the libraries: Web up to 30% cash back the third and final category, code your own is what you want to use if you’re planning on writing your own code. Getting started with mailchimp's email template language. In this category, you’ll find three options: See pinned comment for update on where to find. Web in this tutorial series we will be coding. Web up to 30% cash back the third and final category, code your own is what you want to use if you’re planning on writing your own code. Some were created using the base option in the web interface and some were created using the. Upgrade anytime & get 24/7 chat & email support. Web this email template also uses. You can switch your template in. Access your saved email templates. Click content, then click email templates. In this category, you’ll find three options: Web use mailchimp's template language to create your own email template. Web danica louwe 663 subscribers subscribe 818 views 1 year ago #mailchimp #mjml ️ in this video, i'm sharing how i setup and coded this custom mailchimp email template. See pinned comment for update on where to find. Web up to 30% cash back the third and final category, code your own is what you want to use if you’re. Learn how to create sections, use merge tags, test your template, and more. You can switch your template in. This is part one where we. Web this section contains code names for some common content areas that you can include in your template code: Web use mailchimp's template language to create your own email template. In this tutorial series we will be coding a mailchimp template using the libraries: Getting started with mailchimp's email template language. Web this video shows you step by step how to edit our email marketing templates for canva + mailchimp. Web help center templates switch email templates copy article url a new template is a quick way to change the look of your email campaign. Web this email template also uses the same design technique. Navigate to the code your own options and choose paste in code. Ad reach new customers and take your business to the next level—sign up for free today. Web in this tutorial series we will be coding a mailchimp template using the libraries: Web up to 30% cash back the third and final category, code your own is what you want to use if you’re planning on writing your own code. This is part three where we finish up coding our email template. Web in this tutorial series we will be coding a mailchimp template using the libraries: Web help center templates export template html copy article url note the template options in this article are available for the classic email builder only. Send 12,000 emails/month for free. Web paste in code click content, then click email templates. This is part two where we create the header and. Web danica louwe 663 subscribers subscribe 818 views 1 year ago #mailchimp #mjml ️ in this video, i'm sharing how i setup and coded this custom mailchimp email template. This is part three where we finish up coding our email template. Web this email template also uses the same design technique. Web use mailchimp's template language to create your own email template. The creator of this template has shared the code he used to create this smart looking email template. Navigate to the code your own options and choose paste in code. Web help center templates export template html copy article url note the template options in this article are available for the classic email builder only. See pinned comment for update on where to find. In this tutorial series we will be coding a mailchimp template using the libraries: From there, you can preview, test, and customize the template further within. Click content, then click email templates. This is part one where we. Ad reach new customers and take your business to the next level—sign up for free today. Web 1 i have a mailchimp account with 4+ different templates. On the edit code tab, replace or edit the example code, and click save in the editing pane. Web code your own.Guide to Mailchimp’s DIY Email Template Editor
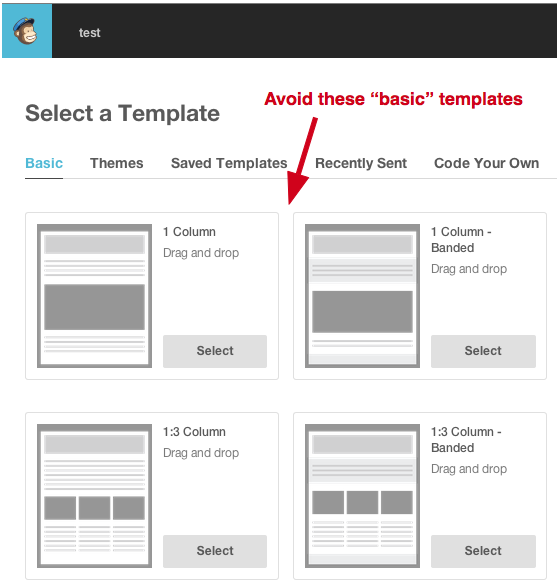
MailChimp Pick a Template Learn to code, Email templates, Templates
How To Use Mailchimp In 2023 The Ultimate Guide
Code Your Own HTML Mailchimp Email Template Tutorial [MJML & MJML
MailChimp templates by 99designs 3 Mail chimp templates, Email
Mailchimp 4 Column Template
Design And Code Responsive Mailchimp Email Template Email template
Email Marketing MailChimp and Free Templates LevelTen Dallas, TX
30 Best Free MailChimp Email Templates 2020 19 Coders
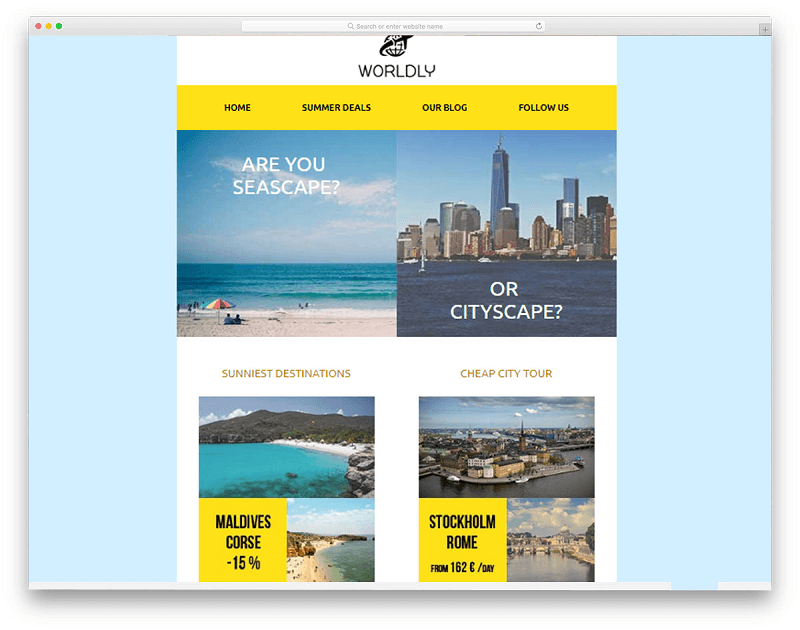
Accentuate Your Message with this Clean and Simple MailChimp Template
Web Paste In Code Click Content, Then Click Email Templates.
Web Use The Content Studio With Your Custom Template.
Some Were Created Using The Base Option In The Web Interface And Some Were Created Using The.
You Code Them By Hand.
Related Post: