Strict Template Angular
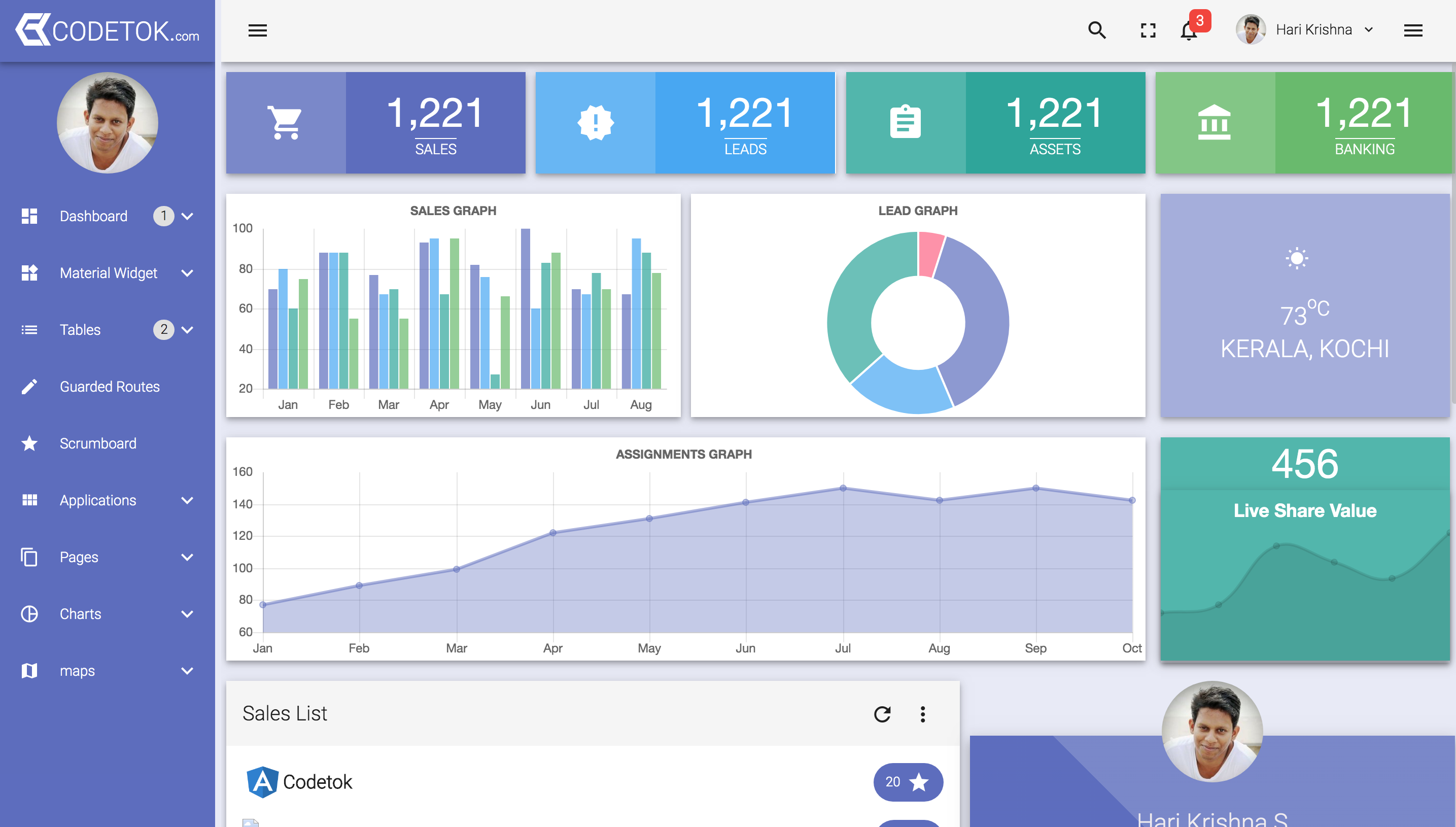
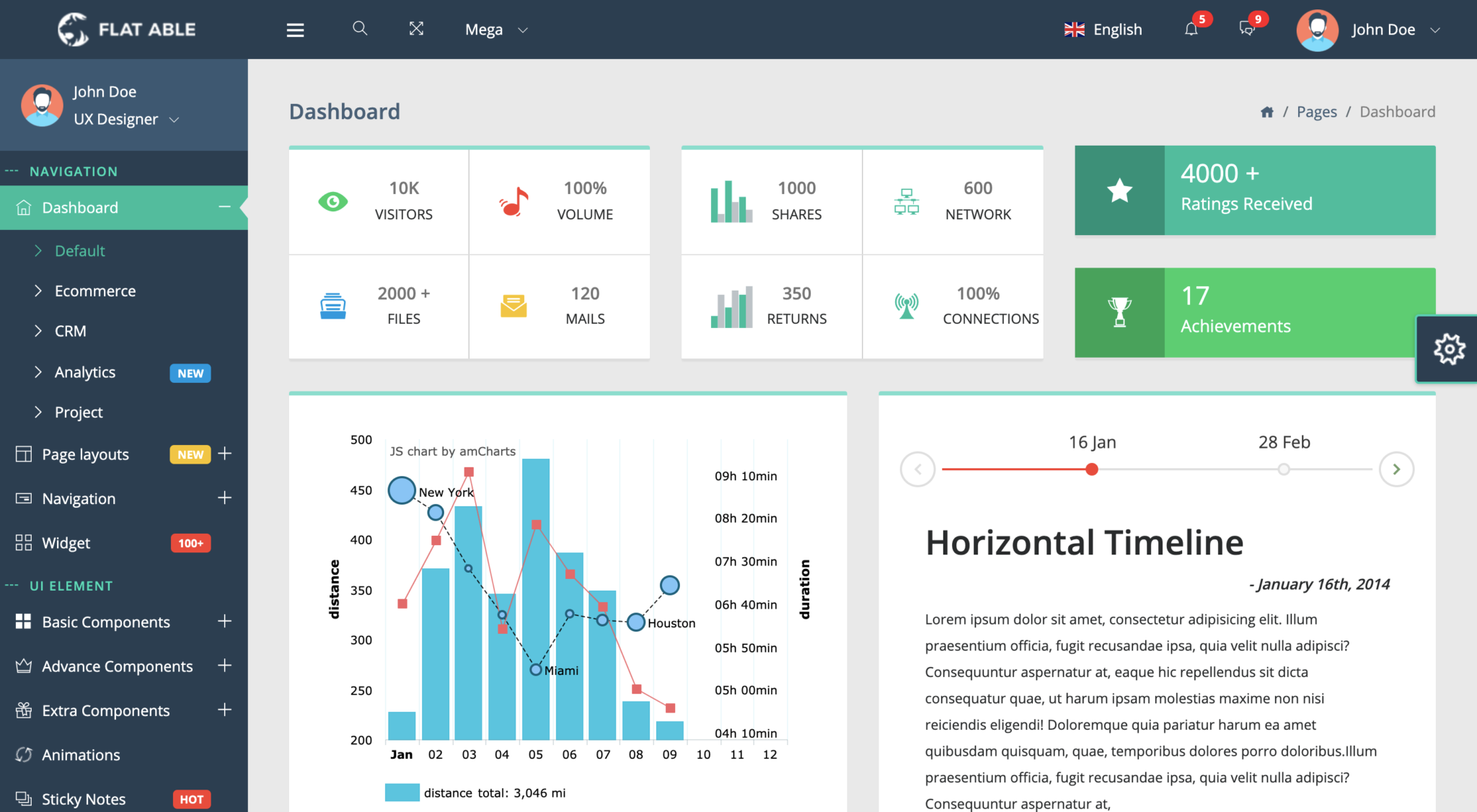
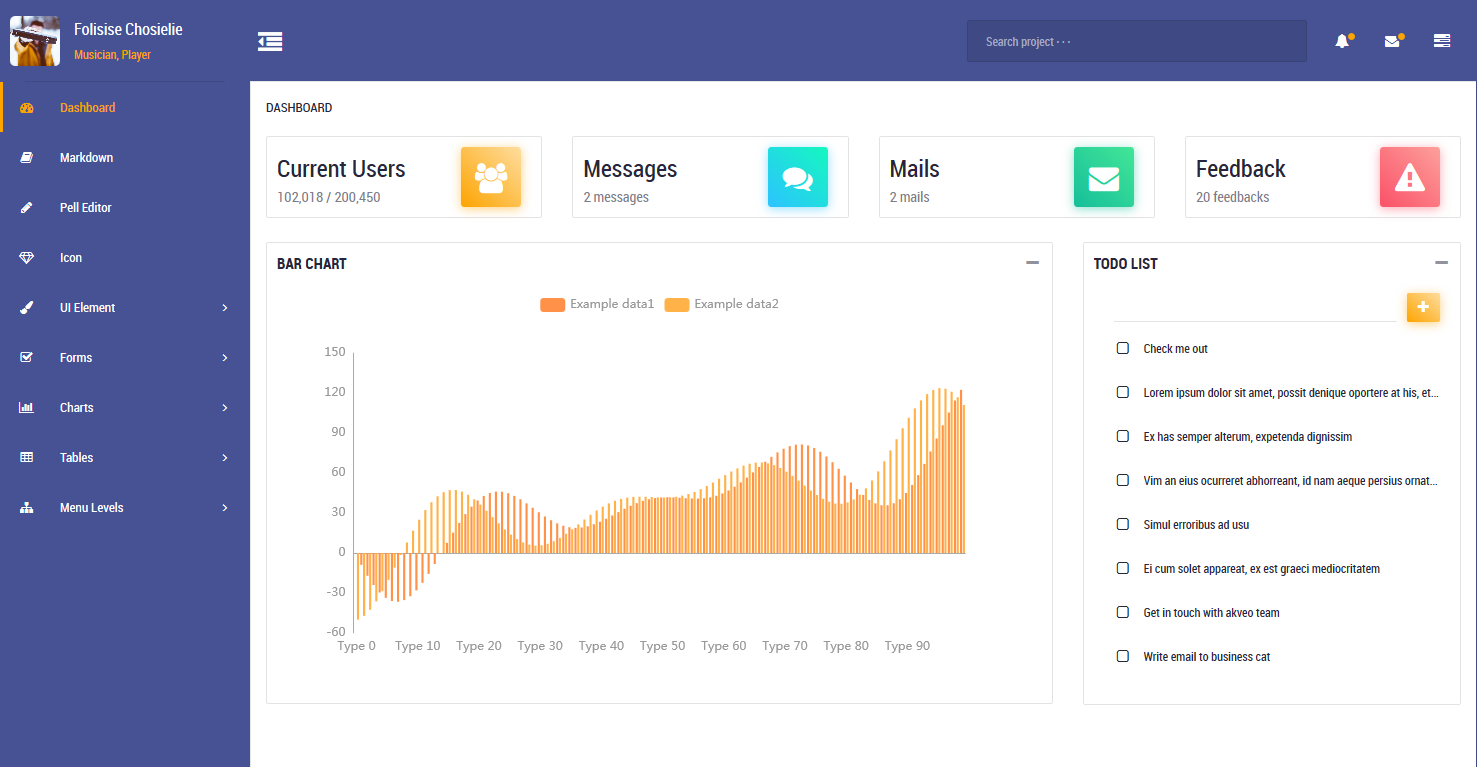
Strict Template Angular - Web angular cli strict mode minko gechev · follow published in angular blog · 7 min read · aug 26, 2020 12 in angular, we strongly believe in consistency and best. Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. Web when true, enables strict template type checking. A description of the typescript compiler. Web 1 answer sorted by: Web the text inside { { }} is called as template expression. Every component must have a template in order to work in. Tsconfig.base.json gets some new rules: As we have started with angular, we have seen how the templateurl property works. Move the parameter inside angularcompileroptions. Web when true, enables strict template type checking. Angular first evaluates the expression and returns the result as a string. Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. Web turning off strict mode in angular? Every component must have a template in order to work in. Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict mode. Web angular cli strict mode minko gechev · follow published in angular blog · 7 min read · aug 26, 2020 12 in angular, we strongly believe in consistency and best. Angular has been checking expressions and bindings within. Web when true,. Every component must have a template in order to work in. Web turning off strict mode in angular? As we have started with angular, we have seen how the templateurl property works. 14 stricttemplates is a parameter for the angular compiler. Web angular 9 and the ivy compiler do just that. Every component must have a template in order to work in. Web enabling angular strict mode through the angular cli will enable typescript strict mode in your app also as enable some angular strict checks. Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. Web i discovered a workaround, however, that seems. Web 1 answer sorted by: Web turning off strict mode in angular? The strictness flags that this option enables allow you to turn on and off specific types of strict template type. 47 basically a couple things change: Web 1 answer sorted by: Web you can find out more about the angular compiler options here: Web the text inside { { }} is called as template expression. Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k times 33 i'm running into this issue and. Web i discovered a workaround, however, that seems to convince the extension. Web you can find out more about the angular compiler options here: 14 stricttemplates is a parameter for the angular compiler. Web 1 answer sorted by: 47 basically a couple things change: Web enabling angular strict mode through the angular cli will enable typescript strict mode in your app also as enable some angular strict checks. Angular first evaluates the expression and returns the result as a string. Web angular 9 and the ivy compiler do just that. Web the template options object, angularcompileroptions, is a sibling to the compileroptions object that supplies standard options to the typescript compiler. Web 1 answer sorted by: Move the parameter inside angularcompileroptions. Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k times 33 i'm running into this issue and. Web 1 answer sorted by: Web when true, enables strict template type checking. 14 stricttemplates is a parameter for the angular compiler. Move the parameter inside angularcompileroptions. Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. Every component must have a template in order to work in. The scope of a template. Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. Angular first evaluates the expression and. Web the text inside { { }} is called as template expression. The strictness flags that this option enables allow you to turn on and off specific types of strict template type. Web angular cli strict mode minko gechev · follow published in angular blog · 7 min read · aug 26, 2020 12 in angular, we strongly believe in consistency and best. Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. Web when true, enables strict template type checking. Web the template options object, angularcompileroptions, is a sibling to the compileroptions object that supplies standard options to the typescript compiler. Web 1 answer sorted by: Web enabling angular strict mode through the angular cli will enable typescript strict mode in your app also as enable some angular strict checks. The new feature is known as strict template checking. Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict mode. Angular first evaluates the expression and returns the result as a string. Web i discovered a workaround, however, that seems to convince the extension to perform strict template checks, while not blocking the builds: Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. 47 basically a couple things change: 14 stricttemplates is a parameter for the angular compiler. Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k times 33 i'm running into this issue and. As we have started with angular, we have seen how the templateurl property works. Web 1 answer sorted by: Angular has been checking expressions and bindings within. Every component must have a template in order to work in. Web the free angular admin template package gives you a broad specter of different components, charts, forms, icon packs, buttons, and plugins. Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict mode. As we have started with angular, we have seen how the templateurl property works. Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k times 33 i'm running into this issue and. Web the template options object, angularcompileroptions, is a sibling to the compileroptions object that supplies standard options to the typescript compiler. The strictness flags that this option enables allow you to turn on and off specific types of strict template type. Every component must have a template in order to work in. Web 1 answer sorted by: Web angular 9 and the ivy compiler do just that. A description of the typescript compiler. Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. The scope of a template. Web turning off strict mode in angular? Web angular cli strict mode minko gechev · follow published in angular blog · 7 min read · aug 26, 2020 12 in angular, we strongly believe in consistency and best. Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. Web 1 answer sorted by:10 Top Free Angular Templates You Need to Have
Ui Template Angular ui template
Guide for Angular Strict Mode
10+ Best Angular 9 Templates For Your Next Web Development Project
10+ Best Angular 9 Templates For Your Next Web Development Project
Angular Strict Template Example StackBlitz
10 Top Free Angular Templates You Need to Have
30+ FeatureRich And Fully Responsive AngularJS Admin Templates
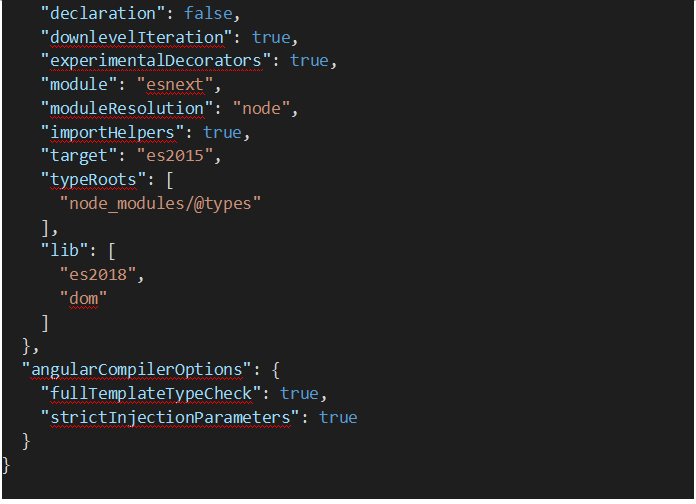
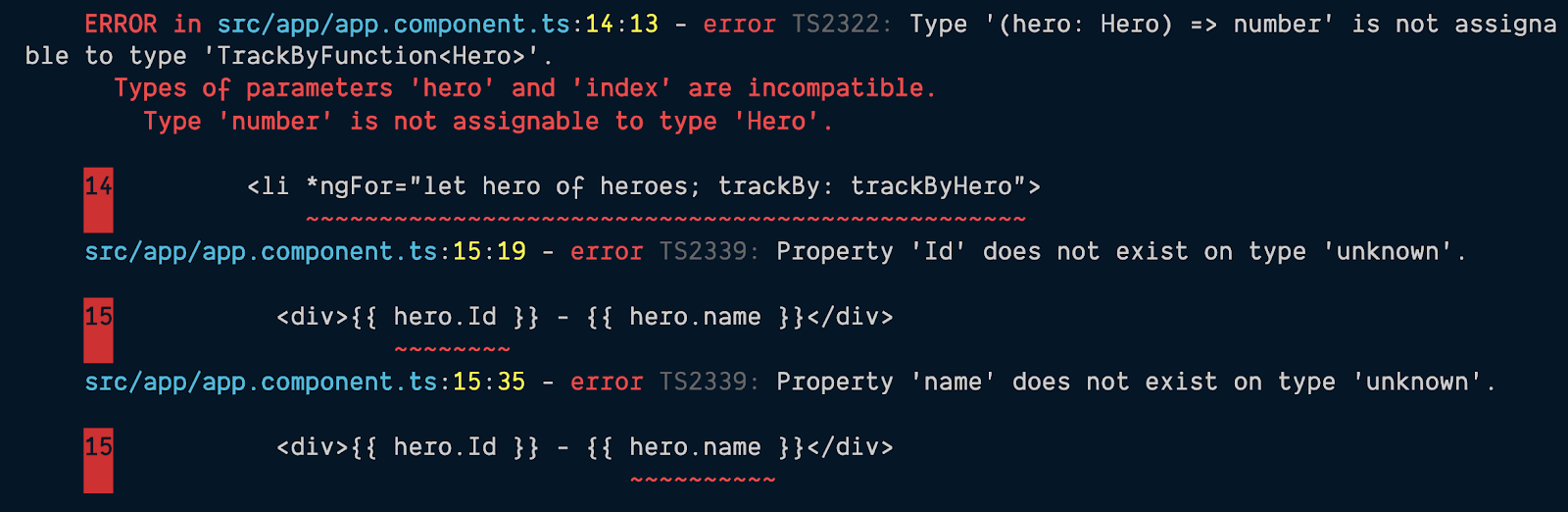
Angular 9's Best Hidden Feature Strict Template Checking
23 Best Angularjs Admin Dashboard Templates 2019 Colorlib
Angular First Evaluates The Expression And Returns The Result As A String.
Web The Text Inside { { }} Is Called As Template Expression.
The New Feature Is Known As Strict Template Checking.
It's Very Useful To Have.
Related Post: