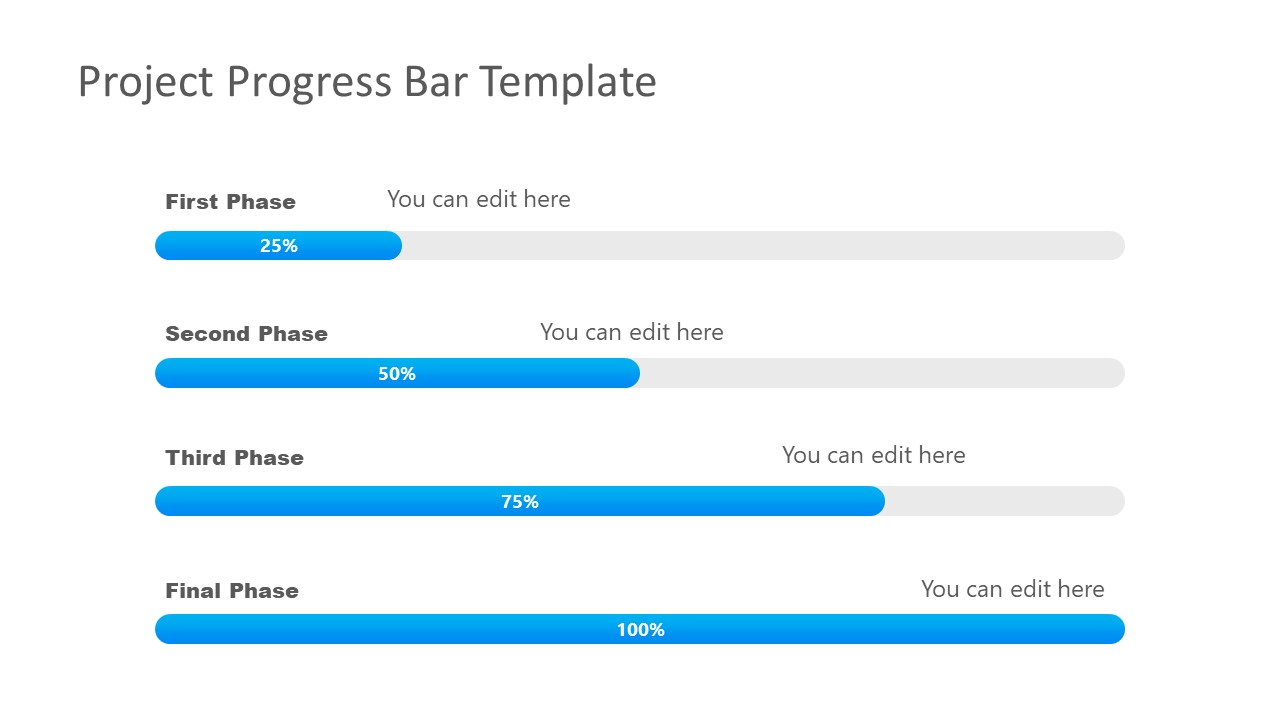
Progress Bar Template
Progress Bar Template - Web signup free to download progress bars are tracking visual tools that indicate the current progress of an operation. Radial progress bar, which was developed by alex marinenko. This template draws a progress bar. We create a parent div that will define the full length unit and the child div will define the obtain unit. #2 pure css radial progress bar. Enter the data first, let’s enter some data that shows the progress percentage for 10 different tasks: You can even flip through. Web a progress bar can be used to show how far a user is in a process. We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar. We won’t set a width, so it will stretch as wide as it’s parent as a block level element does. This template draws a progress bar. Adobe express templates access thousands of free. #2 pure css radial progress bar. Moreover, you can customize it. You can even flip through. The css width property can be used to set the height and width of a progress bar. Web progress documentation and examples for using bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. Web a progress bar can be used to show how far a user is in a process. A progress bar is created. Web our progress bar needs a.progress__bg that the progress steps will run over like a track. You can even flip through. Web progress bar chart example of ppt. Web a progress bar can be used to show how far a user is in a process. A progress bar is created by using two html “div”, the container (parent div), and. Web download set of free progress bar designs progress bars in three colorful variants including rich green and dark purple. Skills bar / progress bar is often needed in a website, where a user want to show his skills or the progress of a given task. Color changing loading progress bar. Add the progress bars next, highlight the cell. It’s. Enter the data first, let’s enter some data that shows the progress percentage for 10 different tasks: This will be grey, covered over by the coloured bar as it advances to. It is important to include it first as it is the main css class. Web download set of free progress bar designs progress bars in three colorful variants including. It is important to include it first as it is the main css class. Web signup free to download progress bars are tracking visual tools that indicate the current progress of an operation. 20% click me basic progress bar a normal element can be used for a progress bar. Add the progress bars next, highlight the cell. Web june 27,. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. Web this progress bar template is the perfect tool to help you stay on track and achieve your goals. We will divide the article into two coding sections, in the first section we will work on html, and in the second section will. 1 would mean 1%,.1 would be 0.1%). Adobe express templates access thousands of free. Web signup free to download progress bars are tracking visual tools that indicate the current progress of an operation. Web progress documentation and examples for using bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. #2 pure css radial progress bar. It is usually displayed as a horizontal bar with a fill level that. Radial progress bar, which was developed by alex marinenko. We’ll round the corners in as many browsers as we can and set an inset shadow to give it a hair of depth. This template draws a progress bar. It is important to include it first as it. Web progress documentation and examples for using bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. Adaptabiz.com see more resultsrelated searchesexcel progress bar templatepowerpoint progress bar templateppt progress bar templateprogress bar websitecreate progress bar in excelprogressbar website designprogress bar afpowerpoint presentation progress bar© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast. We’ll round the corners in as many browsers as we can and set an inset shadow to give it a hair of depth. Web june 27, 2022 | in notion | by gridfiti staff whether you’re tracking tasks, projects, pages read, or even daily habits, creating a progress bar in notion is a super. Adobe express templates access thousands of free. Cool progress bar animation, which was developed by gabriele corti. It’s set at 20px here but could be anything. This template draws a progress bar. This will be grey, covered over by the coloured bar as it advances to. Web to create a default progress bar, add a.progress class to a element: Any one will do the job. A progress bar is a graphical representation of the progression of a task, activity or process. Web a progress bar can be used to show how far a user is in a process. Radial progress bar, which was developed by alex marinenko. Web our progress bar needs a.progress__bg that the progress steps will run over like a track. Skills bar / progress bar is often needed in a website, where a user want to show his skills or the progress of a given task. Web this progress bar template is the perfect tool to help you stay on track and achieve your goals. Features of the template 100% customizable slides and easy to download. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. We won’t set a width, so it will stretch as wide as it’s parent as a block level element does. Features of the template 100% customizable slides and easy to download. Web progress bar chart example of ppt. Moreover, you can customize it. This template draws a progress bar. We’ll round the corners in as many browsers as we can and set an inset shadow to give it a hair of depth. Web we use the.progress as a wrapper to indicate the max value of the progress bar. We won’t set a width, so it will stretch as wide as it’s parent as a block level element does. Web progress bar chart example of ppt. A progress bar is created by using two html “div”, the container (parent div), and the skill (child div) as shown in the following examples. Skills bar / progress bar is often needed in a website, where a user want to show his skills or the progress of a given task. It is important to include it first as it is the main css class. Adobe express templates access thousands of free. Features of the template 100% customizable slides and easy to download. The css width property can be used to set the height and width of a progress bar. Web to create a default progress bar, add a.progress class to a element: They’re great for making people aware of how close they’re to. We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar. It is usually displayed as a horizontal bar with a fill level that.Flat Progress Bar for PowerPoint Progress Bar, Powerpoint Slide, Texts
Google Slides & PowerPoint Progress Bar Download FREE >
Progress Bar Design PowerPoint Diagram SlideModel
Download Progress Bar Graph PowerPoint Template
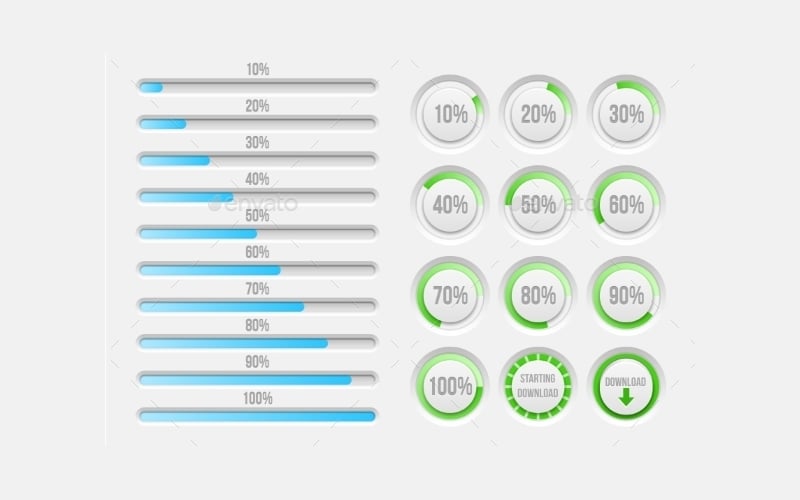
25+ Progress Bar Designs
Progress Bar & Feature Comparison Bar PowerPoint Template SlideModel
25+ Progress Bar Designs
25+ Progress Bar Designs
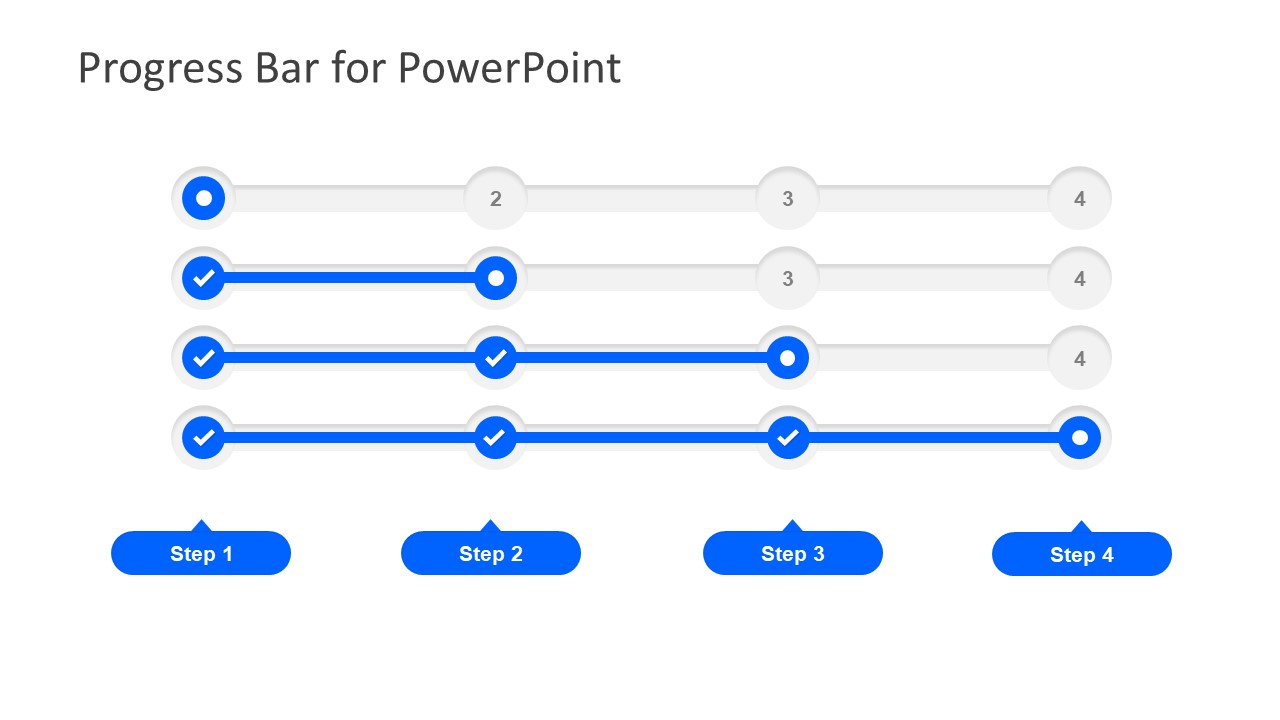
4 Step Progress Bar Design for PowerPoint SlideModel
Download Progress Bar Graph PowerPoint Template
We Create A Parent Div That Will Define The Full Length Unit And The Child Div Will Define The Obtain Unit.
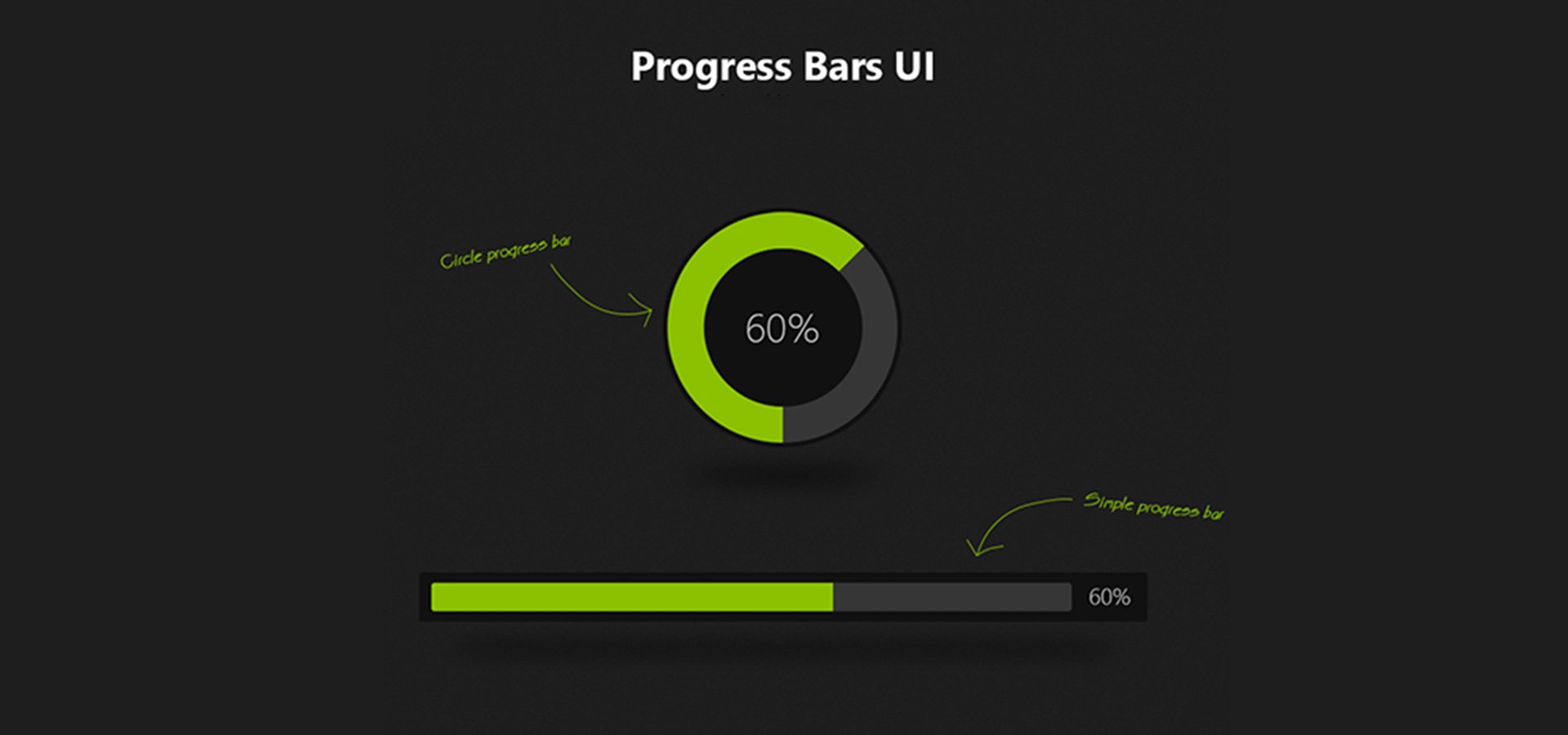
In 2018, There Are Many Other Fresh And Inspiring Progress Bar Designs Which Are Worth Studying And Imitating:
A Progress Bar Is A Graphical Representation Of The Progression Of A Task, Activity Or Process.
Any One Will Do The Job.
Related Post: