React Redux Toolkit Template
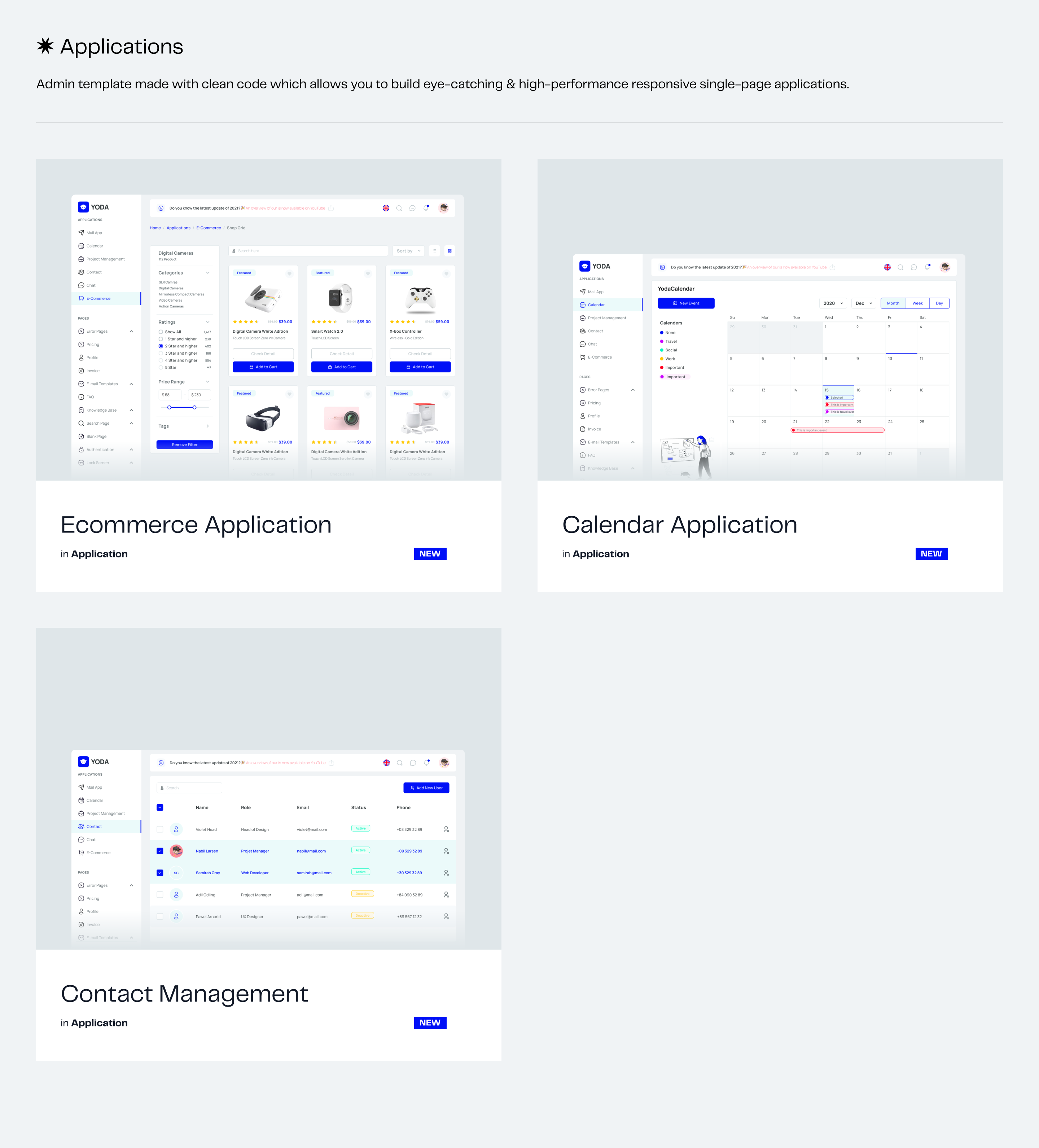
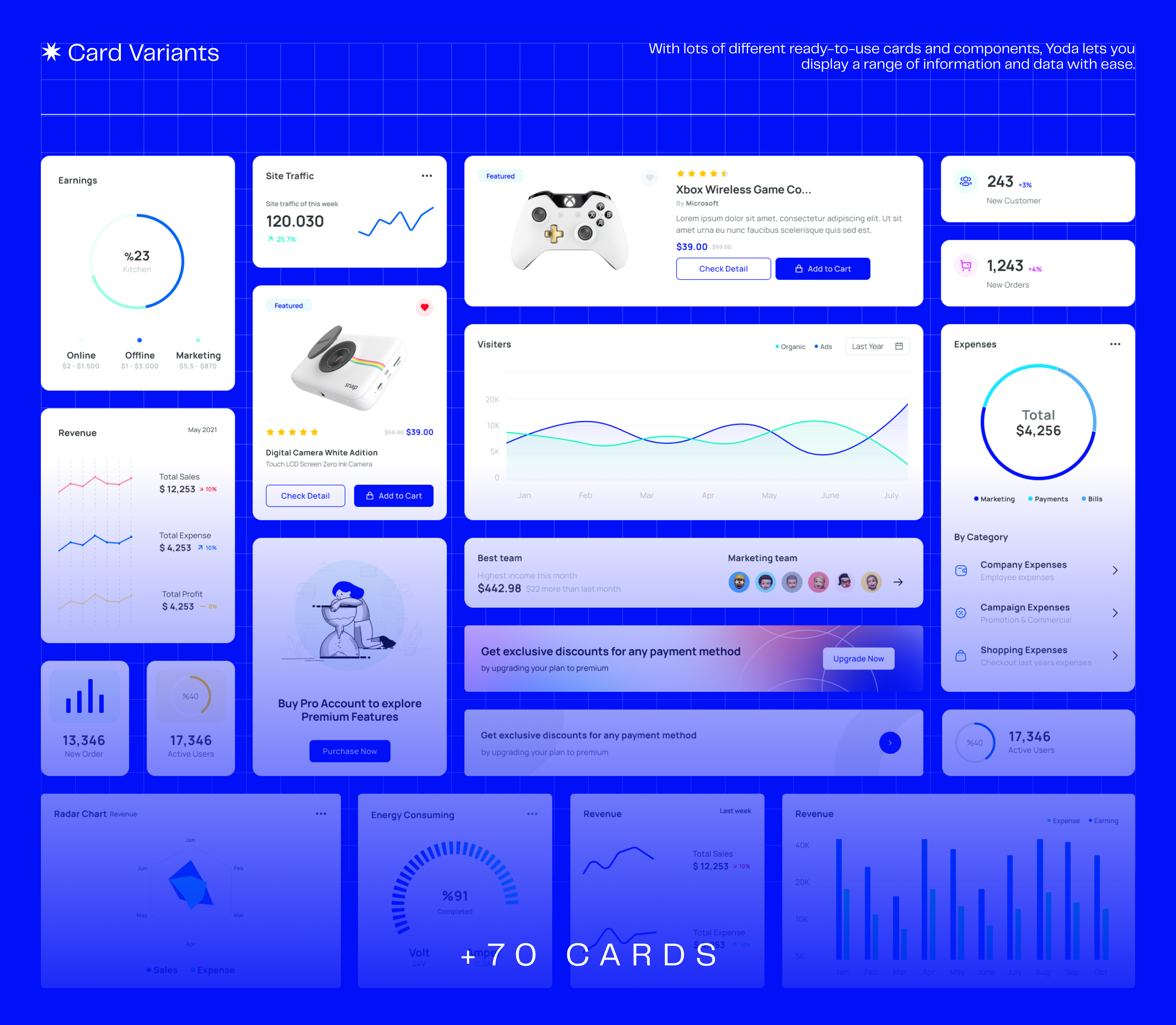
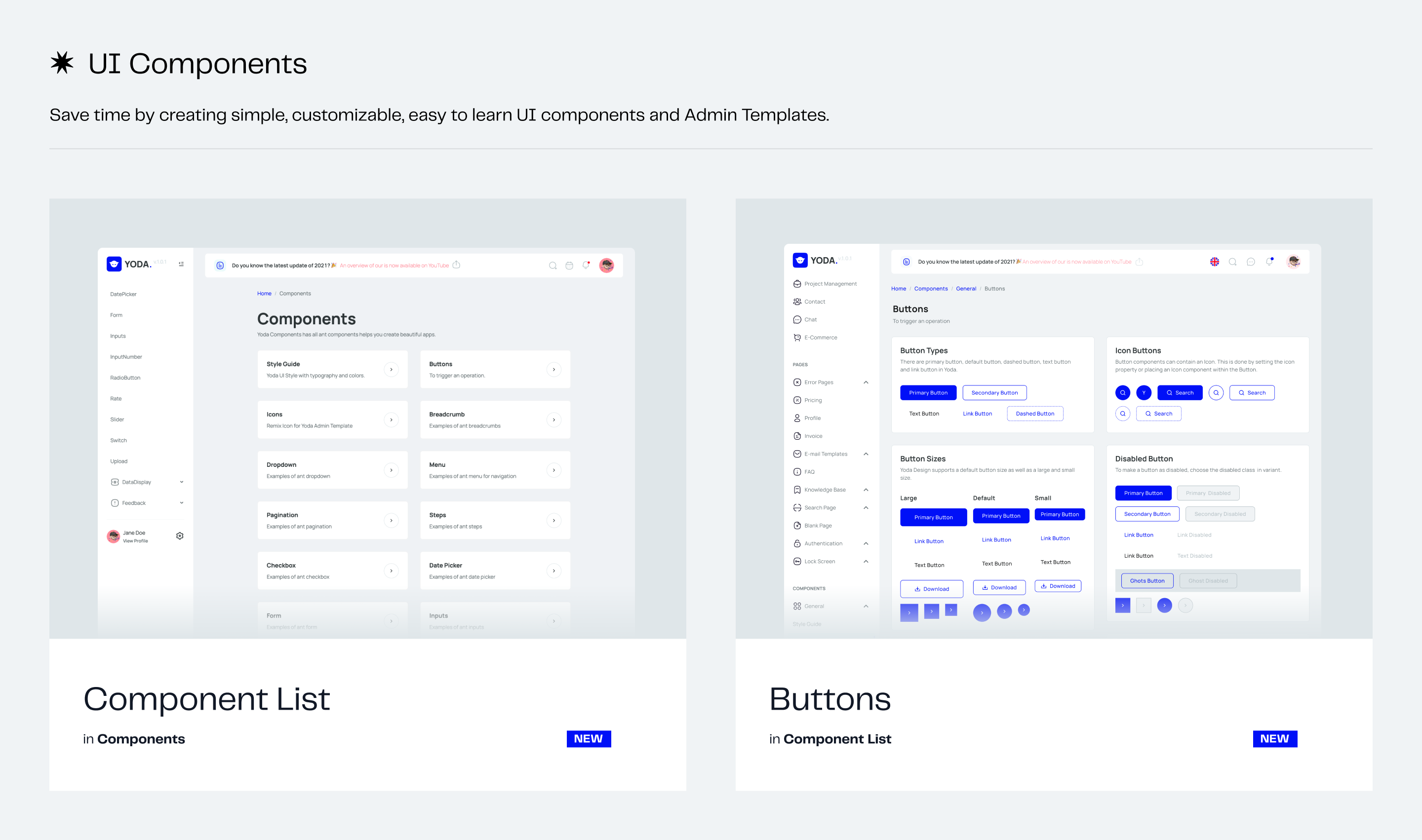
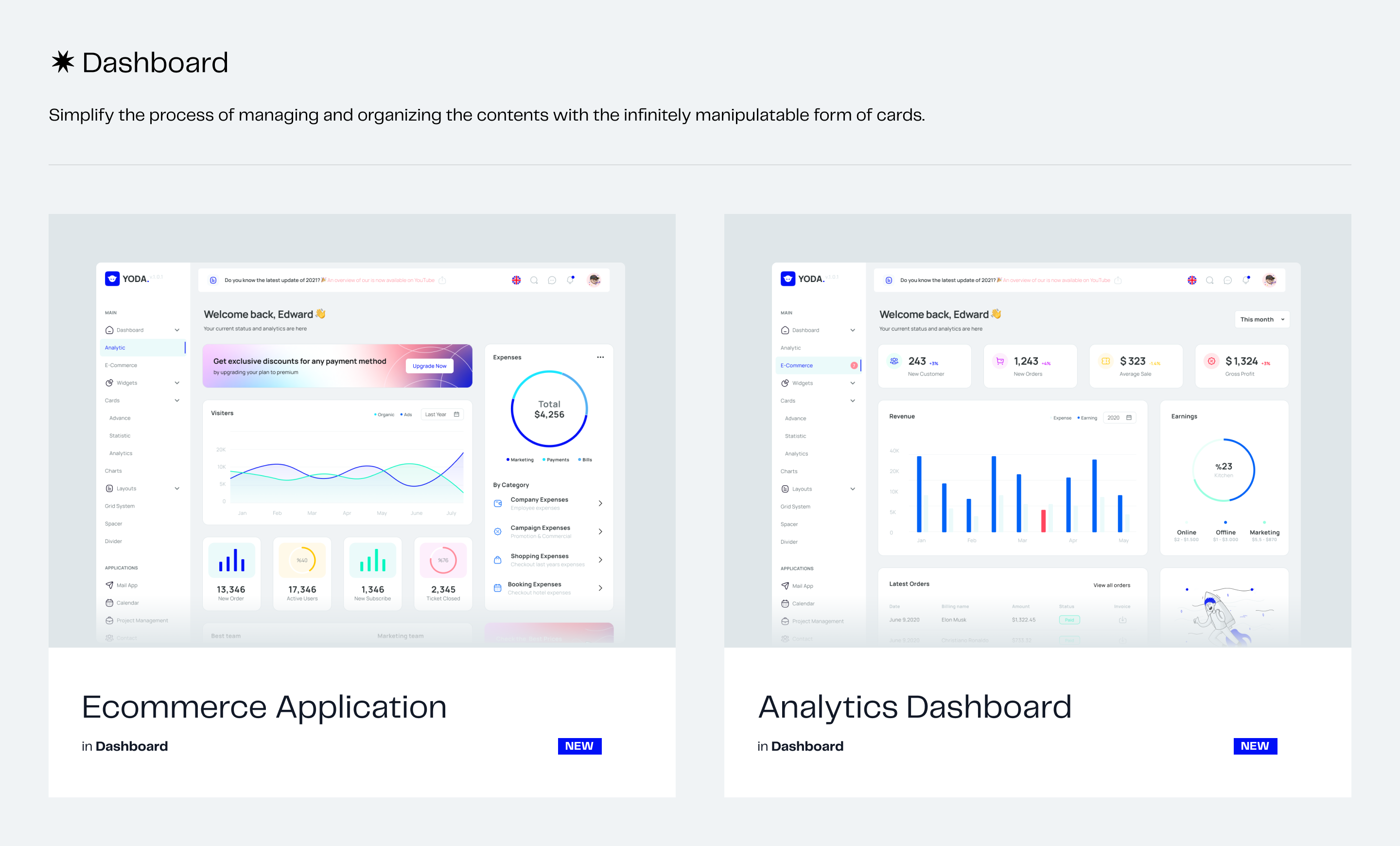
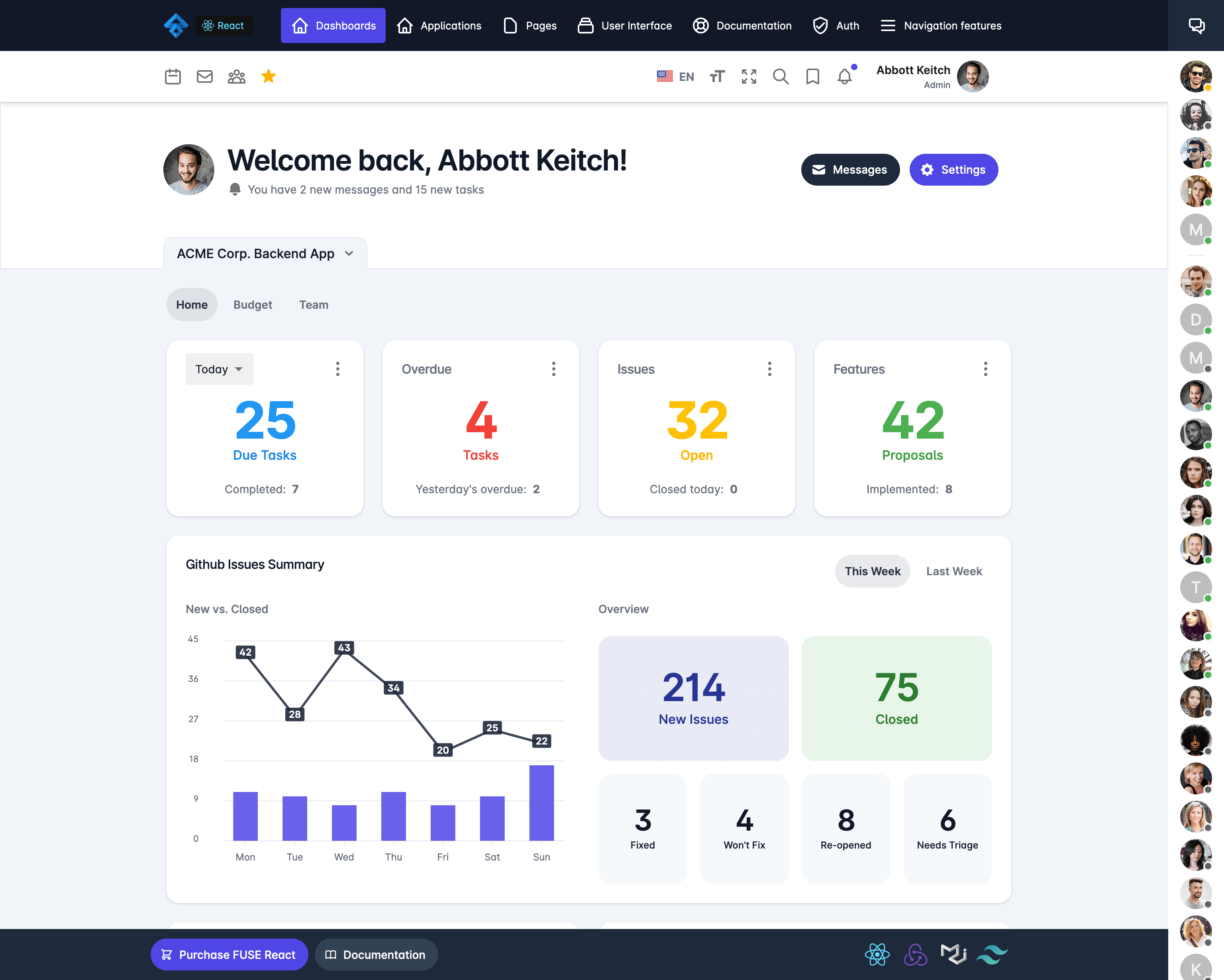
React Redux Toolkit Template - In this tutorial we'll go through an example of how to build a simple user registration, login and user. The redux toolkit package is intended to be the standard way to write reduxlogic. Web react redux is the official react ui bindings layer for redux. Web to use redux toolkit in your react application, you need to install two dependencies: If you’re curious about why vite was chosen over create react app,. It lets your react components read data from a redux store, and dispatch actions to the store to. For this redux toolkit tutorial lets start with setup a new react application using cra: Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create react app, which takes advantage of react. Web redux toolkit makes it easier to write good redux applications and speeds up development, by baking in our recommended best practices, providing good default. You may notice that redux has a lot of boilerplate for setup and requires many more folders. In this tutorial we'll go through an example of how to build a simple user registration, login and user. 官方推荐的使用 react 和 redux 创建新应用的方. If you’re curious about why vite was chosen over create react app,. For installation and setup instructions, see the. Web redux toolkit makes it easier to write good redux applications and speeds up development, by baking. You may notice that redux has a lot of boilerplate for setup and requires many more folders. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management. It lets your react components read data from a redux store, and dispatch actions to the store to. Web redux toolkit,. It lets your react components read data from a redux store, and dispatch actions to the store to. Web create a react redux app. Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. The redux toolkit package is intended to be the standard way to write reduxlogic. Web simple includes utilities to simplify common use cases like store. For installation and setup instructions, see the. The redux toolkit package is intended to be the standard way to write reduxlogic. Web redux toolkit tempalte with mui v5 theme. If you’re curious about why vite was chosen over create react app,. Opinionated provides good defaults for store setup. For this redux toolkit tutorial lets start with setup a new react application using cra: For installation and setup instructions, see the. Opinionated provides good defaults for store setup. Redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications (such as redux thunk and reselect). Web to use redux toolkit. Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. Web react redux is the official react ui bindings layer for redux. It was originally created to help address three common. Web create a react redux app. Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management. Web to use redux toolkit in your react application, you need to install two dependencies: Web this will inject the slice to redux store and return actions in case you. Opinionated provides good defaults for store setup. The redux toolkit package is intended to be the standard way to write reduxlogic. Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. Web create a react redux app. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management. Web first, we’ll use vite to set up our project: You may notice that redux has a lot of boilerplate for setup and requires many more folders. It lets your react components read data from a redux store, and dispatch actions to the store to. Web to use redux toolkit in your react application, you need to install two dependencies:. In this tutorial we'll go through an example of how to build a simple user registration, login and user. Web react redux is the official react ui bindings layer for redux. Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Web this. Web create a react redux app. In this tutorial we'll go through an example of how to build a simple user registration, login and user. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management. Web redux toolkit makes it easier to write good redux applications and speeds up development, by baking in our recommended best practices, providing good default. Usage summary install redux toolkit and react redux add. Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. 官方推荐的使用 react 和 redux 创建新应用的方. Opinionated provides good defaults for store setup. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create react app, which takes advantage of react. Web first, we’ll use vite to set up our project: You may notice that redux has a lot of boilerplate for setup and requires many more folders. Web react redux is the official react ui bindings layer for redux. Web this will inject the slice to redux store and return actions in case you want to use in the component Redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications (such as redux thunk and reselect). For installation and setup instructions, see the. If you’re curious about why vite was chosen over create react app,. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. For this redux toolkit tutorial lets start with setup a new react application using cra: Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. 官方推荐的使用 react 和 redux 创建新应用的方. Web to use redux toolkit in your react application, you need to install two dependencies: Web redux toolkit tempalte with mui v5 theme. Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. Web redux toolkit makes it easier to write good redux applications and speeds up development, by baking in our recommended best practices, providing good default. The redux toolkit package is intended to be the standard way to write reduxlogic. Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. You may notice that redux has a lot of boilerplate for setup and requires many more folders. In this tutorial we'll go through an example of how to build a simple user registration, login and user. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. Web react redux is the official react ui bindings layer for redux. Opinionated provides good defaults for store setup. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create react app, which takes advantage of react. It was originally created to help address three common. It lets your react components read data from a redux store, and dispatch actions to the store to. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management.Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
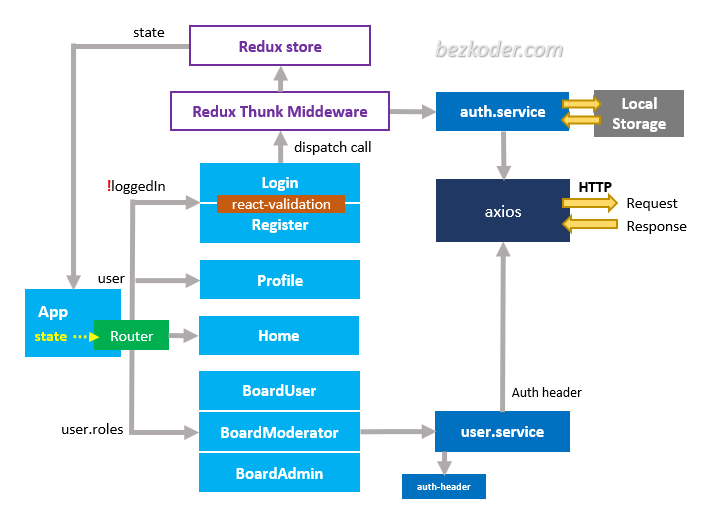
React Redux Toolkit Authentication & Authorization example BezKoder
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Download Yoda React Admin Template React Hooks Redux Toolkit Ant
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Fuse React React Redux Toolkit Material Design Admin Template
For Installation And Setup Instructions, See The.
Usage Summary Install Redux Toolkit And React Redux Add.
Web First, We’ll Use Vite To Set Up Our Project:
Web Create A React Redux App.
Related Post: