Navbar Template React
Navbar Template React - To do that, we’ll create a file named navbar.js in src/components/navbar: Use optional containers to limit their horizontal width. It's used for branding, screen titles, navigation, and actions. Web navbar with logo react. Use spacing and flex utilities to size and position content. We’ll also utilize some react. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. First, we’ll build the navbar itself. Basic example use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Side navbar is an additional navigation component that provides extensive support and a clear way for navigating through. Use optional containers to limit their horizontal width. A responsive navigation header, including support for branding, navigation, and more. Side navbar is an additional navigation component that provides extensive support and a clear way for navigating through. It can transform into a contextual action. Web place various form controls and components within a navbar: Web navbar with logo react. It can transform into a contextual action. Const navbar= () =>{ return ( dogs</link> see more</a></p> First, we’ll build the navbar itself. Web the top app bar provides content and actions related to the current screen. Web react bootstrap 5 side navbar component. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. To do that, we’ll create a file named navbar.js in src/components/navbar: You will find out which modules are required, what are the possibilities of. Web use spacing and flex utilities to size and position content. It can transform into a contextual action. You will find out which modules are required, what are the possibilities of. It's used for branding, screen titles, navigation, and actions. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. Web choose from the following as needed: Web react bootstrap 5 side navbar component. Web use spacing and flex utilities to size and position content. Web in this tutorial, i'll explain how to use reactjs to create a responsive navbar. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. You will find. Web find react responsive navbar examples and templates. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Side navbar is an additional navigation component that provides extensive support and a clear way for navigating through. Use optional containers to limit their horizontal width. Web use spacing and flex utilities to size and position. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Here’s an example of all the sub. Web react bootstrap 5 side navbar component. Use optional containers to limit their horizontal width. Web 18 march 2022. Here’s an example of all the sub. Web 18 march 2022. Use spacing and flex utilities to size and position content. Web choose from the following as needed: Use optional containers to limit their horizontal width. Basic example use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. First, we’ll build the navbar itself. Web in this tutorial, i'll explain how to use reactjs to create a responsive navbar. It's used for branding, screen titles, navigation, and actions. Web the top app bar provides content and actions. It can transform into a contextual action. Const navbar= () =>{ return ( dogs</link> see more</a></p> In this section you will find advanced information about the navbar component. You have multiple options for doing so,. Basic example use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. Use spacing and flex utilities to size and position content. It's used for branding, screen titles, navigation, and actions. We’ll also utilize some react. Web use spacing and flex utilities to size and position content. First, we’ll build the navbar itself. Here’s an example of all the sub. Basic example use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. It can transform into a contextual action. Web react navbar component documentation and examples for the react navbar powerful, responsive navigation header component. Web navbar with logo react. To address the following issue, create a. Web find react responsive navbar examples and templates. Web in this tutorial, i'll explain how to use reactjs to create a responsive navbar. To do that, we’ll create a file named navbar.js in src/components/navbar: In this section you will find advanced information about the navbar component. Which you can utilise for your undertaking. Web the top app bar provides content and actions related to the current screen. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. One important skill for react users is to be able to create a navigation bar (navbar). You can add links, icons, links with icons, search bars, and brand text. Here’s an example of all the sub. Basic example use this example to create a navigation bar with a user profile or button to toggle a dropdown menu. A responsive navigation header, including support for branding, navigation, and more. Web navbar with logo react. Web in this article, we’ll walk through the process of creating a responsive navbar in a react application using the popular tailwind css framework. To address the following issue, create a. Use spacing and flex utilities to size and position content. Web react bootstrap 5 side navbar component. Web place various form controls and components within a navbar: Web find react responsive navbar examples and templates. Web use spacing and flex utilities to size and position content. Use optional containers to limit their horizontal width. Web in this tutorial, i'll explain how to use reactjs to create a responsive navbar. To do that, we’ll create a file named navbar.js in src/components/navbar: It can transform into a contextual action. Includes support for branding, links,.React Bootstrap Navbar Template
7 Open Source React Navbars + Some Pitfalls and Things to Consider
4 Best React Navbar Component for Your App
React Navbar Tutorial 3 Designs Codavilla
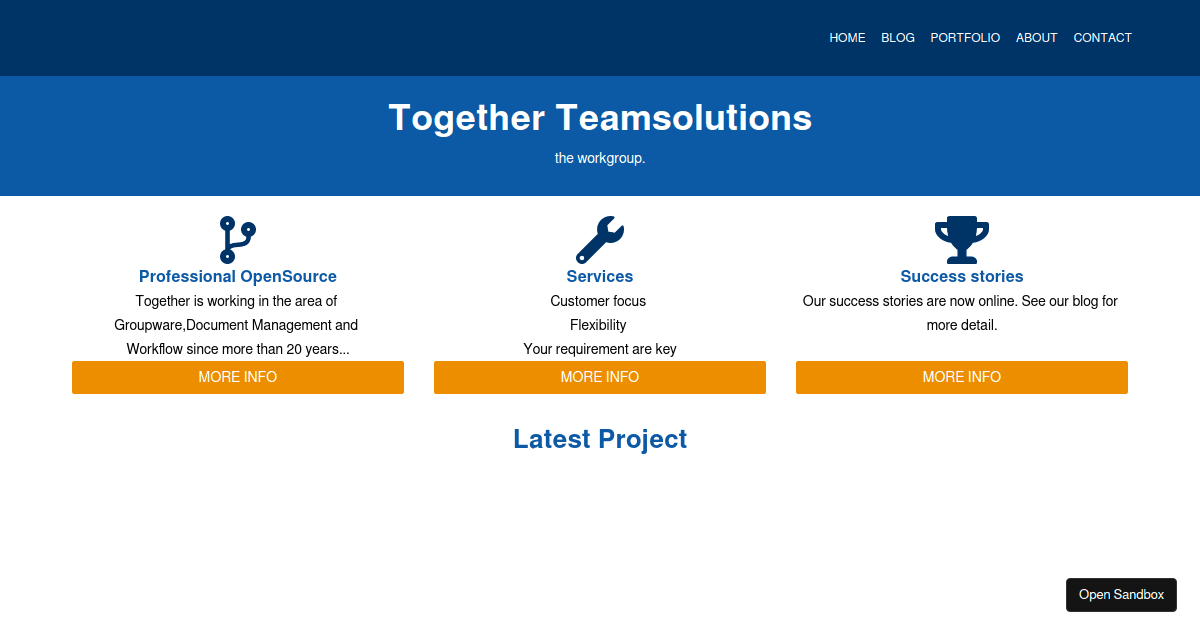
reactbootstrapnavbar examples CodeSandbox
Next React admin dashboard template by codedthemes
Simple React Admin Template canvaaaaaaaa
Build a React Sidebar with Dropdown Menu Codavilla
React Navbar Dropdown Menu Responsive How to create React Navbar Menu
7 Open Source React Navbars + Some Pitfalls and Things to Consider
Web The Top App Bar Provides Content And Actions Related To The Current Screen.
Which You Can Utilise For Your Undertaking.
Web 18 March 2022.
Web React Navbar Component Documentation And Examples For The React Navbar Powerful, Responsive Navigation Header Component.
Related Post: