Show Image In Django Template
Show Image In Django Template - Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of filefield that uses pillow to confirm that a file is an. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Web in django, we can deal with the images with the help of the model field which is imagefield. Using django templates & frontend. Web the django admin exposes several methods for displaying images: Web customize upload files button. Web i have a django app which allows users to submit an image with it. I am want the upload image button to be like. In this article, we have created the app image_app in a sample project. Web here’s an example of how we can display an image in a django template: Src attribute comes with proper field. My template cannot display the image coming from my model. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Web then you can reference the image in the media folder in the template like this: Src attribute comes with proper field. Last updated may 26, 2023. The rest of your urlconf goes here. Web the django admin exposes several methods for displaying images: Web from django.db import models class.related searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatemore related searchesrelated searches for show image in django templatedisplaying. Web how to display image to template from imagefield in django. See also more control over. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Last updated may 26, 2023. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Add this to your settings file: Hamzama96 august 22, 2023, 11:25am 1. Web follow this steps to load an image on your django template: I am want the upload image button to be like. This tutorial shows how to implement file and then image uploading with django. Web i have a django app which allows users to submit an image with it. Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of filefield that uses pillow to confirm that a file is an. In this article, we have created the app image_app in a sample project. Add. Web from django.db import models class.related searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatemore related searchesrelated searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templatessome results have been removedpagination12345next</ol></main>see morerelated searchesdisplaying images in django templatesfree. Web follow this steps to load an image on your django template: Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web customize upload files button. Web customize upload files button. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. See also more control over. Web for example, if i have an image in my home directory and use this tag in my template: Web youll need to pass your img into the template and use its url() method. Hamzama96 august 22, 2023, 11:25am 1. Web in this part of the django tutorial, you will learn how to display uploading. Media_root = os.path.join(base_dir, 'media') media_url = '/media/'. Web from django.db import models class. Web customize upload files button. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). See also more control over. Web follow this steps to load an image on your django template: Web then you can reference the image in the media folder in the template like this: Web open the html file and add the following: See also more control over. {% load static %} restart the server for the changes to take effect: Web django file (and image) uploads tutorial. Web in django, we can deal with the images with the help of the model field which is imagefield. Using django templates & frontend. See also more control over. {% for n in img %} {%. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Web in this article, i will show how to go about adding static files to a django application. Some constructs are recognized and interpreted by the template. Web i have a django app which allows users to submit an image with it. Open the settings.py file inside the inner djangotemplates folder. The rest of your urlconf goes here. Web for example, if i have an image in my home directory and use this tag in my template: Web it is now easy to access and preview the. Web open the html file and add the following: Web from django.db import models class. Web customize upload files button. This tutorial shows how to implement file and then image uploading with django. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Last updated may 26, 2023. The rest of your urlconf goes here. Using django templates & frontend. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Web in django, we can deal with the images with the help of the model field which is imagefield. Web customize upload files button. Working with django templates & static files | digitalocean
web in this article, i will show how to go about adding static files to a django application. My template cannot display the image coming from my model. Web how to display image to template from imagefield in django. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Hamzama96 august 22, 2023, 11:25am 1. Add this to your settings file: Last updated may 26, 2023. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web open the html file and add the following: You will get to know about it all properly with our django. Web i have a django app which allows users to submit an image with it.Django Templates pada App 8 YouTube
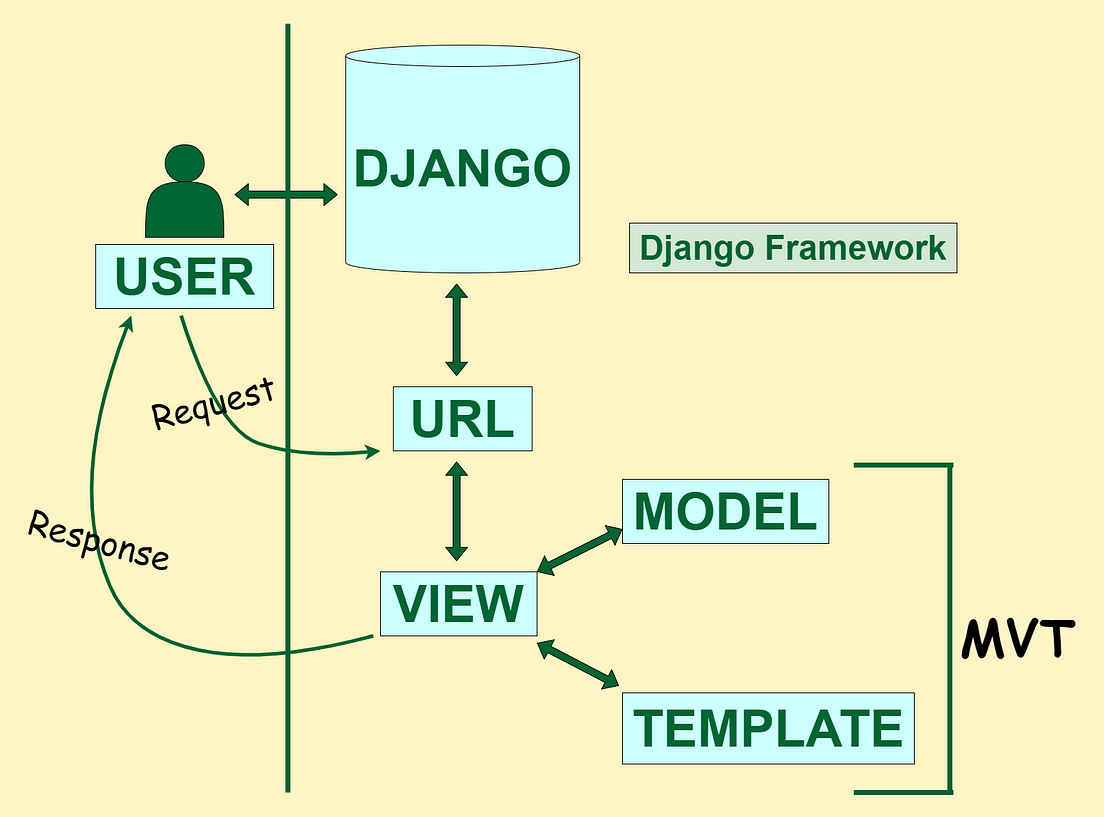
The MVT Design Pattern of Django. Understand the ModelViewTemplate
Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube
Django Templates part3 YouTube
10 Template Tags Django YouTube
Django Template Loop
Django Tutorial Templates & Custom HTML YouTube
python Django's Template Does Not Exist Stack Overflow
Django Templates & Django Static Files Handling & Django Forms
How to Upload Image and Display in Template in Django YouTube
This Tutorial Shows How To Implement File And Then Image Uploading With Django.
I Am Want The Upload Image Button To Be Like.
{% For N In Img %} {%.
Some Constructs Are Recognized And Interpreted By The Template.
Related Post:



![Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube](https://i.ytimg.com/vi/1n6P0XBioF8/maxresdefault.jpg)






