Tailwind Template Paths
Tailwind Template Paths - Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. Feel free to use them for any purpose, even. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web primer info product template a stunning landing page for your first course or ebook. These templates are all open source and built using the standard tailwind css configuration. Web discover the best tailwind templates & ui kits. Add the paths to all of your. Tailgrids come with free and paid plans. We are actively searching, and. /** @type {import('tailwindcss').config} */ module.exports = { content: These templates are all open source and built using the standard tailwind css configuration. Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. Web tailwind templates uideck. Web discover the best tailwind templates & ui kits. Web configure your template paths add the paths. Add the paths to all of your. All template also optimize by google. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! /** @type {import('tailwindcss').config} */ module.exports = { content: Module.exports = { content:[./src/**/*.{js,jsx}], theme: Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Create a great landing page with our tailwind css template. Web tailwind templates uideck. Tailgrids come with free and paid plans. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web add the paths to all of your template files in your tailwind.config.js file. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. In. Tailwind.config.js /** @type {import('tailwindcss').config} */. /** @type {import('tailwindcss').config} */ module.exports = { content: These templates are all open source and built using the standard tailwind css configuration. We are actively searching, and. All template also optimize by google. Add the paths to all of your. Create a great landing page with our tailwind css template. Web add the paths to all of your template files in your tailwind.config.js file. Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. In order for tailwind to generate all. Create a great landing page with our tailwind css template. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Web tailwind templates uideck. Module.exports = { content:[./src/**/*.{js,jsx}], theme: Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Create a great landing page with our tailwind css template. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. /** @type {import('tailwindcss').config} */ module.exports = { content: Web primer info product template a stunning landing page for your first course. We are actively searching, and. Feel free to use them for any purpose, even. Web add the paths to all of your template files in your tailwind.config.js file. Tailwind.config.js /** @type {import('tailwindcss').config} */. These templates are all open source and built using the standard tailwind css configuration. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Tailwind.config.js /** @type {import('tailwindcss').config} */. Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. Web the simplest and fastest way to get up. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. Tailwind.config.js /** @type {import('tailwindcss').config} */. We are actively searching, and. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Tailgrids come with free and paid plans. Web discover the best tailwind templates & ui kits. All template also optimize by google. Add the paths to all of your. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Web add the paths to all of your template files in your tailwind.config.js file. /** @type {import('tailwindcss').config} */ module.exports = { content: Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web tailwind templates uideck. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. In order for tailwind to generate all of the. Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Web primer info product template a stunning landing page for your first course or ebook. These templates are all open source and built using the standard tailwind css configuration. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Web add the paths to all of your template files in your tailwind.config.js file. All template also optimize by google. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Tailgrids come with free and paid plans. Tailwind.config.js /** @type {import('tailwindcss').config} */. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. These templates are all open source and built using the standard tailwind css configuration. Web premium tailwind css templates and components for start your project. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Create a great landing page with our tailwind css template. Web configure your template paths by modifying the tailwind.config.cjs file as seen below:Free Tailwind dashboard template DEV Community
Tailwind Multipurpose Template TailPro
20+ Free Tailwind CSS Templates And Tools UIdeck
Talking about Tailwind CSS The Joomla Community Magazine
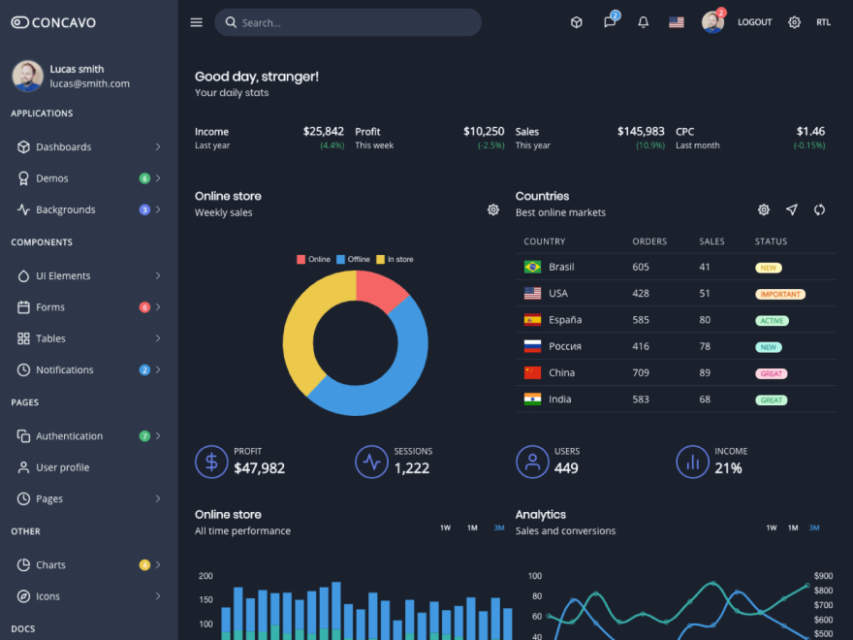
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Material Free React Tailwind CSS Admin Dashboard Template
10+ Free Tailwind CSS Templates & Resources for 2021
Free Tailwind Css Themes And Templates Gambaran
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
10+ Free Tailwind CSS Templates & Resources for 2021 WIREDGORILLA
Web Configure Your Template Paths Add The Tailwind Css Directives To The Project’s Css Build The Application How To Make A Simple Tailwind Component Deploy.
Web Tailwind Css 3.3.2 Api Documentation With Instant Search, Offline Support, Keyboard Shortcuts, Mobile Version, And More.
Web Tailwind Templates Uideck.
Module.exports = { Content:[./Src/**/*.{Js,Jsx}], Theme:
Related Post: