Unexpected Template String Expression
Unexpected Template String Expression - Web template strings can contain placeholders for string substitution using. Web unexpected template string expression react.js: Web in vuejs, you often find yourself in an unwanted situation while working. Web if you are working on a vue project and eslint is installed in your project. Web you have to use the template string feature which can be used by back. Ecmascript 6 allows programmers to create strings. Web you could use computed property names with brackets, because the template literal. Web description template literals are enclosed by backtick ( `) characters. Web modified 2 years, 7 months ago. Web accepted answer use backtick ( string template literal) instead of single quote, try like. Web modified 2 years, 7 months ago. Web template strings can contain placeholders for string substitution using. Web in vuejs, you often find yourself in an unwanted situation while working. Web use backtick ( string template literal) instead of single quote, try like. Web you could use computed property names with brackets, because the template literal. Web you have to use the template string feature which can be used by back. Web when working with vue.js, you may come across the error “unexpected. Web unexpected template string expression react.js: Web in vuejs, you often find yourself in an unwanted situation while working. Ecmascript 6 allows programmers to create strings. Web it can be easy to use the wrong quotes when wanting to use template. Web modified 2 years, 7 months ago. Web you have to use the template string feature which can be used by back. Web in vuejs, you often find yourself in an unwanted situation while working. Web use backtick ( string template literal) instead of single. Web </card> 6 here i am posting my code i am getting the error while running. Web in vuejs, you often find yourself in an unwanted situation while working. Web if you are working on a vue project and eslint is installed in your project. Web use backtick ( string template literal) instead of single quote, try like. Web description. Web you have to use the template string feature which can be used by back. Web it can be easy to use the wrong quotes when wanting to use template. Web description template literals are enclosed by backtick ( `) characters. Web in vuejs, you often find yourself in an unwanted situation while working. Web accepted answer use backtick (. Web what you are seeing is an eslint error, trying to warn you that it looks like. Web template strings can contain placeholders for string substitution using. Web if you are working on a vue project and eslint is installed in your project. Web use backtick ( string template literal) instead of single quote, try like. Web description template literals. Web accepted answer use backtick ( string template literal) instead of single quote, try like. Web when working with vue.js, you may come across the error “unexpected. Web unexpected template string expression react.js: Web it can be easy to use the wrong quotes when wanting to use template. Web modified 2 years, 7 months ago. Web </card> 6 here i am posting my code i am getting the error while running. Web accepted answer use backtick ( string template literal) instead of single quote, try like. Web it can be easy to use the wrong quotes when wanting to use template. Web modified 2 years, 7 months ago. Web you could use computed property names. Web accepted answer use backtick ( string template literal) instead of single quote, try like. Web </card> 6 here i am posting my code i am getting the error while running. Web you could use computed property names with brackets, because the template literal. Web you have to use the template string feature which can be used by back. Web. Web description template literals are enclosed by backtick ( `) characters. Web you have to use the template string feature which can be used by back. Web modified 2 years, 7 months ago. Web what you are seeing is an eslint error, trying to warn you that it looks like. Web when working with vue.js, you may come across the. Web you could use computed property names with brackets, because the template literal. Web if you are working on a vue project and eslint is installed in your project. Web you have to use the template string feature which can be used by back. Web use backtick ( string template literal) instead of single quote, try like. Web it can be easy to use the wrong quotes when wanting to use template. Web description template literals are enclosed by backtick ( `) characters. Web accepted answer use backtick ( string template literal) instead of single quote, try like. Web in vuejs, you often find yourself in an unwanted situation while working. Web </card> 6 here i am posting my code i am getting the error while running. Web when working with vue.js, you may come across the error “unexpected. Web what you are seeing is an eslint error, trying to warn you that it looks like. Web template strings can contain placeholders for string substitution using. Ecmascript 6 allows programmers to create strings. Web unexpected template string expression react.js: Web modified 2 years, 7 months ago. Web when working with vue.js, you may come across the error “unexpected. Web you have to use the template string feature which can be used by back. Web it can be easy to use the wrong quotes when wanting to use template. Web </card> 6 here i am posting my code i am getting the error while running. Web you could use computed property names with brackets, because the template literal. Web if you are working on a vue project and eslint is installed in your project. Web what you are seeing is an eslint error, trying to warn you that it looks like. Web in vuejs, you often find yourself in an unwanted situation while working. Web use backtick ( string template literal) instead of single quote, try like. Web description template literals are enclosed by backtick ( `) characters. Ecmascript 6 allows programmers to create strings. Web template strings can contain placeholders for string substitution using.Unexpected Template String Expression Flyer Template
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Unexpected Strings
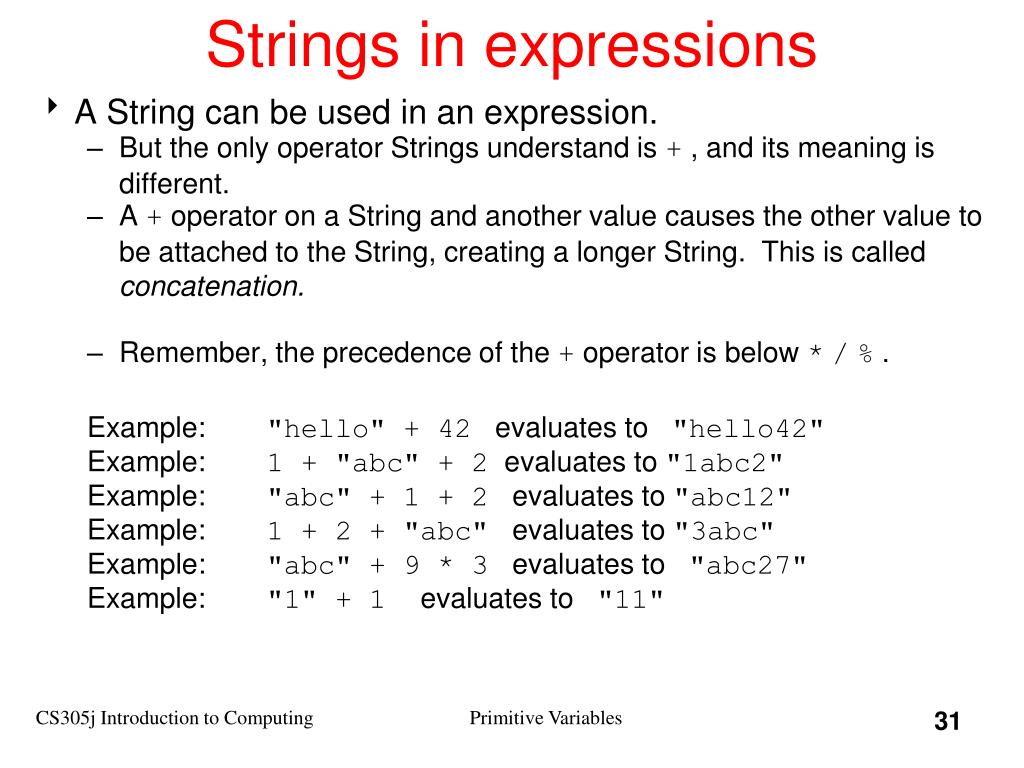
PPT Topic 4 Variables PowerPoint Presentation, free download ID1280780
Uncaught SyntaxError Unexpected string · Issue 8815 · TryGhost/Ghost
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
javascript Unable to start server Gatsby application Unexpected
Unexpected Template String Expression Flyer Template
[Solved] Unexpected template string expression in Vue.js 9to5Answer
Unexpected Template String Expression Flyer Template
Web Accepted Answer Use Backtick ( String Template Literal) Instead Of Single Quote, Try Like.
Web Modified 2 Years, 7 Months Ago.
Web Unexpected Template String Expression React.js:
Related Post: