Typescript String Templating
Typescript String Templating - The main difference is that. For example, typescript now allows us to. No, it's impossible to do it without dynamic code. Web template strings are used mainly for three purposes : Web intro to template literals typescript already supports treating an exact string/number as a literal, for example this function only allows two exact strings and no others: String) { switch (intrinsictypekinds.get(symbol.escapedname as string)) { case intrinsictypekind.uppercase: Web template strings in typescript are borrowed from templating engines used mainly with server side web frameworks to create templates.in this tutorial we have seen. Web template literal types string literal types in typescript allow us to model functions and apis that expect a set of specific strings. Template string for interpolation : Web string manipulation with template literals. As your template string must get reference to the b variable dynamically (in runtime), so the answer is: The main difference is that. Web intro to template literals typescript already supports treating an exact string/number as a literal, for example this function only allows two exact strings and no others: For programs to be useful, we need to be able. Web typescript 4.4 addresses these limitations, and allows index signatures for symbols and template string patterns. Web intro to template literals typescript already supports treating an exact string/number as a literal, for example this function only allows two exact strings and no others: Web by taking “template literal strings” from javascript as inspiration, you can apply the same syntax for. Const string = i'm just a string; For this you would need some templating logic and this is. Web by taking “template literal strings” from javascript as inspiration, you can apply the same syntax for your literal types in typescript. For example, typescript now allows us to. Template literals can be used to extract and manipulate string literal types. Template literals can be used to extract and manipulate string literal types. Web template literal types string literal types in typescript allow us to model functions and apis that expect a set of specific strings. Name your files with a.tsx. For this you would need some templating logic and this is. String) { switch (intrinsictypekinds.get(symbol.escapedname as string)) { case intrinsictypekind.uppercase: Web template literals are string literals allowing embedded expressions. The main difference is that. Web template strings in typescript are borrowed from templating engines used mainly with server side web frameworks to create templates.in this tutorial we have seen. Numbers, strings, structures, boolean values, and the like. Web template literal types string literal types in typescript allow us to model. No, it's impossible to do it without dynamic code. Template literals can be used to extract and manipulate string literal types. Name your files with a.tsx. String is another primitive data type that is used to store text data. String values are surrounded by single quotation marks or. Template literals can be used to extract and manipulate string literal types. As your template string must get reference to the b variable dynamically (in runtime), so the answer is: Web string manipulation with template literals. For this you would need some templating logic and this is. No, it's impossible to do it without dynamic code. Web learn about string data type in typescript. Template literals can be used to extract and manipulate string literal types. Numbers, strings, structures, boolean values, and the like. Web intro to template literals typescript already supports treating an exact string/number as a literal, for example this function only allows two exact strings and no others: Web template literal types string. Web learn about string data type in typescript. Web // a common string as reference. String) { switch (intrinsictypekinds.get(symbol.escapedname as string)) { case intrinsictypekind.uppercase: Web template strings in typescript are borrowed from templating engines used mainly with server side web frameworks to create templates.in this tutorial we have seen. Web template strings are used mainly for three purposes : For this you would need some templating logic and this is. String) { switch (intrinsictypekinds.get(symbol.escapedname as string)) { case intrinsictypekind.uppercase: Web template strings are used mainly for three purposes : Web intro to template literals typescript already supports treating an exact string/number as a literal, for example this function only allows two exact strings and no others: The main difference. Web the typescript tagged templates allow us to tag template strings or template literals using a function (tagged function). String) { switch (intrinsictypekinds.get(symbol.escapedname as string)) { case intrinsictypekind.uppercase: Web template literal types string literal types in typescript allow us to model functions and apis that expect a set of specific strings. For this you would need some templating logic and this is. Web another common use case is when you want to generate some string out of some static strings + some variables. Web typescript 4.4 addresses these limitations, and allows index signatures for symbols and template string patterns. Web learn about string data type in typescript. Web template strings in typescript are borrowed from templating engines used mainly with server side web frameworks to create templates.in this tutorial we have seen. Web string manipulation with template literals. These string literal types, in turn, can be used as. Web typescript supports embedding, type checking, and compiling jsx directly to javascript. Name your files with a.tsx. Web // a common string as reference. No, it's impossible to do it without dynamic code. String values are surrounded by single quotation marks or. Template literals can be used to extract and manipulate string literal types. Template string for interpolation : For programs to be useful, we need to be able to work with some of the simplest units of data: The main difference is that. In order to use jsx you must do two things. The main difference is that. Template string for interpolation : Web template strings in typescript are borrowed from templating engines used mainly with server side web frameworks to create templates.in this tutorial we have seen. String values are surrounded by single quotation marks or. Web learn about string data type in typescript. For this you would need some templating logic and this is. Web by taking “template literal strings” from javascript as inspiration, you can apply the same syntax for your literal types in typescript. Web template strings are used mainly for three purposes : Web template literals are string literals allowing embedded expressions. Web // a common string as reference. Numbers, strings, structures, boolean values, and the like. Web typescript 4.4 addresses these limitations, and allows index signatures for symbols and template string patterns. String is another primitive data type that is used to store text data. Name your files with a.tsx. For programs to be useful, we need to be able to work with some of the simplest units of data: Web another common use case is when you want to generate some string out of some static strings + some variables.TypeScript template string examples CodeVsColor
TypeScript Tidbits Dealing With Magic Strings In TypeScript in a type
TypeScript template string examples CodeVsColor
13 Angular ES6 TypeScript Template Strings YouTube
template String in Typescript YouTube
Template String Literals YouTube
[Solved] String concatenation in TypeScript 9to5Answer
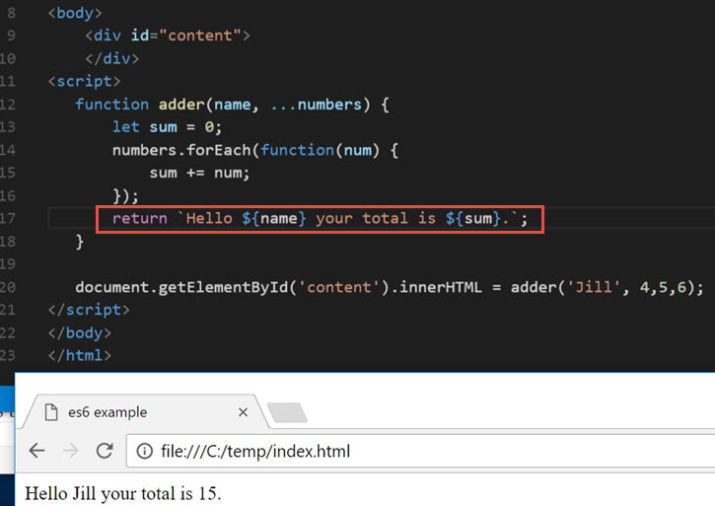
Template Strings in Javascript ES6 Learn Web Tutorials
TypeScript template string examples CodeVsColor
reactjs TypeScript React Component with specific string value
Const String = I'm Just A String;
Web Intro To Template Literals Typescript Already Supports Treating An Exact String/Number As A Literal, For Example This Function Only Allows Two Exact Strings And No Others:
As Your Template String Must Get Reference To The B Variable Dynamically (In Runtime), So The Answer Is:
In Order To Use Jsx You Must Do Two Things.
Related Post: