Mailchimp Change Width Of Template
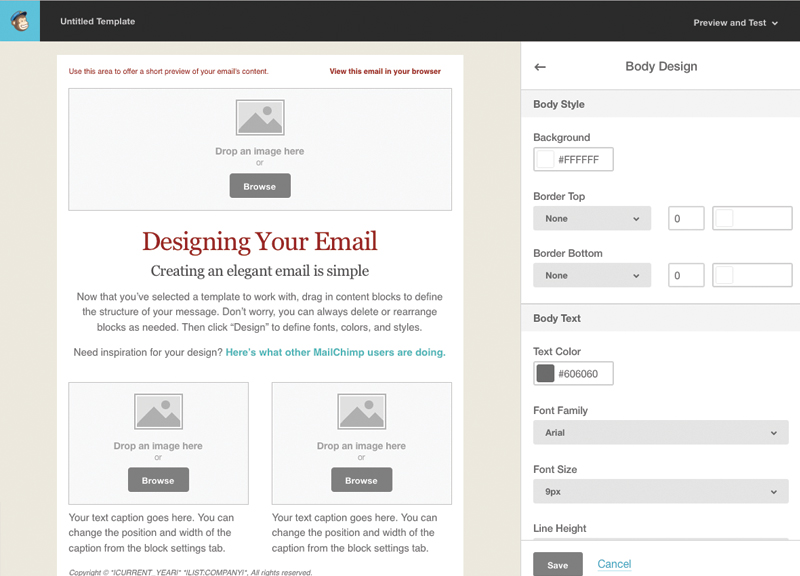
Mailchimp Change Width Of Template - Now that you have a sense of what you’re trying to build within mailchimp and what the outcome you’re looking to measure is, it’s never a. After you choose your email template, you can change it at any time. Hover over the template you want to switch to and click apply. Getting that to happen is a pretty simple proposition, since we’re only concerned with the font size: Web full width templates extend the email background of each section across the entire width of the client it's being viewed in. Themes we teamed up with some of the most talented. The first method uses the same column structure covered in the html section’s column layouts page. Choose auto to display the image at its actual size. Web click the footer block you want to work with. Web up to 30% cash back if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override that size on mobile. Most emails floating around out there aren’t single. Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Themes we teamed up with some of the most talented. Automate emails & convert more customers with mailchimp's customer journey builder Web use mailchimp's template language to create your own email template. Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and padding. Mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email. Automate emails & convert more customers with mailchimp's customer journey builder Mailchimp templates are generally designed for a maximum width. After you choose your email template, you can change it at any time. Use filters to help narrow your choices, use a saved template, or code your own. Web to adjust the width of the columns, choose an option under column split. Learn how to create sections, use merge tags, test your template, and more. Choose auto to display the. Web on the settings tab, change how the image appears in the content block. Web full width templates extend the email background of each section across the entire width of the client it's being viewed in. Choose cover to fill the width of the entire. Choose auto to display the image at its actual size. If you don’t see this. Most emails floating around out there aren’t single. Available sections and design options vary. An email with a fixed width of 320px (the width of a phone screen in portrait. Mailchimp templates are generally designed for a maximum width of 600 pixels. If you don’t see this option, you may first need to click outside the margins of your design. Ad grow your business with the #1 email marketing & automation platform. Getting that to happen is a pretty simple proposition, since we’re only concerned with the font size: Image requirements vary based on the template you're using. After you choose your email template, you can change it at any time. Web use mailchimp's template language to create your own. An email with a fixed width of 320px (the width of a phone screen in portrait. Web how do i change the width of a mailchimp template? Web on the settings tab, change how the image appears in the content block. Web click the footer block you want to work with. Web full width templates extend the email background of. To create a template for the new. Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Choose cover to fill the width of the entire. After you choose your email template, you can change it at any time. Choose auto to display the image at its actual size. No matter which template you start with, you can add or. Web mailchimp’s new builder provides a lot of template options. Available sections and design options vary. To create a template for the new. Web up to 30% cash back we recommend a font size of at least 16px for main copy. Automate emails & convert more customers with mailchimp's customer journey builder Ad grow your business with the #1 email marketing & automation platform. Web click the footer block you want to work with. Choose cover to fill the width of the entire. Web up to 30% cash back we recommend a font size of at least 16px for main copy. Now that you have a sense of what you’re trying to build within mailchimp and what the outcome you’re looking to measure is, it’s never a. Available sections and design options vary. The first method uses the same column structure covered in the html section’s column layouts page. Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Web up to 30% cash back if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override that size on mobile. Hover over the template you want to switch to and click apply. An email with a fixed width of 320px (the width of a phone screen in portrait. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Web click the footer block you want to work with. Margins check the edge to. Web on the settings tab, change how the image appears in the content block. Web up to 30% cash back we recommend a font size of at least 16px for main copy. Ad grow your business with the #1 email marketing & automation platform. Mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email. To create a template for the new. Learn how to create sections, use merge tags, test your template, and more. Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and padding. Getting that to happen is a pretty simple proposition, since we’re only concerned with the font size: If you don’t see this option, you may first need to click outside the margins of your design. Use filters to help narrow your choices, use a saved template, or code your own. Mailchimp templates are generally designed for a maximum width of 600 pixels. The first method uses the same column structure covered in the html section’s column layouts page. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Web on the settings tab, change how the image appears in the content block. Choose cover to fill the width of the entire. Use filters to help narrow your choices, use a saved template, or code your own. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. An email with a fixed width of 320px (the width of a phone screen in portrait. To create a template for the new. Most emails floating around out there aren’t single. Choose auto to display the image at its actual size. Automate emails & convert more customers with mailchimp's customer journey builder Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Web up to 30% cash back if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override that size on mobile. Available sections and design options vary. Themes we teamed up with some of the most talented.Improve the Look of Your Mailchimp Email Templates Branding Compass
email How to add more row at the mail designer in mailchimp? Stack
Mailchimp Email Template Dimensions williamsonga.us
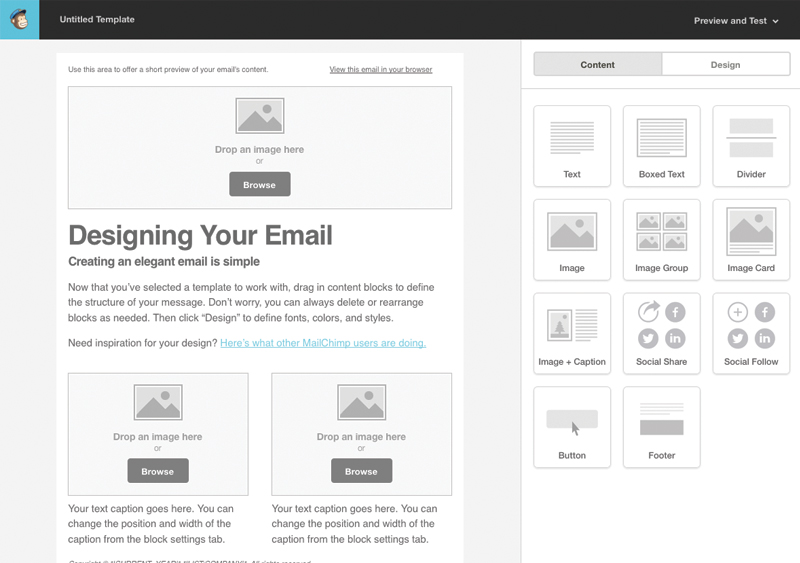
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Accentuate Your Message with this Clean and Simple MailChimp Template
Mail Chimp Review How to Create Perfect Email Templates Yanado Blog
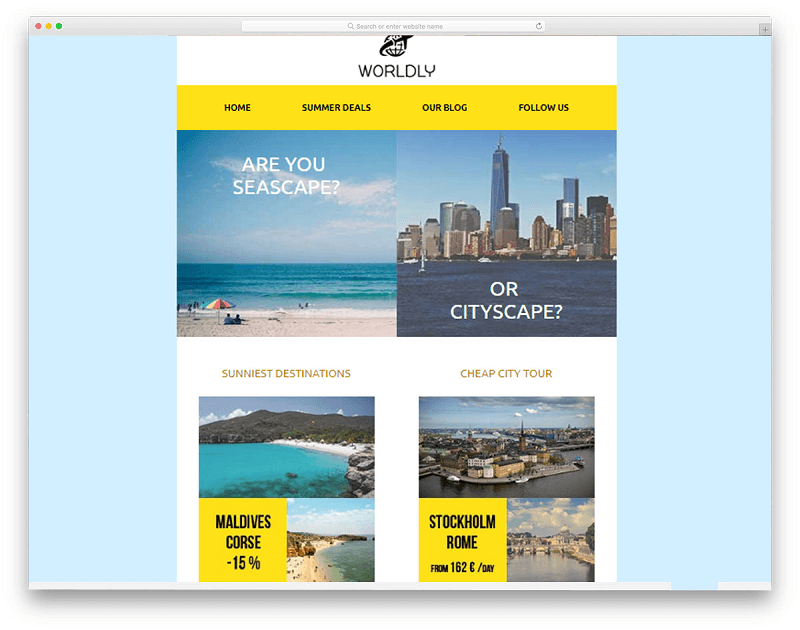
30 Best Free MailChimp Email Templates 2020 19 Coders
Understanding Email Layout and HTML Structure of modern emails
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Improve the Look of Your Mailchimp Email Templates Branding Compass
Now That You Have A Sense Of What You’re Trying To Build Within Mailchimp And What The Outcome You’re Looking To Measure Is, It’s Never A.
Getting That To Happen Is A Pretty Simple Proposition, Since We’re Only Concerned With The Font Size:
Margins Check The Edge To.
Web To Adjust The Width Of The Columns, Choose An Option Under Column Split.
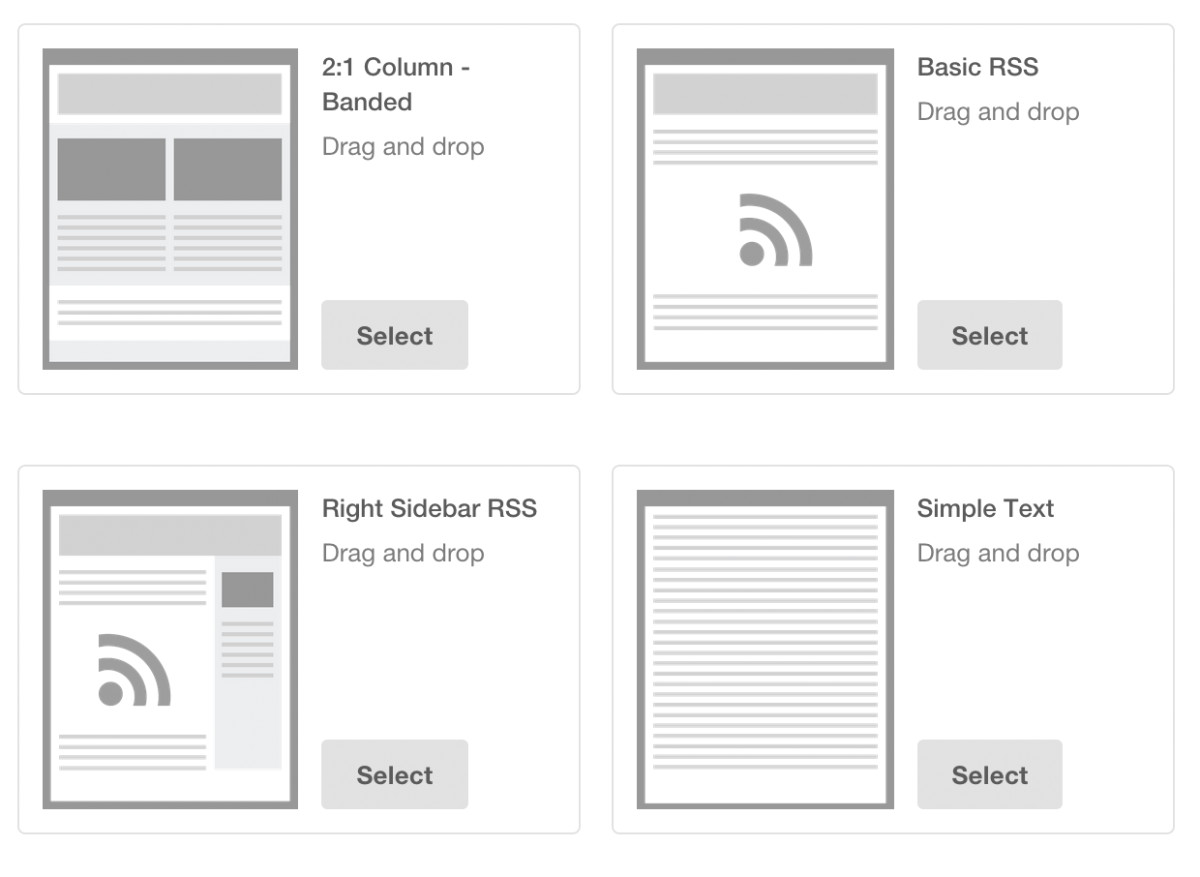
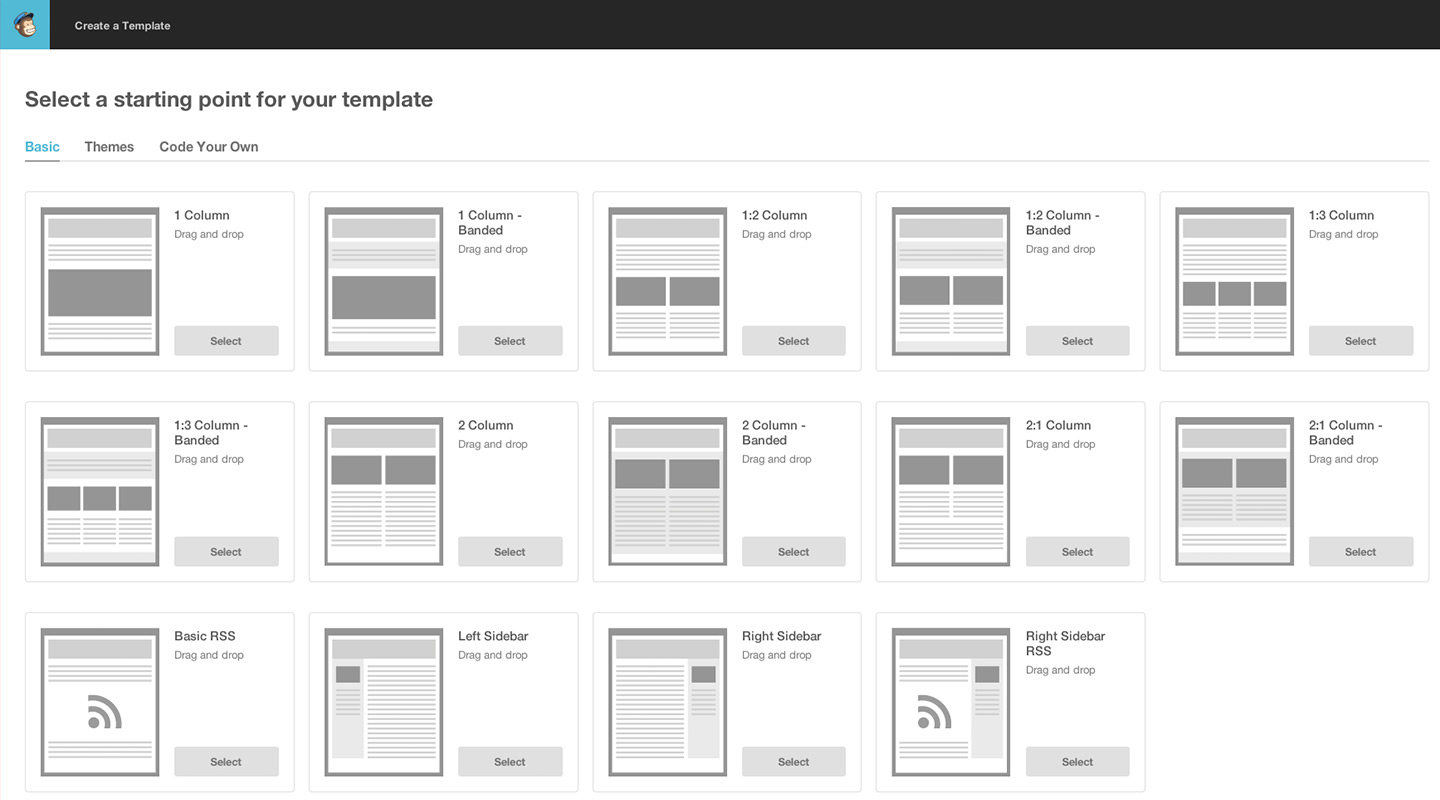
Related Post: