Material Ui Nextjs Template
Material Ui Nextjs Template - Start with google's material design, or create your own sophisticated theme. The example folder provides an adapter for the use of next.js's link component with material ui. Jump right into the code with this example: Intuitive customization our components are as. Apr 20, 2021 • 3 min read. The pages are rendered inside the. The first version of the adapter is the nextlinkcomposed component. Web this is a simple example of how to create a material ui layout with an appbar and drawer side menu for the entire application. Web tat leung posted on nov 2, 2022 using material ui with next.js 13 and tailwind css using material ui with next.js 13 and tailwind css next.js 13 has been. Web how to install and use material ui with next.js. Material ui is beautiful by design and features a suite of customization options that make it easy to implement your own custom design system. The pages are rendered inside the. Web how to install and use material ui with next.js. Start with google's material design, or create your own sophisticated theme. Web material ui with nextjs; The example folder provides an adapter for the use of next.js's link component with material ui. Jump right into the code with this example: The first version of the adapter is the nextlinkcomposed component. If you like bright and fresh colors, you will love this free material design kit! Web next.js with material ui example template. Web learn how to use material ui with the next.js app router. Start with google's material design, or create your own sophisticated theme. The first version of the adapter is the nextlinkcomposed component. Material ui is beautiful by design and features a suite of customization options that make it easy to implement your own custom design system. Psds and figma. Web learn how to use material ui with the next.js app router. Material ui is beautiful by design and features a suite of customization options that make it easy to implement your own custom design system. The first version of the adapter is the nextlinkcomposed component. Apr 20, 2021 • 3 min read. Web next.js with material ui example template. Web next.js with material ui example template. Web this is a simple example of how to create a material ui layout with an appbar and drawer side menu for the entire application. Material ui is beautiful by design and features a suite of customization options that make it easy to implement your own custom design system. The first version of. Psds and figma for dashboard pages; Web material ui with nextjs; Web tat leung posted on nov 2, 2022 using material ui with next.js 13 and tailwind css using material ui with next.js 13 and tailwind css next.js 13 has been. Apr 20, 2021 • 3 min read. Web how to install and use material ui with next.js. Web material ui with nextjs; Material ui is beautiful by design and features a suite of customization options that make it easy to implement your own custom design system. Web tat leung posted on nov 2, 2022 using material ui with next.js 13 and tailwind css using material ui with next.js 13 and tailwind css next.js 13 has been. Web. The first version of the adapter is the nextlinkcomposed component. The example folder provides an adapter for the use of next.js's link component with material ui. Web timeless aesthetics build beautiful uis with ease. Psds and figma for dashboard pages; Web learn how to use material ui with the next.js app router. The example folder provides an adapter for the use of next.js's link component with material ui. Jump right into the code with this example: Web material ui with nextjs; The pages are rendered inside the. Web this is a simple example of how to create a material ui layout with an appbar and drawer side menu for the entire application. Web timeless aesthetics build beautiful uis with ease. The example folder provides an adapter for the use of next.js's link component with material ui. Web this is a simple example of how to create a material ui layout with an appbar and drawer side menu for the entire application. Jump right into the code with this example: The pages are. The pages are rendered inside the. Web these examples feature material ui paired with other popular react libraries and frameworks, so you can skip the initial setup steps and jump straight into building. Intuitive customization our components are as. Jump right into the code with this example: Start with google's material design, or create your own sophisticated theme. If you like bright and fresh colors, you will love this free material design kit! Apr 20, 2021 • 3 min read. Web how to install and use material ui with next.js. Web material ui with nextjs; Psds and figma for dashboard pages; This branch is up to date with. Web next.js with material ui example template. Web learn how to use material ui with the next.js app router. Material ui is beautiful by design and features a suite of customization options that make it easy to implement your own custom design system. The example folder provides an adapter for the use of next.js's link component with material ui. Web tat leung posted on nov 2, 2022 using material ui with next.js 13 and tailwind css using material ui with next.js 13 and tailwind css next.js 13 has been. The first version of the adapter is the nextlinkcomposed component. Web timeless aesthetics build beautiful uis with ease. Web this is a simple example of how to create a material ui layout with an appbar and drawer side menu for the entire application. Web material ui with nextjs; Web tat leung posted on nov 2, 2022 using material ui with next.js 13 and tailwind css using material ui with next.js 13 and tailwind css next.js 13 has been. Intuitive customization our components are as. Web next.js with material ui example template. Jump right into the code with this example: Web learn how to use material ui with the next.js app router. Web timeless aesthetics build beautiful uis with ease. Psds and figma for dashboard pages; Material ui is beautiful by design and features a suite of customization options that make it easy to implement your own custom design system. Start with google's material design, or create your own sophisticated theme. The first version of the adapter is the nextlinkcomposed component. This branch is up to date with. Web these examples feature material ui paired with other popular react libraries and frameworks, so you can skip the initial setup steps and jump straight into building. Apr 20, 2021 • 3 min read. If you like bright and fresh colors, you will love this free material design kit!Tokyo Black NextJS Typescript Dashboard BloomUI
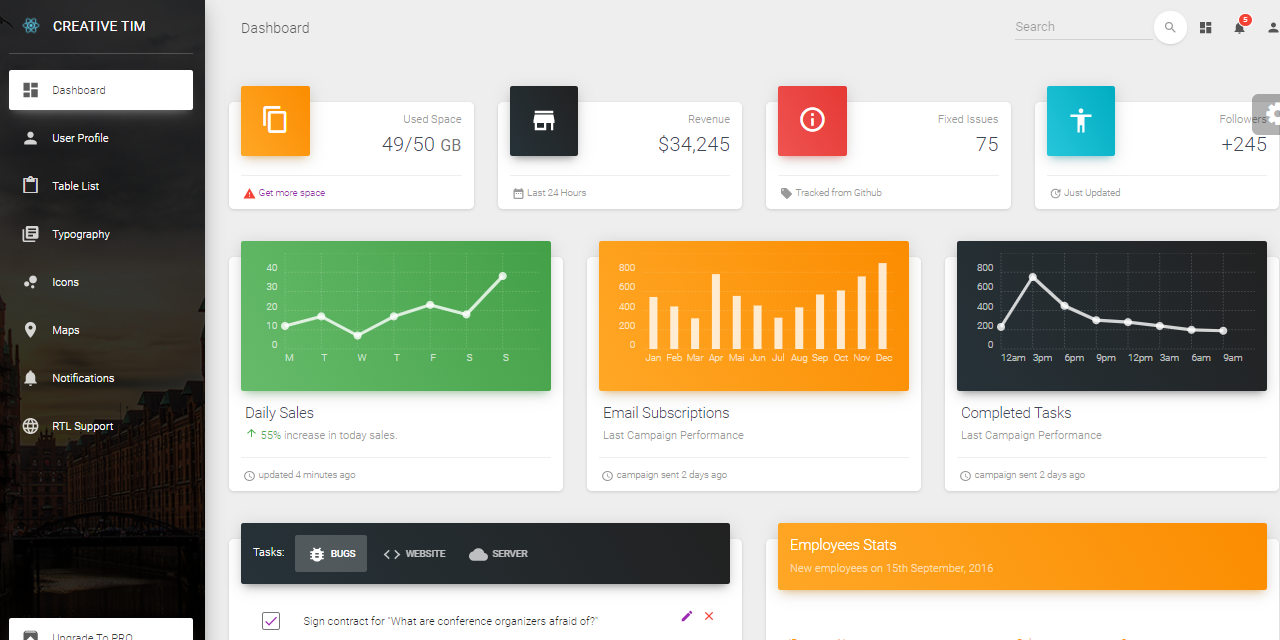
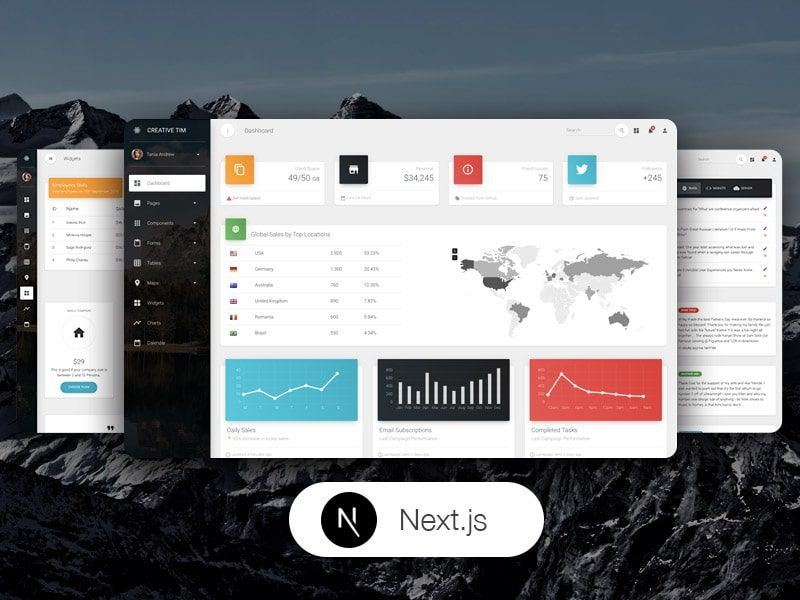
NextJS Material Dashboard Free Template
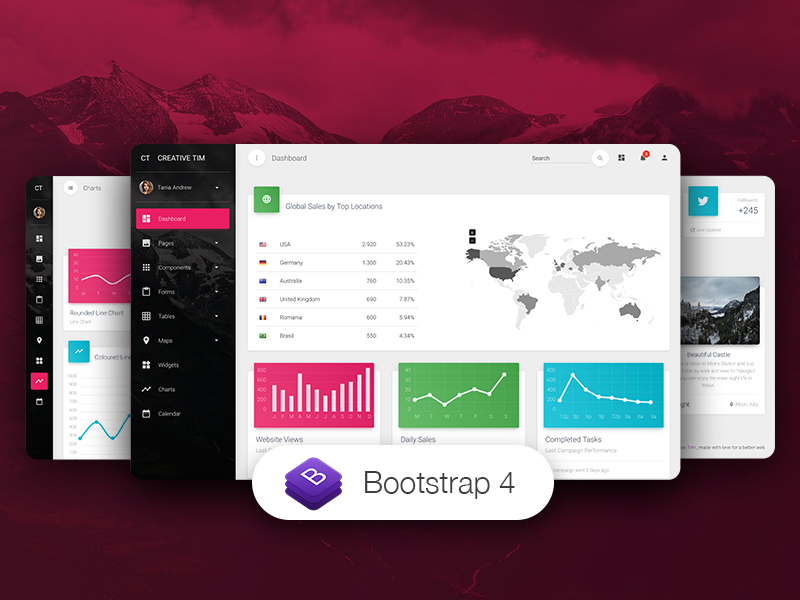
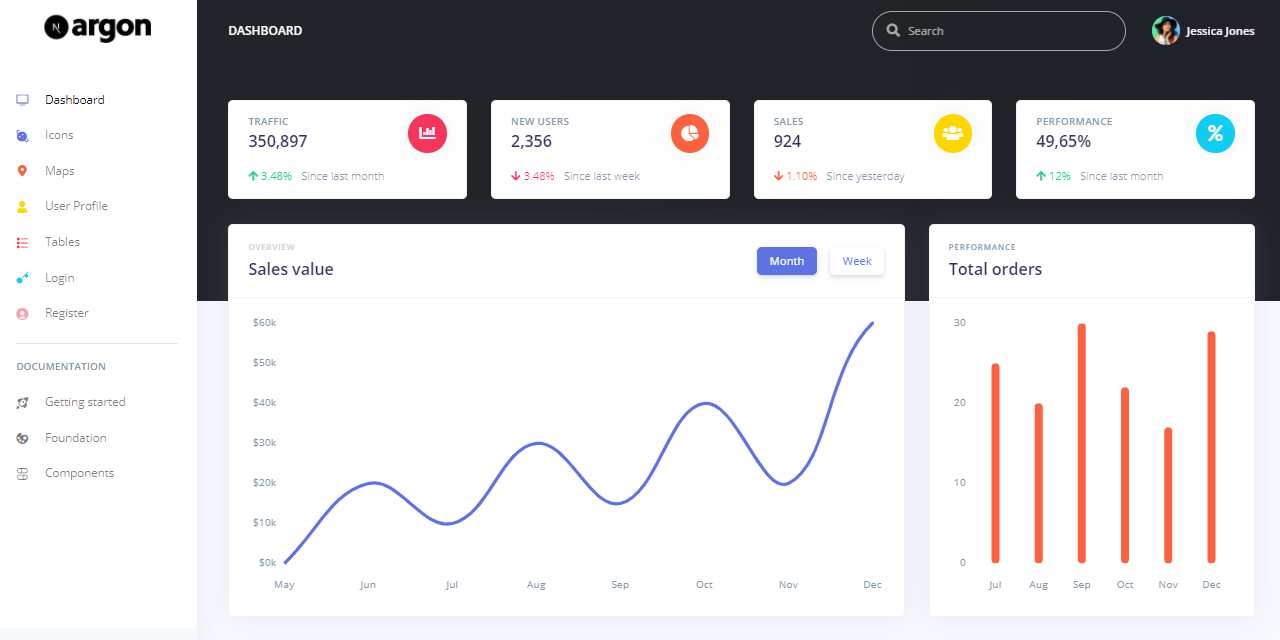
NextJS Material Dashboard 2 PRO Premium NextJS Admin Template
Next.js with MaterialUI. How to use Nextjs with Material UI and… by
Next Js Templates
NextJS Material Dashboard PRO MaterialUI v4 50 Discount
ctnextjsmaterialdashboardpromaterialuiv4/README.md at main
Next Js Templates
Next JS Material Dashboard Premium Template
themeselection/materiomuireactnextjsadmintemplatefree repository
Web How To Install And Use Material Ui With Next.js.
The Example Folder Provides An Adapter For The Use Of Next.js's Link Component With Material Ui.
The Pages Are Rendered Inside The.
Web This Is A Simple Example Of How To Create A Material Ui Layout With An Appbar And Drawer Side Menu For The Entire Application.
Related Post: