Ng-Template Let-Data
Ng-Template Let-Data - </strong> { {user.id}} { {user.username}} {.</p>reviews: Here we are defining two tab buttons of a tab component (more on this later): A template that will be used to represent each element of the list. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. The value of the iterable expression, which can be used as a template input variable. Web the let keyword in angular declares a template input variable that is referenced within the template. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. To access the component data source inside. Web angular assigns a template variable a value based on where you declare the variable: In angular, the micro syntax is used to configure a. Web angular assigns a template variable a value based on where you declare the variable: Web property description @input() ngforof: Those directives can add and remove copies of the template. The value of the iterable expression, which can be used as a template input variable. If you declare the variable on a component, the variable refers to the. The value of the iterable expression, which can be used as a template input variable. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. It's great for creating more versatile components that can adapt. Web property description @input() ngforof: Here we are defining two tab buttons of a tab component (more. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. If you declare the variable on a component, the variable refers to the. The value of the iterable expression, which can be used as a template input variable. [ngtemplateoutletcontext] should be an object, the object's. Web the let keyword in angular declares a template input. A template that will be used to represent each element of the list. Those directives can add and remove copies of the template. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. To access the component data source inside. Web angular assigns a template variable a value based on where you declare the variable: Those directives can add and remove copies of the template. To access the component data source inside. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. In angular, the micro syntax is used to configure a. Here we are defining two tab buttons of a tab component (more on this later): If you declare the variable on a component, the variable refers to the. Web property description @input() ngforof: In angular, the micro syntax is used to configure a. Those directives can add and remove copies of the template. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Web angular assigns a template variable a value based on where you declare the variable: If you declare the variable on a component, the variable refers to the. Here we are defining two tab buttons of a tab component (more on this later): Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. To access. <<strong> div</strong> *ngfor = let movie of movies; Web angular assigns a template variable a value based on where you declare the variable: Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. To access the component data source inside. Here we are defining two tab buttons of a tab component (more. </strong> { {user.id}} { {user.username}} {.</p>reviews: It's great for creating more versatile components that can adapt. Web property description @input() ngforof: If you declare the variable on a component, the variable refers to the. The value of the iterable expression, which can be used as a template input variable. Those directives can add and remove copies of the template. Here we are defining two tab buttons of a tab component (more on this later): Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. A template that will be used to represent each element of the list. If you declare the. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. The value of the iterable expression, which can be used as a template input variable. [ngtemplateoutletcontext] should be an object, the object's. </strong> { {user.id}} { {user.username}} {.</p>reviews: If you declare the variable on a component, the variable refers to the. Web angular assigns a template variable a value based on where you declare the variable: It's great for creating more versatile components that can adapt. In angular, the micro syntax is used to configure a. Here we are defining two tab buttons of a tab component (more on this later): Web the let keyword in angular declares a template input variable that is referenced within the template. A template that will be used to represent each element of the list. <<strong> div</strong> *ngfor = let movie of movies; Web property description @input() ngforof: Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. Those directives can add and remove copies of the template. To access the component data source inside. If you declare the variable on a component, the variable refers to the. Web angular assigns a template variable a value based on where you declare the variable: Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. <<strong> div</strong> *ngfor = let movie of movies; The value of the iterable expression, which can be used as a template input variable. [ngtemplateoutletcontext] should be an object, the object's. To access the component data source inside. It's great for creating more versatile components that can adapt. Those directives can add and remove copies of the template. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Here we are defining two tab buttons of a tab component (more on this later):Everything you need to know about ngtemplate, ngcontent, ngcontainer
Everything you need to know about ngtemplate, ngcontent, ngcontainer
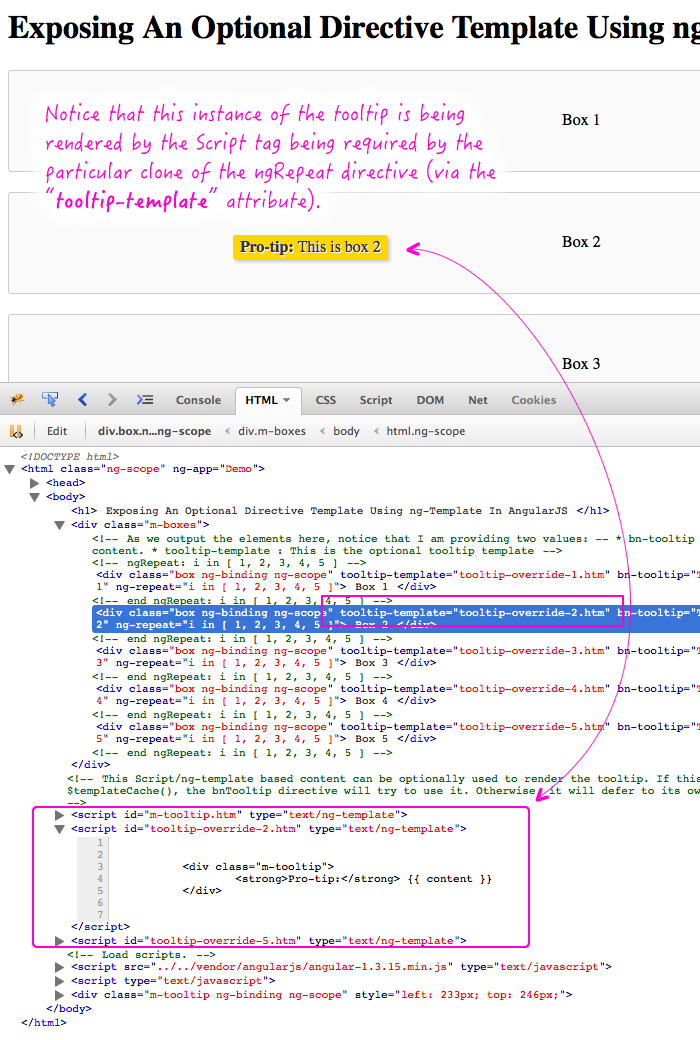
Exposing An Optional Directive Template Using ngTemplate And The
angular ng content projection example
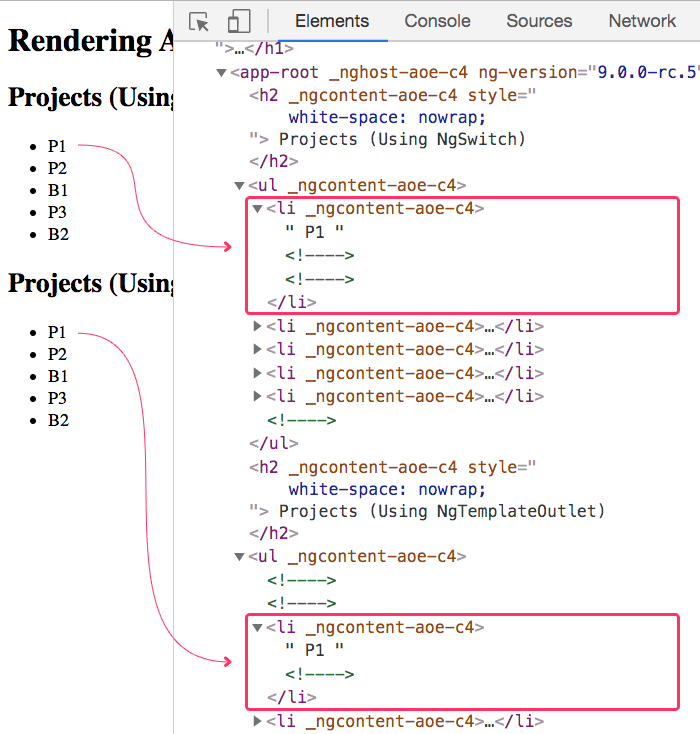
Rendering A List Of Mixed Types Using NgFor And NgTemplateOutlet In
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Know about and its Usage StackAvenue Medium
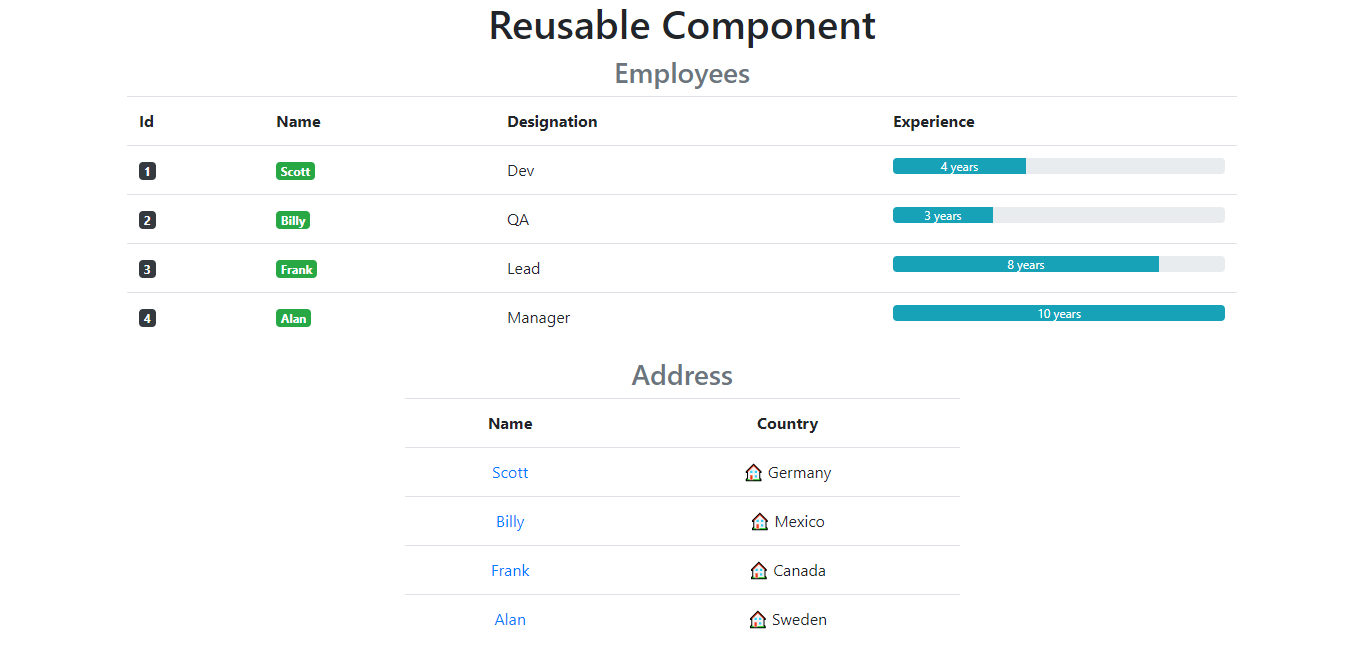
Building Angular Reusable Components using ngtemplate
A Template That Will Be Used To Represent Each Element Of The List.
In Angular, The Micro Syntax Is Used To Configure A.
Web Property Description @Input() Ngforof:
Web The Let Keyword In Angular Declares A Template Input Variable That Is Referenced Within The Template.
Related Post: