This.template.queryselectorall In Lwc
This.template.queryselectorall In Lwc - But you should probably have: Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Let element = this.template.queryselector ('article [data. Web // example.js import {lightningelement } from 'lwc'; Export default class app extends lightningelement { loggedin = false; Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Export default class example extends lightningelement {renderedcallback {this. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. If you use an id selector in javascript, it. The formal recommendation is to use a lifecycle hook, such as: Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web // example.js import {lightningelement } from 'lwc'; Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. The ids that you define in html templates may. Web viewed 4k times. Web import { lightningelement, track } from 'lwc'; The ids that you define in html templates may be transformed into globally unique values when the template is. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. But you should probably have: Web 2 answers sorted by: Web don’t use id selectors with queryselector. Web import { lightningelement, track } from 'lwc'; 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web // example.js import {lightningelement } from 'lwc'; Let element = this.template.queryselector ('article [data. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. If you use an id selector in javascript, it. The ids that you define in html templates may be transformed into globally unique values when the template is. Web don’t use id selectors with queryselector. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web to access. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. The formal recommendation is to use a lifecycle hook, such as: Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. But you should. Let element = this.template.queryselector ('article [data. Web don’t use id selectors with queryselector. But you should probably have: Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web 2 answers sorted by: Web to access dom elements passed. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); But you should probably have: Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Export default class example extends lightningelement {renderedcallback {this. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web viewed 4k times. Let element = this.template.queryselector ('article [data. Web import { lightningelement, track } from 'lwc'; Web to access dom elements passed. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: If you use an id selector in javascript, it. But you should probably have: Web 2 answers sorted by: The ids that you define in html templates may be transformed into globally unique values when the template is. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Let element = this.template.queryselector ('article [data. Export default class app extends lightningelement { loggedin = false; Another use of array.from since queryselector provides item. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web don’t use id selectors with queryselector. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web to access elements rendered by a component with standard dom apis, use But you should probably have: Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web import { lightningelement, track } from 'lwc'; Web // example.js import {lightningelement } from 'lwc'; Web viewed 4k times. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Export default class example extends lightningelement {renderedcallback {this. Web to access dom elements passed. The formal recommendation is to use a lifecycle hook, such as: But you should probably have: Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web 2 answers sorted by: Web // example.js import {lightningelement } from 'lwc'; Export default class app extends lightningelement { loggedin = false; 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: If you use an id selector in javascript, it. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web viewed 4k times. Web to access dom elements passed. Web import { lightningelement, track } from 'lwc'; Export default class example extends lightningelement {renderedcallback {this. The ids that you define in html templates may be transformed into globally unique values when the template is. Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Another use of array.from since queryselector provides item.Assert Violation Invalid template iteration for value Error in LWC
Fillable Form Lwc Es4 A Employer'S Report Of Change printable pdf
Can access elements with template.querySelectorAll() in Local Dev
Javascript document.querySelectorAll Textarea Placeholder Tutorial
Form LWCWC3000 Download Fillable PDF or Fill Online Special
Form LWCWC1003 Download Fillable PDF or Fill Online Stop Payment Form
Form LWCWC1026 Download Fillable PDF or Fill Online Employee's
queryselector completion Visual Studio Marketplace
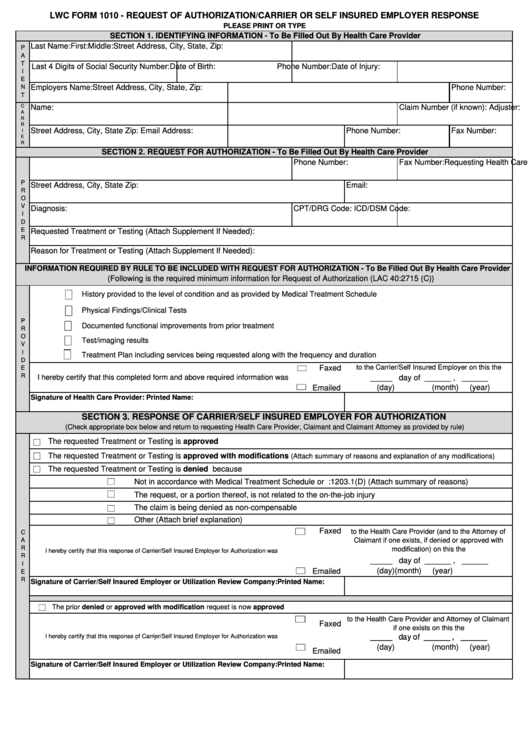
Fillable Lwc Form 1010 Request Of Authorization/carrier Or Self
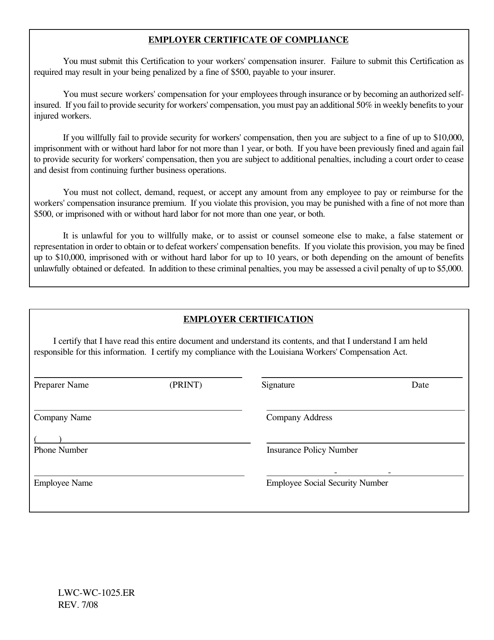
Form LWCWC1025.ER Download Fillable PDF or Fill Online Employer
Web Don’t Use Id Selectors With Queryselector.
Web To Access Elements Rendered By A Component With Standard Dom Apis, Use
Web The Document Method Queryselectorall () Returns A Static (Not Live) Nodelist Representing A List Of The Document's Elements That Match The Specified Group Of.
Let Element = This.template.queryselector ('Article [Data.
Related Post: