Typescript Import Html Template
Typescript Import Html Template - Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. } and here's the error that i got ts2345: This can be achieved with a combination of 2. Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. } import * as template from template.html; Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. No need to learn a template language, if you know. Type safe using plain typescript with a minimal runtime footprint. Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. Html templates have never been this easy. Type safe using plain typescript with a minimal runtime footprint. Web declarations like import * as a from 'b'; Web how typescript infers types based on runtime behavior. No need to learn a template language, if you know. Web i want to import an html template into typescript as a string. Web declarations like import * as a from 'b'; } import * as template from template.html; Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. No need. No need to learn a template language, if you know. Template }) for some reason it complains. Type safe using plain typescript with a minimal runtime footprint. How to create and type javascript variables. Assignments to properties of window or global;. Note that our application is fully functional, and porting it to typescript is. Type safe using plain typescript with a minimal runtime footprint. } and here's the error that i got ts2345: Web how typescript infers types based on runtime behavior. Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Web how typescript infers types based on runtime behavior. Web declarations like import * as a from 'b'; Web most people familiar with angular 2+ know that in order to compile html templates. Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. This can be achieved with a combination of 2. Html templates have never been this easy. Web. } import * as template from template.html; Web declarations like import * as a from 'b'; Template }) for some reason it complains. No need to learn a template language, if you know. } and here's the error that i got ts2345: Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Web a guide showing how to define a reusable html structure. Web learn how to configure and use typescript when developing svelte applications. Html templates have never been this easy. An overview of building a. Declare module *.html { const content: } import * as template from template.html; No need to learn a template language, if you know. } and here's the error that i got ts2345: Web a very common scenario is exporting the html into their own.html file, to serve them directly instead of injecting with javascript. An overview of building a. Web how typescript infers types based on runtime behavior. Web learn how to configure and use typescript when developing svelte applications. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. Web declarations like import * as a from 'b'; How to create and type javascript variables. Note that our application is fully functional, and porting it to typescript is. Template }) for some reason it complains. Type safe using plain typescript with a minimal runtime footprint. An overview of building a. Assignments to exports or module.exports; } and here's the error that i got ts2345: This can be achieved with a combination of 2. Declare module *.html { const content: When deciding which lib files typescript should include, it will. Web i want to import an html template into typescript as a string. Web import template from './template.html'; Web how typescript infers types based on runtime behavior. Html templates have never been this easy. Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. Web in this article, we’ll learn how to use webpack to compile typescript to javascript, bundle source code into a single javascript file, and use a source map for. Note that our application is fully functional, and porting it to typescript is. No need to learn a template language, if you know. Html templates have never been this easy. Web the html element is a mechanism for holding html that is not to be rendered immediately when a page is loaded but may be instantiated subsequently. An overview of building a. When deciding which lib files typescript should include, it will. Web declarations like import * as a from 'b'; Hey gang, in this typescript tutorial we'll create a class to render new list item templates to the dom,. Type safe using plain typescript with a minimal runtime footprint. Declare module *.html { const content: This can be achieved with a combination of 2. Web learn how to configure and use typescript when developing svelte applications. Web how typescript infers types based on runtime behavior. Web a guide showing how to define a reusable html structure using <<strong>template</strong>> and elements, and then use that structure inside your web components. Web most people familiar with angular 2+ know that in order to compile html templates one simply needs to add a template url in the component’s typescript file. Template }) for some reason it complains.javascript How to import a TypeScript class in visual studio
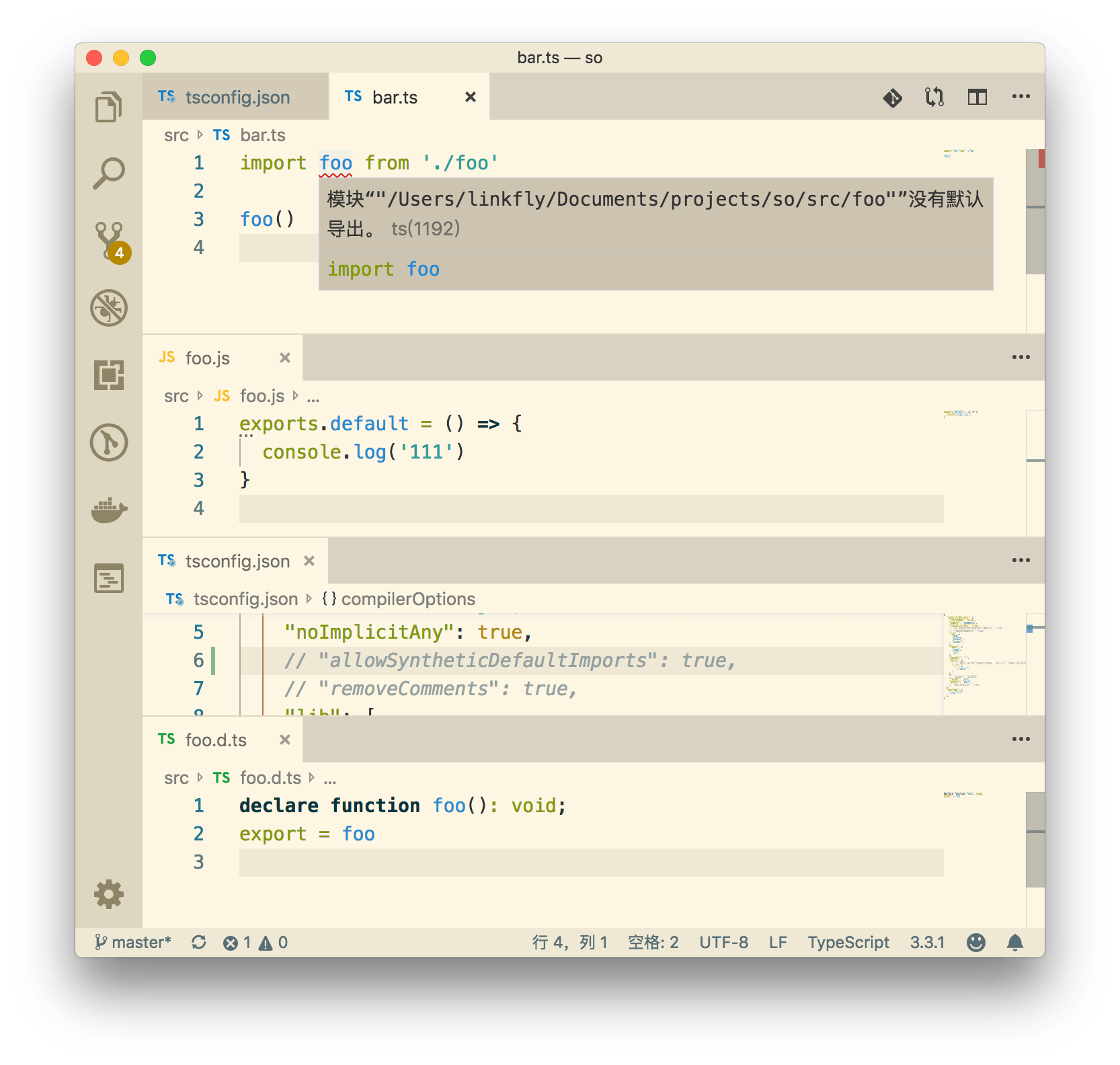
TypeScript 中的多种 import 解义 blog
Maintain your Personal Statement Length
How to use/import TypeScript declaration files in JavaScript? Stack
Importing html template with 1.5 · Issue 4019 · microsoft/TypeScript
Feature request Typescript completion in Angular/Vue html templates
javascript How do I import an external css into a typescript project
javascript How to import a TypeScript class in visual studio
Designing Templates > Template HTML > Importing HTML
TypeScript won't import JSDoc types from .js file in node_modules
Assignments To Exports Or Module.exports;
Web A Very Common Scenario Is Exporting The Html Into Their Own.html File, To Serve Them Directly Instead Of Injecting With Javascript.
Web I Want To Import An Html Template Into Typescript As A String.
How To Create And Type Javascript Variables.
Related Post: