Html Card Template
Html Card Template - Web collection of 95+ css cards. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web how to create a card step 1) add html: Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Update of november 2021 collection. In loving memory funeral folded pamphlet. Web collection of free html and css product card code examples from codepen, github and other resources. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); How to create a card step 1) add html: Web create different kinds of cards online in minutes. White modern foldable brthday card. Update of march 2019 collection. Create a blank folded card. Web **responsive card layout** is a premade card template designed by the author megan. Add these various types of css card design effects to your code from. Web 31 bootstrap cards may 8, 2021 collection of free bootstrap card code examples: 3d effect on card hover. Chrome, edge, firefox, opera, safari. Create a blank folded card. Web create different kinds of cards online in minutes. When added to a collection of cards, the cards should line up in two dimensions. Each card should be the same height,.people also ask how to create a card in html? Update of november 2021 collection. Example #html#cascading style sheets#profile card examples#profile card css Web here is a new trending collection of 103+ css card design with source code. To explain, all given cards are flexible when it comes to sizing and compatibility. Web create different kinds of cards online in minutes. Card grid, profile, card slider, product, card list, etc. Update of march 2019 collection. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Source code / demo created on: Update of november 2021 collection. Web here is a new trending collection of 103+ css card design with source code. These cards share the same. Each card should be the same height,. Folded card by andrea hansson. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? 3d effect on card hover. Web here is a new trending collection of 103+ css card design with source code. Web here is a new trending collection of 103+ css card design with source code. Add these various types of css card design effects to your code from. It includes options for headers, footers, content, colors, etc. These card examples display beautifully on any kind of website or. Card grid, profile, card slider, product, card list, etc. Chrome, edge, firefox, opera, safari. Web **responsive card layout** is a premade card template designed by the author megan. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web create different kinds of cards online in minutes. Create a blank folded card. Chrome, edge, firefox, opera, safari. Web collection of free html and css product card code examples from codepen, github and other resources. It includes options for headers, footers, content, colors, etc. If you’re familiar with bootstrap 3, cards replace our old panels, wells, and thumbnails. Chrome, edge, firefox, opera, safari. Web collection of free html and css blog cards code examples from codepen, github and. The card component can contain a variety of content, including a heading, image, content and a footer. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Each card should be the same height,.people also ask how to create a card in html? These cards share the same. It includes options for headers, footers, content, colors, etc. The card component can contain a variety of content, including a heading, image, content and a footer. Card grid, profile, card slider, product, card list, etc. Web here is a new trending collection of 103+ css card design with source code. Chrome, edge, firefox, opera, safari. Card hover with :has() card hover concept with :has() pseudo selector. These card examples display beautifully on any kind of website or. It includes options for headers, footers, content, colors, etc. Web collection of 95+ css cards. Folded card by andrea hansson. Source code / demo created on: Folded card by andrea hansson. The first impression you may have about this card design is it looks very attractive and well organized. Each card should be the same height,.people also ask how to create a card in html? Web html card inspirational designs, illustrations, and graphic elements from the world’s best designers. Create a blank folded card. Web collection of free html and css blog cards code examples from codepen, github and other resources. Web create different kinds of cards online in minutes. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Web 31 bootstrap cards may 8, 2021 collection of free bootstrap card code examples: Add these various types of css card design effects to your code from. Update of march 2019 collection. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Web here is a new trending collection of 103+ css card design with source code. Chrome, edge, firefox, opera, safari. Chrome, edge, firefox, opera, safari. How to create a card step 1) add html: Web collection of 95+ css cards. Example #html#cascading style sheets#profile card examples#profile card css Update of november 2021 collection. Card grid, profile, card slider, product, card list, etc. Source code / demo created on: The card component can contain a variety of content, including a heading, image, content and a footer. Chrome, edge, firefox, opera, safari. Update of november 2021 collection.35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies
35+ Visually Appealing CSS Card Design To Engage Users On Your Site
23+ CSS Card Layout Examples with Code Snippets OnAirCode
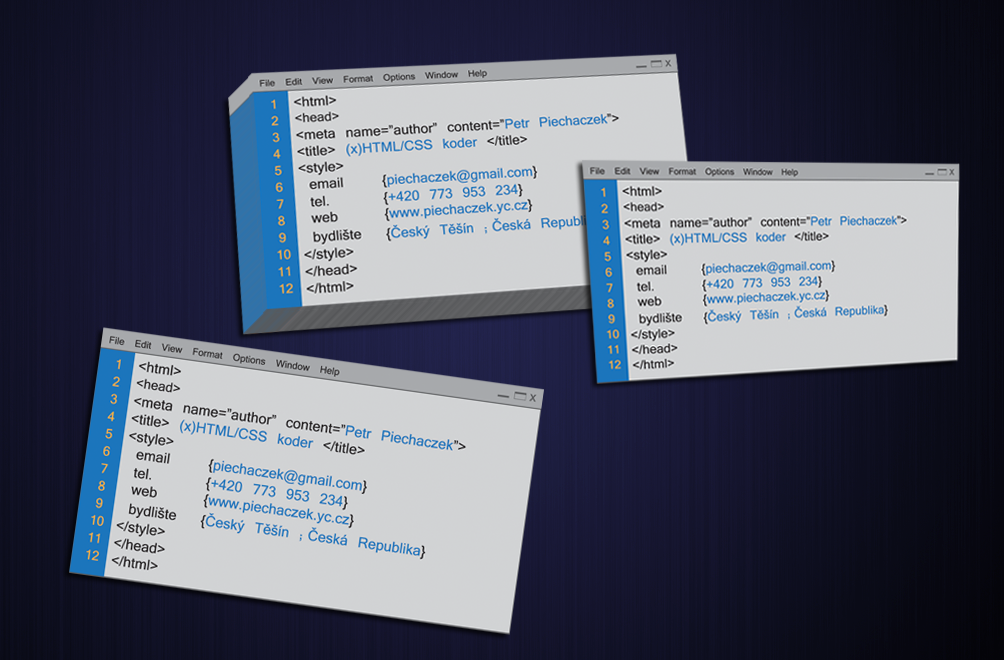
30+ Best HTML Virtual Business Card Templates 2016 DesignMaz
21 Best CSS Card Examples Dunebook
20+ CSS Business Card UI Design Examples OnAirCode
10 Material Design Cards For Web In Css & Html Throughout Queue Cards
Border Card Html` Card Template 2
Html Css business card by Vigi42 on DeviantArt
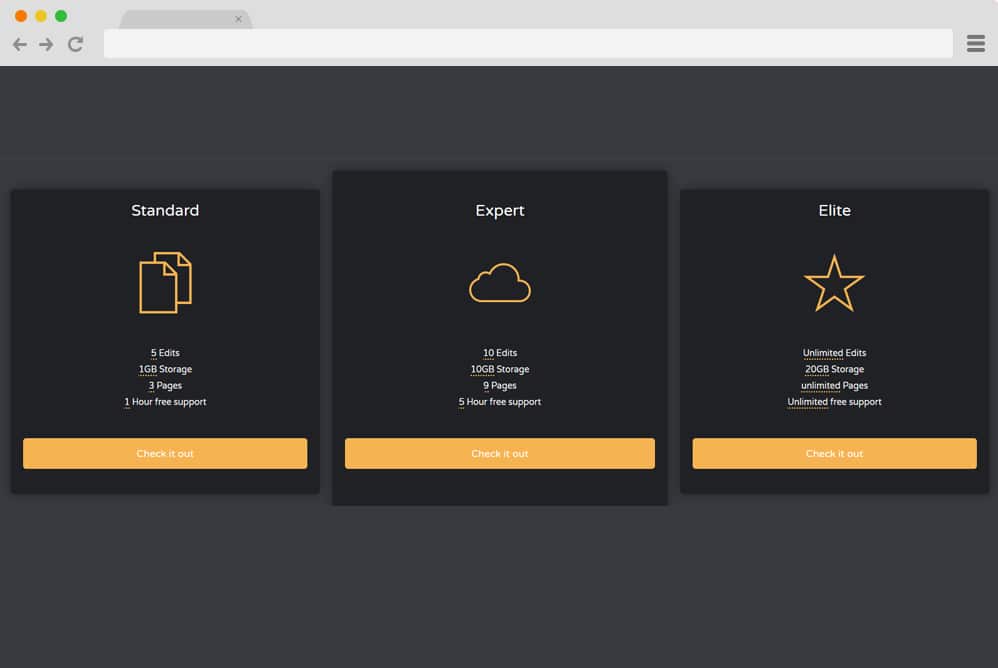
Pricing Card Template Using HTML & CSS YouTube
These Cards Share The Same.
To Explain, All Given Cards Are Flexible When It Comes To Sizing And Compatibility.
If You’re Familiar With Bootstrap 3, Cards Replace Our Old Panels, Wells, And Thumbnails.
When Added To A Collection Of Cards, The Cards Should Line Up In Two Dimensions.
Related Post: