Template Design System Figma
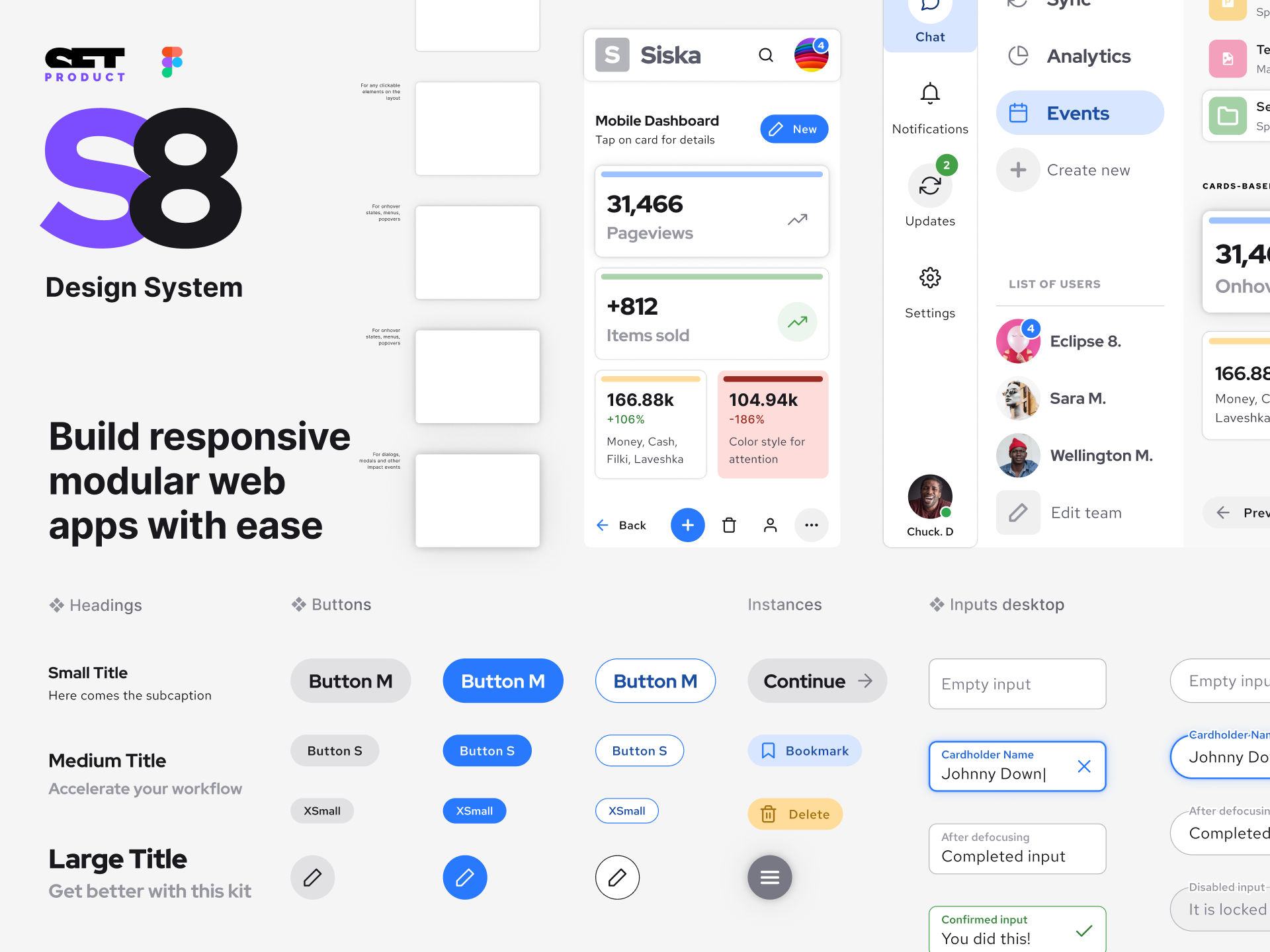
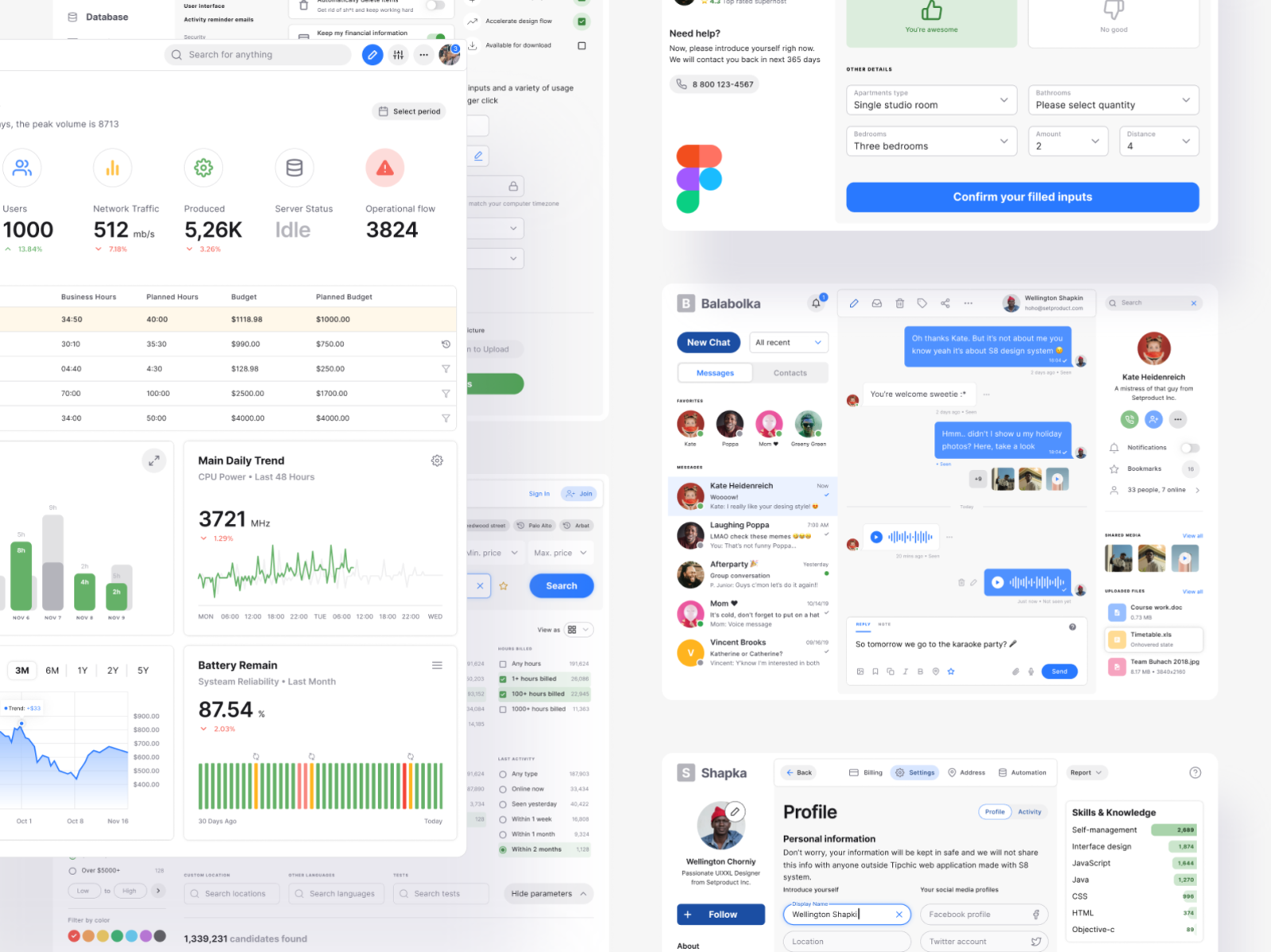
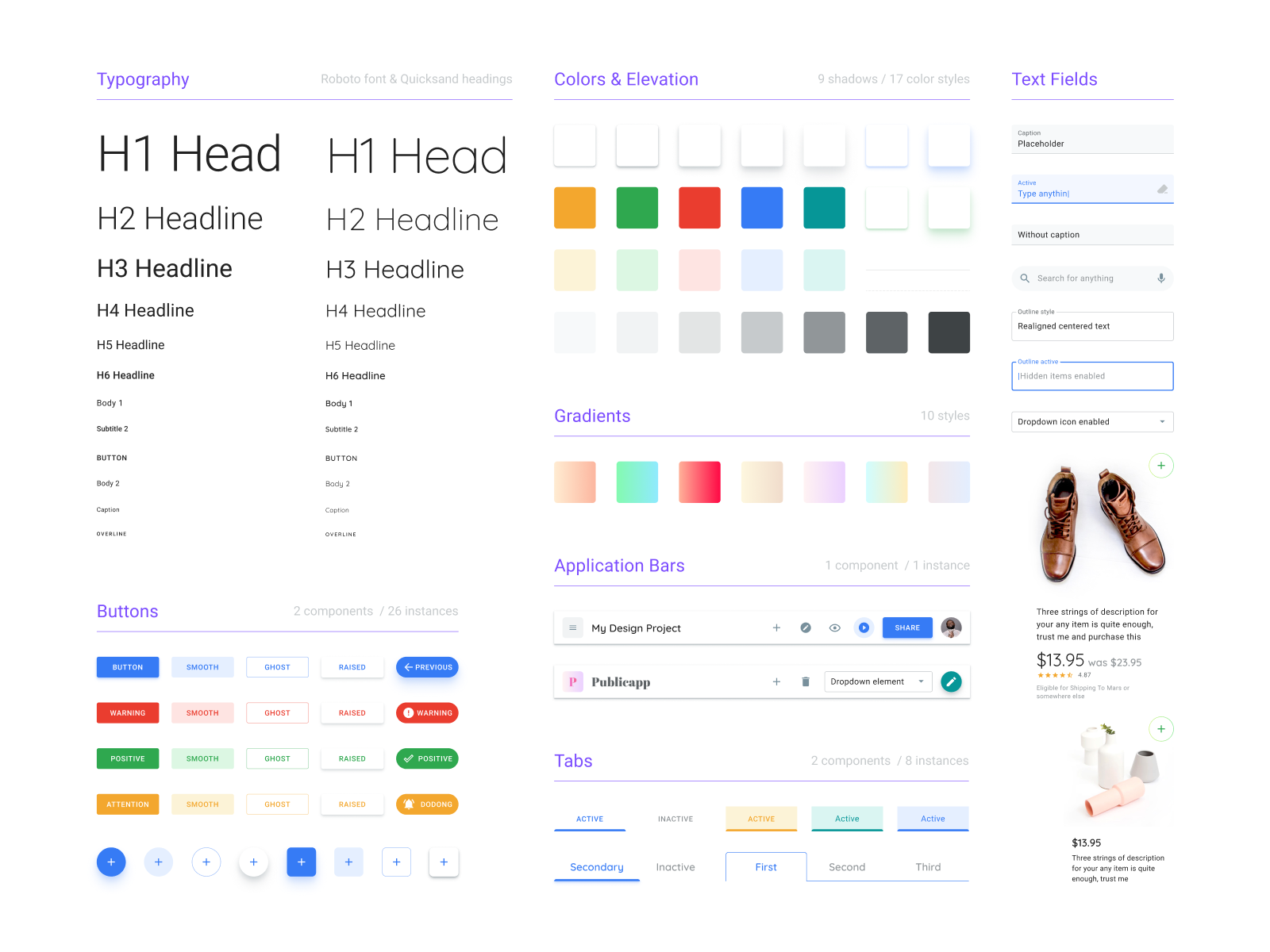
Template Design System Figma - Web use this template to create a wholesome design language across your various products. 1550+ function icons with size variants; Light and dark themes included. It consists of figma resources to make your work easy in less time. Let’s check out some best figma design system template free. Take a look and see if one will suit your projects. In this course, tim sullivan will teach you how to create a design system using figma. Learn more about figma features for managing design systems: Our design system template for figma provides a speedy kickstart for your project. Figma is a vector graphics editor and prototyping tool. Web discover the best ui kits, icons, templates, mockups, style guides, illustrations, and more free resources for figma. Web discover 300+ templates made by our team to help you get an idea off the ground or shape it into something new. Web 15+ figma design system templates to inspire your projects. It consists of figma resources to make your work. On this page, you can get free sample versions of each kit. Get all in premium package dashboard new admin panels & dashboards template Web elevate your design process with customizable templates, expertly crafted with the ant design system for figma and tailored to fit your specific project needs, including additional components, assets and layouts. Web explore, install, use, and. Light and dark themes included. In addition, you'll find 200+ editable templates (this count includes desktop, tablet, and mobile screen designs). Kickstart your next project and see how the designs function and how everything works. Web we’ll focus on some core design system features in figma: In this course, tim sullivan will teach you how to create a design system. It consists of figma resources to make your work easy in less time. Web get in touch to learn more about how figma can help companies scale design. Thankfully, we have lots of tools—like figma, storybook and the kendo ui component library—to help us bridge that gap and make. It starts at $16 per month, and gives you unlimited access. Web under the “ fill ” section of the design menu, click the 4 dots to bring up the color styles menu. Click the “ + ” sign to add a new color style. Watch the video and follow along with the written course below. Create components, variants, and other component properties. What is going on you guys tutorial tim. Our design system template for figma provides a speedy kickstart for your project. Web discover 300+ templates made by our team to help you get an idea off the ground or shape it into something new. There are millions of websites and applications that are endlessly evolving, many of which are operating on different systems and devices. Watch the video. Add a name and a description of the color, and it’ll be added to your library. Web discover 300+ templates made by our team to help you get an idea off the ground or shape it into something new. Web design, manage, and deploy your design system components with collaboration and control at scale with figma. Web elevate your design. You can use the eyedropper tool (i) to click on the color you want to add to your library. Watch the video and follow along with the written course below. Web figma design systems are developed specifically for the figma project. Take your figma designs to the next level. Get all in premium package dashboard new admin panels & dashboards. Bring every step of the design process —from ideation, to creation, to building designs—into one place. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 figma templates, design assets, graphics, themes, photos, and more. Get started building design systems today. Create components, variants, and other component properties. Trending resources | figma. Web discover the best ui kits, icons, templates, mockups, style guides, illustrations, and more free resources for figma. Thankfully, we have lots of tools—like figma, storybook and the kendo ui component library—to help us bridge that gap and make. What is going on you guys tutorial tim here. As well as some tips for defining and organizing your system. Web. Web download thousands of figma graphic templates, ui kits, and web templates with an envato elements membership. Web 15+ figma design system templates to inspire your projects. Web a design system is a set of standards, reusable components and patterns used to create visual consistency throughout pages and projects. Scalable and responsive typography system for any project; Web a collection of design systems for figma from all over the globe 🌎 backed by code. Web discover the best ui kits, icons, templates, mockups, style guides, illustrations, and more free resources for figma. Web discover 300+ templates made by our team to help you get an idea off the ground or shape it into something new. Web figma design systems are developed specifically for the figma project. Web free figma resources — best 15 templates of design systems, applications, icons and more templates from the figma community to save your time, boost a productivity and cut costs for a product design Explore the different types of styles you can create. They’re the guiding standards and approaches that reflect the company's beliefs and values. Web design, manage, and deploy your design system components with collaboration and control at scale with figma. In this course, tim sullivan will teach you how to create a design system using figma. Take your figma designs to the next level. For a design system to truly be integrated and applied to an application, it needs to live in the codebase as much as it lives in the design software. Web elevate your design process with customizable templates, expertly crafted with the ant design system for figma and tailored to fit your specific project needs, including additional components, assets and layouts. Click the “ + ” sign to add a new color style. What is going on you guys tutorial tim here. Thankfully, we have lots of tools—like figma, storybook and the kendo ui component library—to help us bridge that gap and make. In addition, you'll find 200+ editable templates (this count includes desktop, tablet, and mobile screen designs). Get started building design systems today. Tran mau tri tam pro. Easily document ui patterns, rules, and components. Take your figma designs to the next level. Web use this template to create a wholesome design language across your various products. Web discover 300+ templates made by our team to help you get an idea off the ground or shape it into something new. Bring every step of the design process —from ideation, to creation, to building designs—into one place. You can use the eyedropper tool (i) to click on the color you want to add to your library. Web discover what goes into a design system and explore foundational concepts like color, typography, and iconography. Web free figma resources — best 15 templates of design systems, applications, icons and more templates from the figma community to save your time, boost a productivity and cut costs for a product design Welcome to design systems this is a written version of our introduction to design systems: Kickstart your next project and see how the designs function and how everything works. Web a design system is a set of standards, reusable components and patterns used to create visual consistency throughout pages and projects. Scalable and responsive typography system for any project; Create components, variants, and other component properties. What is going on you guys tutorial tim here.Figma dashboard UI kit S8 design system for mobile & desktop
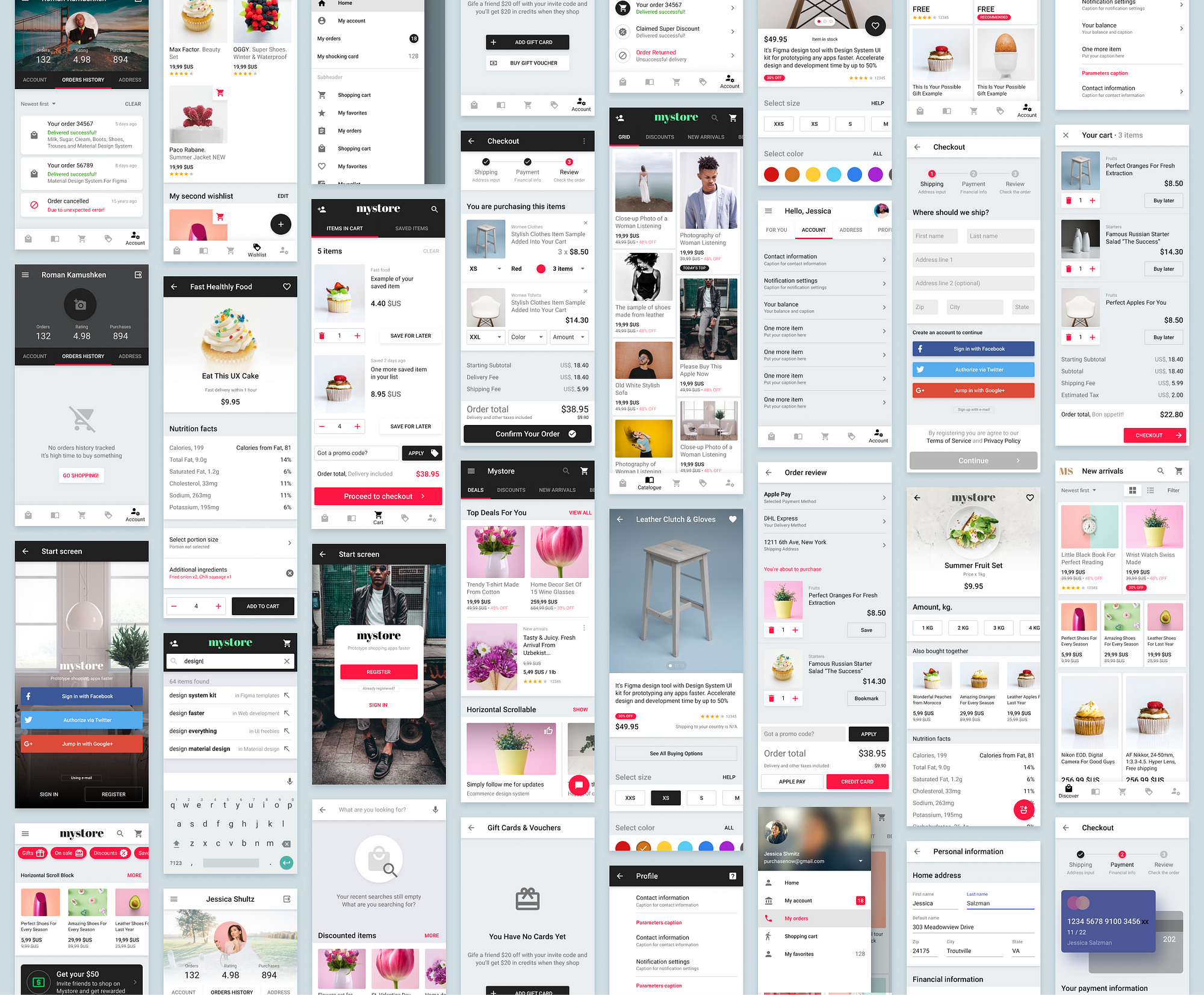
Figma design kit. Android app templates Roman Kamushken Medium
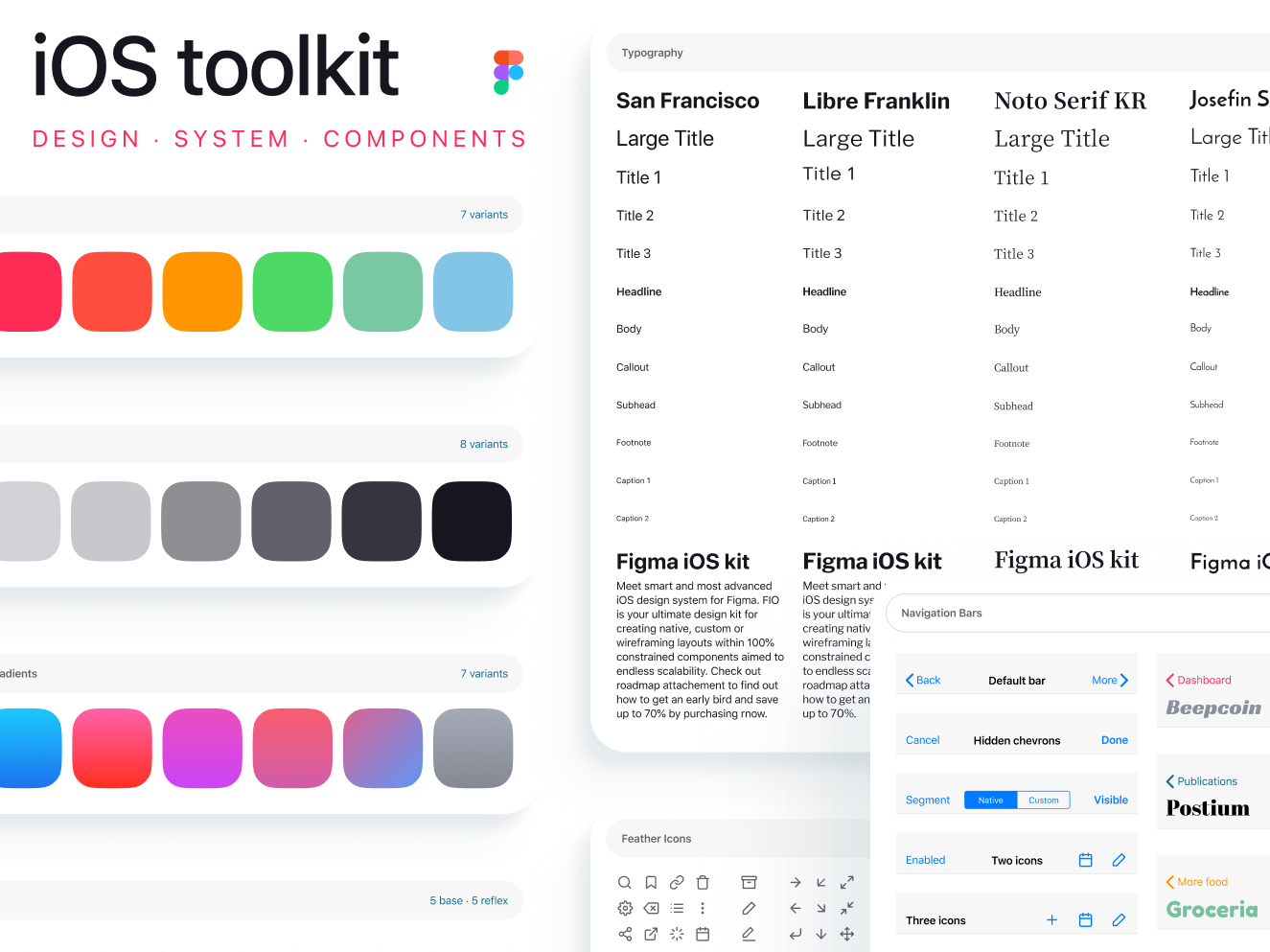
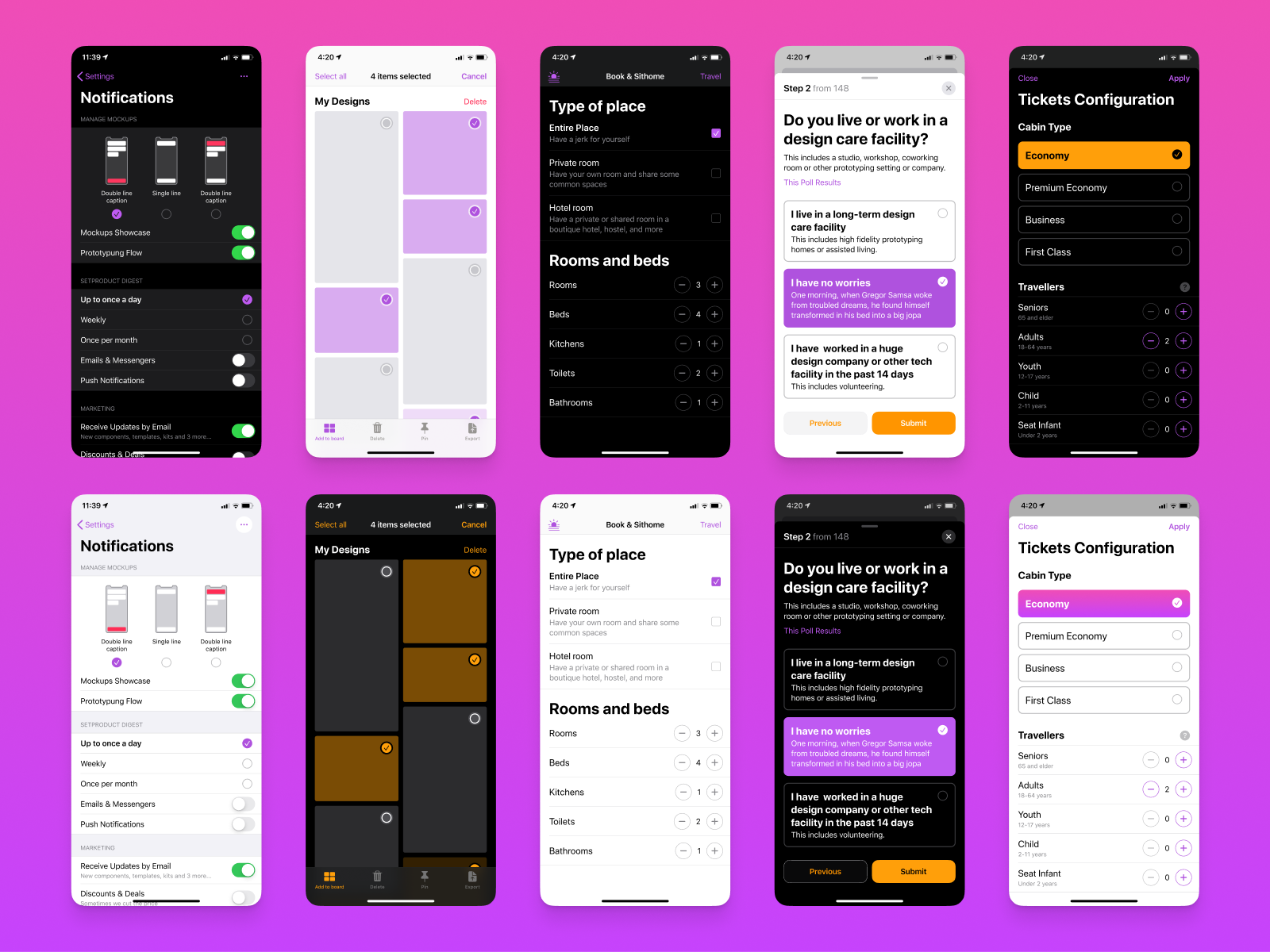
iOS design system for Figma by Roman Kamushken on Dribbble
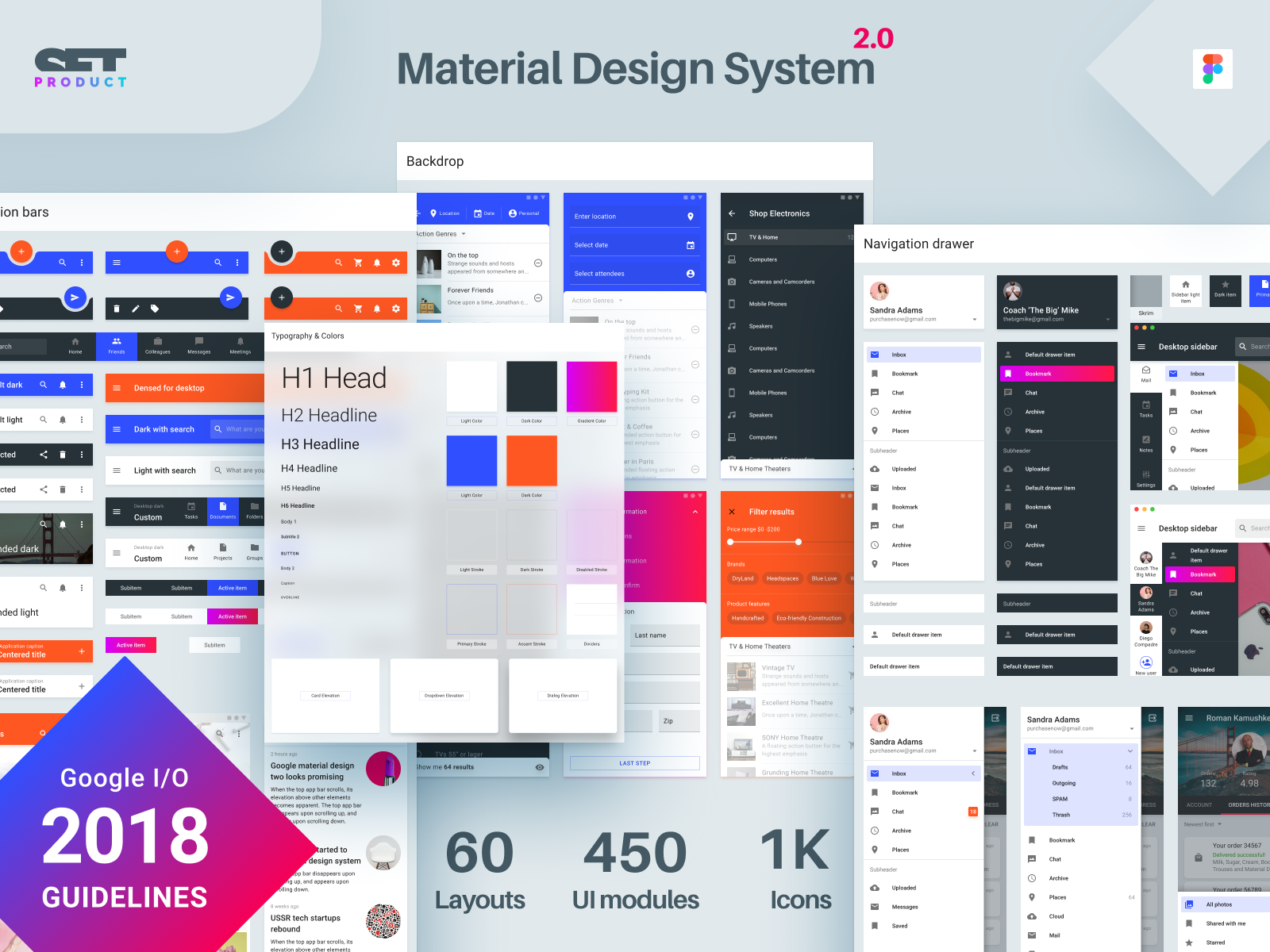
I updated my Figma design system with recent material 2018 guidelines
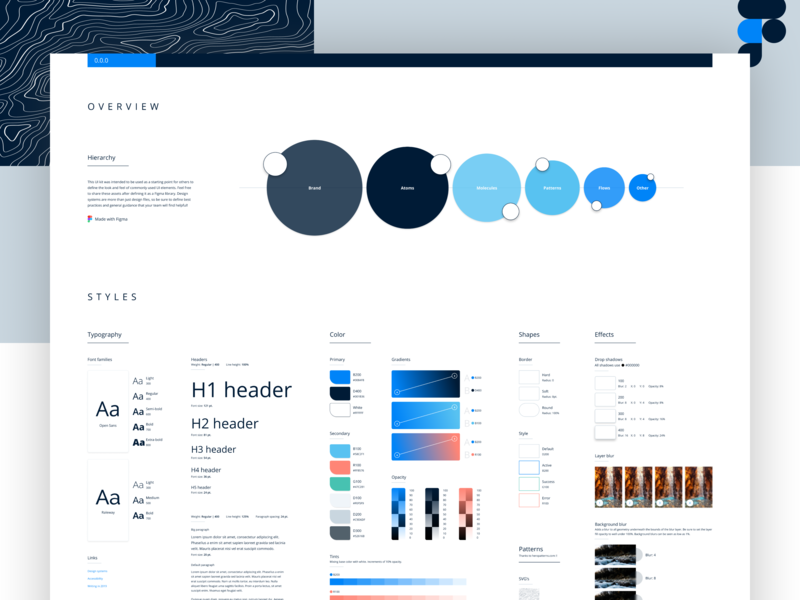
Free Figma Design System UI styleguide by Tyler Wain on Dribbble
Ui Templates For Figma ui template
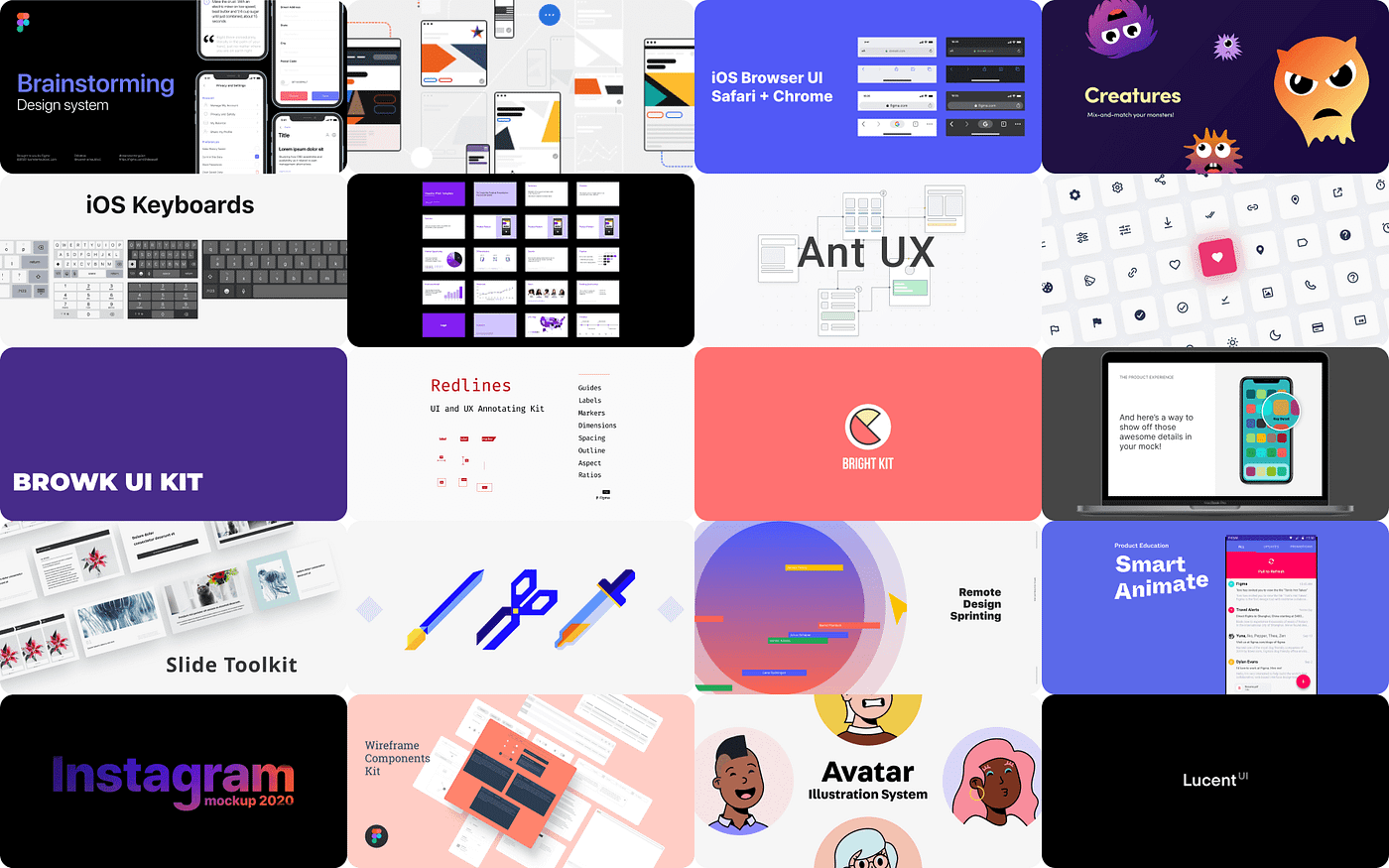
Newest 20 free Figma templates to kickstart your next project by
Figma design system with 20+ desktop templates by Roman Kamushken on
Figma Material Dashboard UI kit & Design system by Roman Kamushken for
Free Figma design system template UI kit
Web Download Thousands Of Figma Graphic Templates, Ui Kits, And Web Templates With An Envato Elements Membership.
For A Design System To Truly Be Integrated And Applied To An Application, It Needs To Live In The Codebase As Much As It Lives In The Design Software.
Web A Collection Of Design Systems For Figma From All Over The Globe 🌎 Backed By Code.
Take A Look And See If One Will Suit Your Projects.
Related Post: