Html Template Element
Html Template Element - The content template element attributes. Html has several semantic elements that define the different parts of a web page: For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Web this interface inherits the properties of htmlelement. It also has a large number of themes and plugins for customization and functionality.wordpressrelated searcheshtml template tagjs html templatewhat is an html templatemdn template elementadd content html templatehtml reference guidehtml5 blank templatetemplate tag Web shadow dom is one of the three web components standards, rounded out by html templates and custom elements.shadow dom provides a way to scope css. The only standard attributes that the element supports are the global attributes. Create your first form now! This interface inherits the properties of htmlelement. The <<strong>template</strong>> tag is a new element in html5. However, applying styles directly to this class didn't. The <<strong>template</strong>> element is used to declare fragments of html to be cloned and inserted into the dom with javascript. Contact salesdocument generationworkflow automationindustry solutions
types: 6
html isn’t a programming language either. The availability of features in element templates depends on the type of license you have. Web the html element—part of the web components technology suite—is a placeholder inside a web component that you can fill with your own. The <<strong>template</strong>> element is used to declare fragments of html to be cloned and inserted into the dom with javascript. It defines the meaning and structure of web content. The complete web component guide: Understanding the template. This interface inherits the properties of htmlelement. Interviewbit.com
web developers cannot construct a website just using html. Understanding the template element in html
web the <<strong>template</strong>> html5 element provides developers with a robust solution for handling templates in the browser, making the entire web authoring process simple and more maintainable. It also has a large number of themes and plugins. It has a start tag <<strong>html</strong>> and an end tag </<strong>html</strong>>. First we start with the html portion of the example. The browser ignores its contents, only checks for syntax validity, but we can access and use it in javascript, to create other elements. Site templates usually provided as html css templates perfectly suit various topics like an agency template. We queried our template element and created a clone of its content using the template as its basis. It has a start tag <<strong>html</strong>> and an end tag </<strong>html</strong>>. Looking for projects that will stand out in your portfolio? Web what exactly is the <<strong>template> element</strong>? Web this interface inherits the properties of htmlelement. ( edit | history) editors can experiment in this template's sandbox ( create | mirror) and testcases ( create). Contact salesdocument generationworkflow automationindustry solutions
types: Not big on visual joy? Put simply, it provides an easy way to define a reusable fragment of html that can be manipulated just like you would. This interface inherits the properties of htmlelement. Web availability of element template functionality based on product license. The complete web component guide: Web html templates the <<strong>template</strong>> and elements enable you to write markup templates that are not displayed in the rendered page. The key point to note here is that we append a clone of the template content to the shadow root, created using the node.clonenode. Web this interface inherits the properties of htmlelement. Site templates usually provided as html css templates perfectly suit various topics like an agency template and free html. We queried our template element and created a clone of its content using the template as its basis. Web shadow dom is one of the three web components standards, rounded out by html. It has a start tag <<strong>html</strong>> and an end tag </<strong>html</strong>>. Create your first form now! We'll call it as well: There are libraries like lit. The htmltemplateelement interface enables access to the contents of an html element. However, there are some exceptions: Web unlimited downloads of html templates and html website templates. } var documentfragment = parsehtml. Create your first form now! Html templates
web clone template and add it to the dom. Create better projects faster with unlimited downloads of wordpress themes, plugins, video. Site templates usually provided as html css templates perfectly suit various topics like an agency template and free html. Web need free website templates? Save time building customizable web forms online. First, we have a table into which we. We'll call it as well: Web fill the web page with one new div element for each item in an array. This interface inherits the properties of htmlelement. First we start with the html portion of the example. Html templates
web clone template and add it to the dom. Web shadow dom is one of the three web components standards, rounded out by html templates and custom elements.shadow dom provides a way to scope css. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Web the whatwg html templates specification is the answer. Use this html boilerplate as a. The browser ignores its contents, only checks for syntax validity, but we can access and use it in javascript, to create other elements. The html code of each div element is inside the template element: The availability of features in element templates depends on the type of license you have. Create your first form now! Html has several semantic elements that define the different parts of a web page: The key point to note here is that we append a clone of the template content to the shadow root, created using the node.clonenode () method. Web function parsehtml (html) { var t = document.createelement ('template'); We queried our template element and created a clone of its content using the template as its basis. Tell us moreexplore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Contact salesdocument generationworkflow automationindustry solutions
types: Create better projects faster with unlimited downloads of wordpress themes, plugins, video. However, there are some exceptions: The html code of each div element is inside the template element: Web this interface inherits the properties of htmlelement. Let's define a web component that uses our template as the content of its shadow dom. It is often a… new content will be added above the current area of focus upon selection the hypertext markup language or html is the standard markup language for documents designed to be displayed in a web browser. 6
html isn’t a programming language either. Create your first form now! The <<strong>template</strong>> tag is a new element in html5. This interface inherits the methods of htmlelement. The <<strong>template</strong>> element is used to declare fragments of html to be cloned and inserted into the dom with javascript. The contents of the element are not rendered by default.Search Bar with an Icon. Minimalist Design. HTML Template Element. User
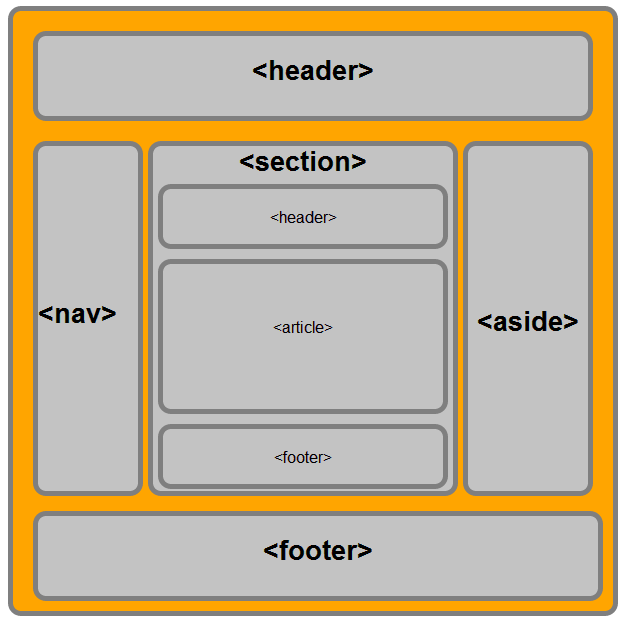
Working With Semantic Elements in HTML5 With Layout Examples Part 2
Understanding the Template Element in HTML
Search bar with icon, without placeholder. HTML template element. User
Element Web Element HTML Template
Search bar with icon and placeholder. HTML template element. User
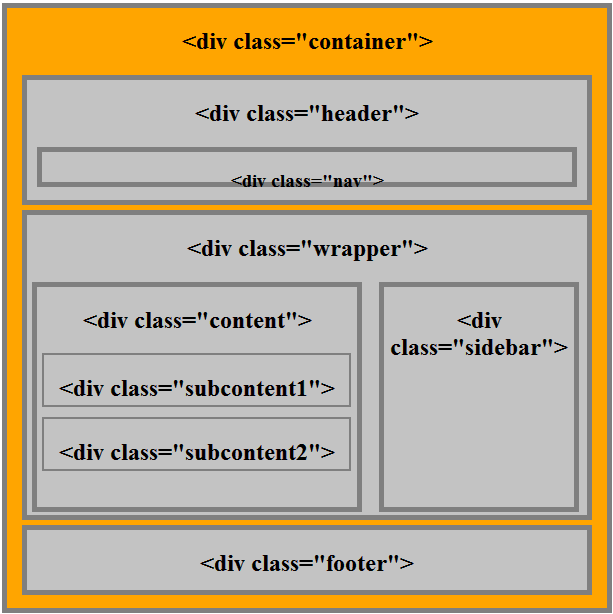
HTML Structure readingnotescode201d18
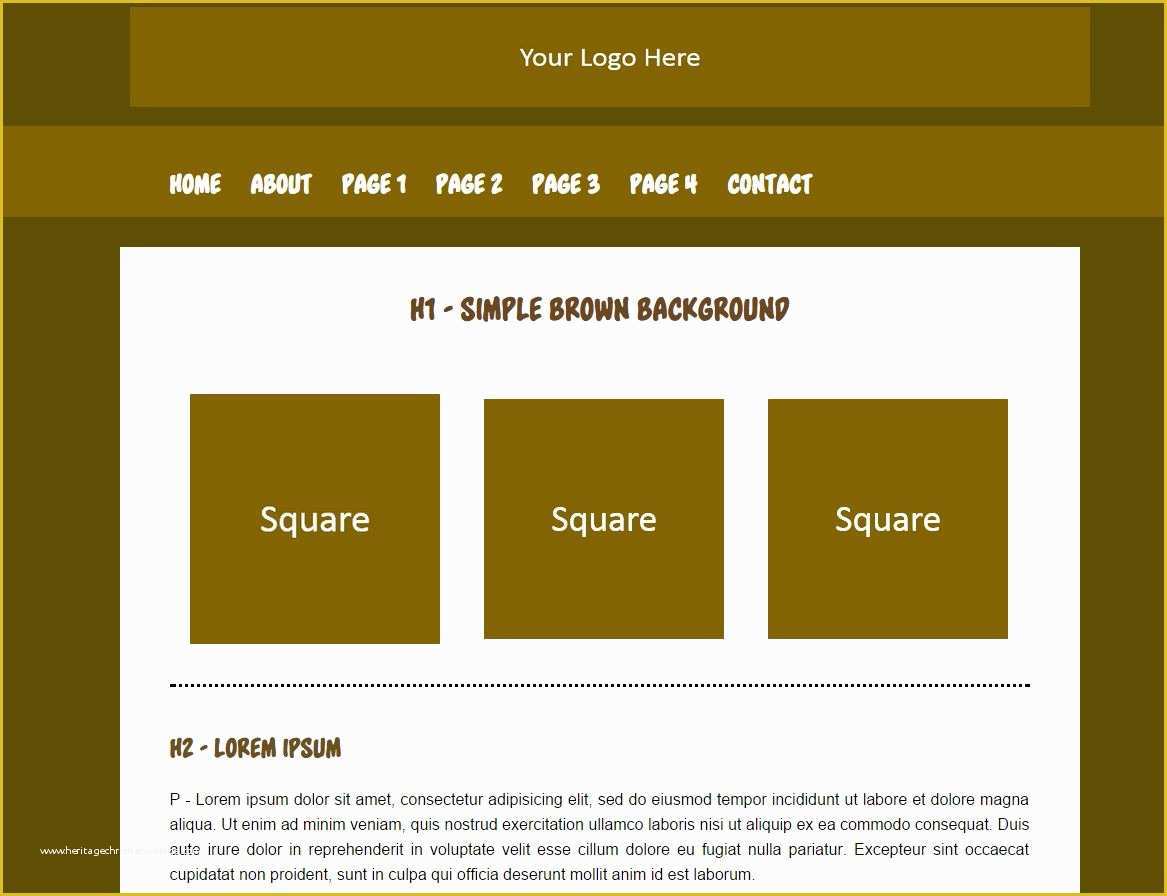
Html Simple Website Templates Free Download Of Basic HTML Templates
Working With Semantic Elements in HTML5 With Layout Examples Part 1
HTML5 Template A Basic Code Template to Start Your Next Project
It Also Has A Large Number Of Themes And Plugins For Customization And Functionality.wordpressrelated Searcheshtml Template Tagjs Html Templatewhat Is An Html Templatemdn Template Elementadd Content Html Templatehtml Reference Guidehtml5 Blank Templatetemplate Tag
Element Template For Kuwait
Web Availability Of Element Template Functionality Based On Product License.
For A Website To Be Aesthetically Beautiful And Effective, Html Data Must Be Formatted Using Css Or Javascript.
It Defines The Meaning And Structure Of Web Content.
Related Post: