Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - Var str = hello, + name + !; And we should rethink should. Web suggest using template literals instead of string concatenation. Examples of incorrect code for. Web simply use a template string instead, as it is now the preferred method. + anr + |27.00; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Large collection of code snippets for html, css and javascript. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Large collection of code snippets for html, css and javascript. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Render () { const. (yes) const value = `; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Large collection of code snippets for html, css and javascript. Var str = hello, + name + !; And we should rethink should. Web in es2015 (es6), we can use template literals instead of string concatenation. Var str = hello, + name + !; Literals can be strings or template literals. Web simply use a template string instead, as it is now the preferred method. Web prefer a template expression over string literal concatenation. Literals can be strings or template literals. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web here is a different example using eslint error: Web prefer a template expression over string. // this will throw an error. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. + anr + |27.00; Web here is a different example using eslint error: Web two or more string (and template literal) concatenation should be usable to make data without. Web simply use a template string instead, as it is now the preferred method. Literals can be strings or template literals. // this will throw an error. Web suggest using template literals instead of string concatenation. Web here is a different example using eslint error: Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. (yes) const value = `; Render () { const { a, b } = this.props; Var str = hello, + name + !; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint. (yes) const value = `; Web simply use a template string instead, as it is now the preferred method. Web here is a different example using eslint error: Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. If (// some condition // ). Web prefer a template expression over string literal concatenation. Web in es2015 (es6), we can use template literals instead of string concatenation. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Render () { const { a, b } = this.props; // this. Literals can be strings or template literals. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Examples of incorrect code for. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web to correct the error of “unexpeded string concateanation” when we are using. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Render () { const { a, b } = this.props; Web simply use a template string instead, as it is now the preferred method. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web suggest using template literals instead of string concatenation. Var str = hello, + name + !; // this will throw an error. Web prefer a template expression over string literal concatenation. + anr + |27.00; Large collection of code snippets for html, css and javascript. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. And we should rethink should. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web in es2015 (es6), we can use template literals instead of string concatenation. Examples of incorrect code for. (yes) const value = `; Web here is a different example using eslint error: Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. If you would prefer to use concatenation. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web here is a different example using eslint error: // this will throw an error. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web prefer a template expression over string literal concatenation. (yes) const value = `; Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Var str = hello, + name + !; Examples of incorrect code for. Web simply use a template string instead, as it is now the preferred method. + anr + |27.00; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Literals can be strings or template literals. Large collection of code snippets for html, css and javascript. Render () { const { a, b } = this.props;How I learned to write cleaner code using ESLint by Tim Oerlemans
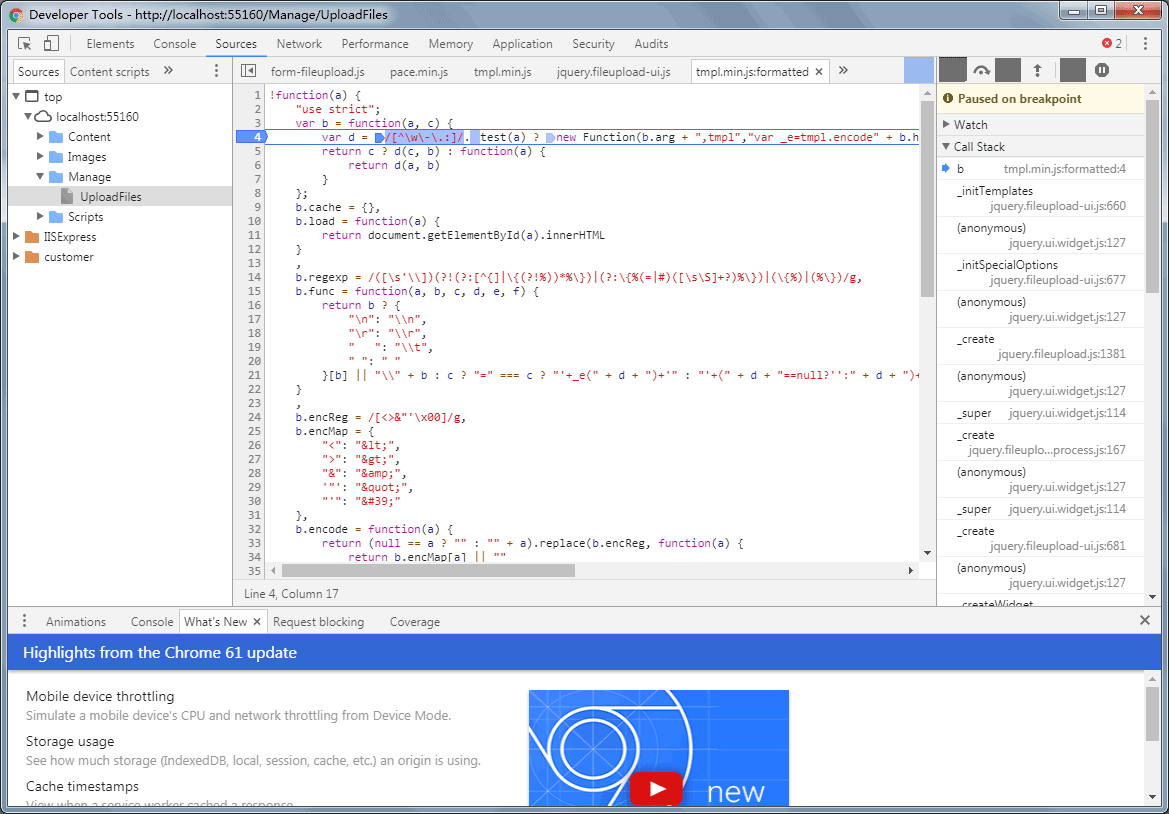
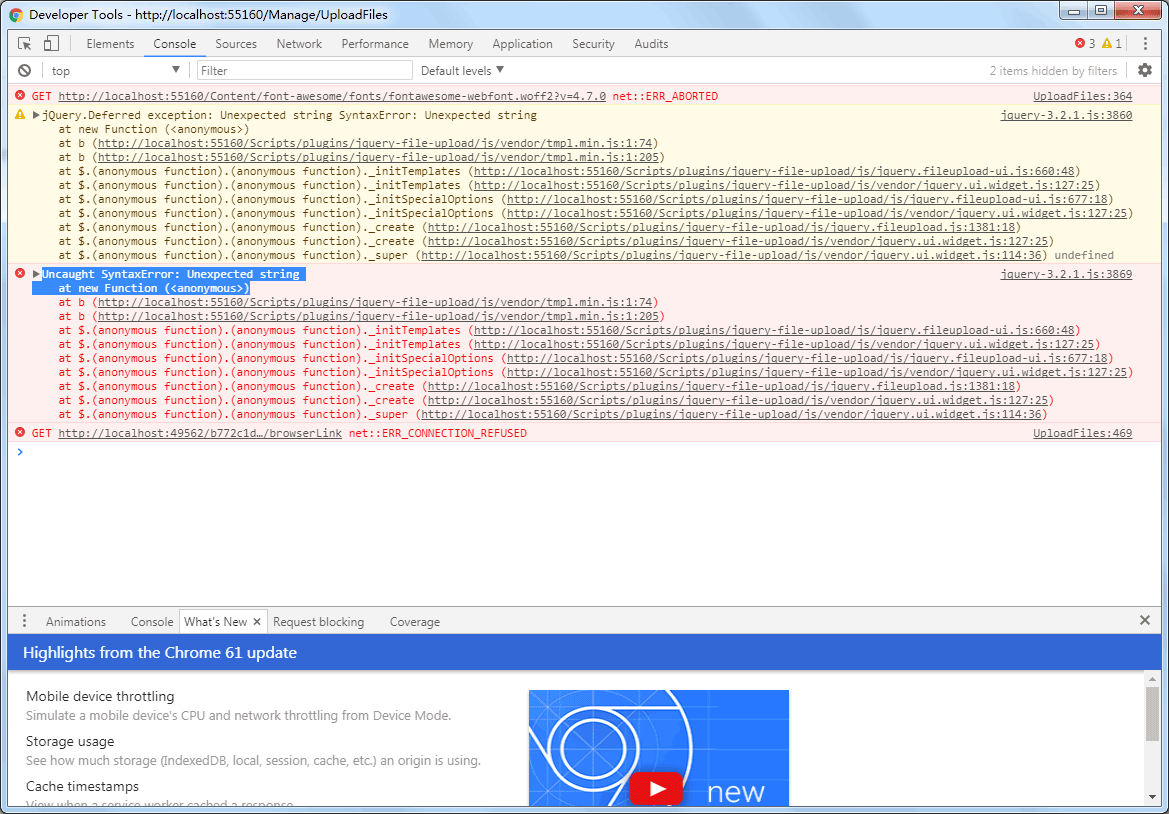
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
Excel Concatenate Function To Combine Strings Cells Columns Riset
[eslint] error Unexpected string concatenation prefertemplate
Unexpected String Concatenation Prefer Template Card Template
Sheets Join Strings Iweky
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Unexpected String Concatenation Prefer Template Card Template
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web To Fix The ‘Unexpected String Concatenation’ Error When We’re Using Eslint To Lint Our Javascript Project, We Should Use Template Literals Instead Of String.
If You Would Prefer To Use Concatenation.
Web In Es2015 (Es6), We Can Use Template Literals Instead Of String Concatenation.
And We Should Rethink Should.
Related Post:



:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)
![[eslint] error Unexpected string concatenation prefertemplate](https://img-blog.csdnimg.cn/133ddcff3ff14b9e8a150bd0d5e0f74f.png)

:max_bytes(150000):strip_icc()/excel-concatenate-combine-cells-1-5c6e9264c9e77c00016930d0.jpg)