Visual Code Html Template Shortcut
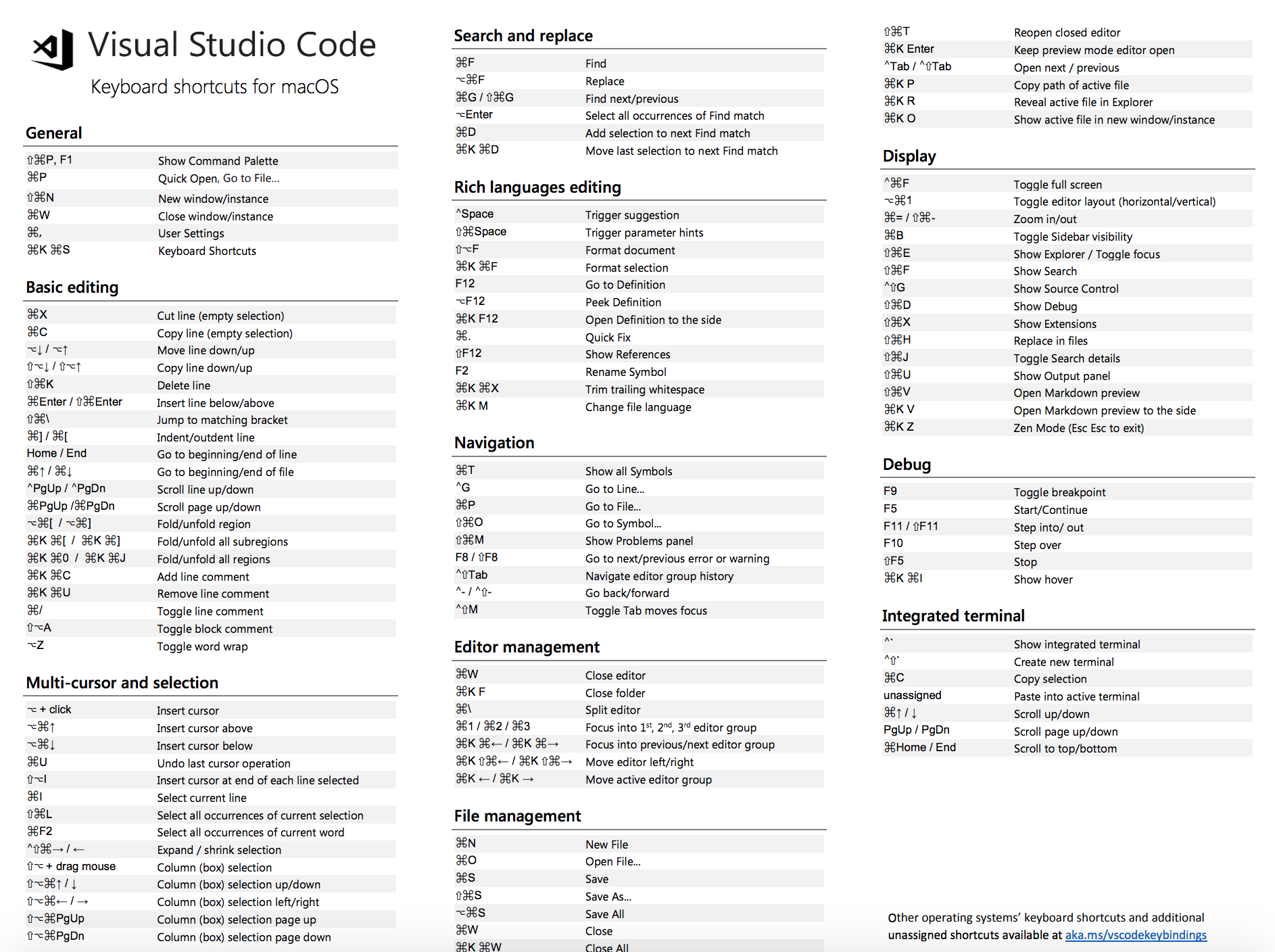
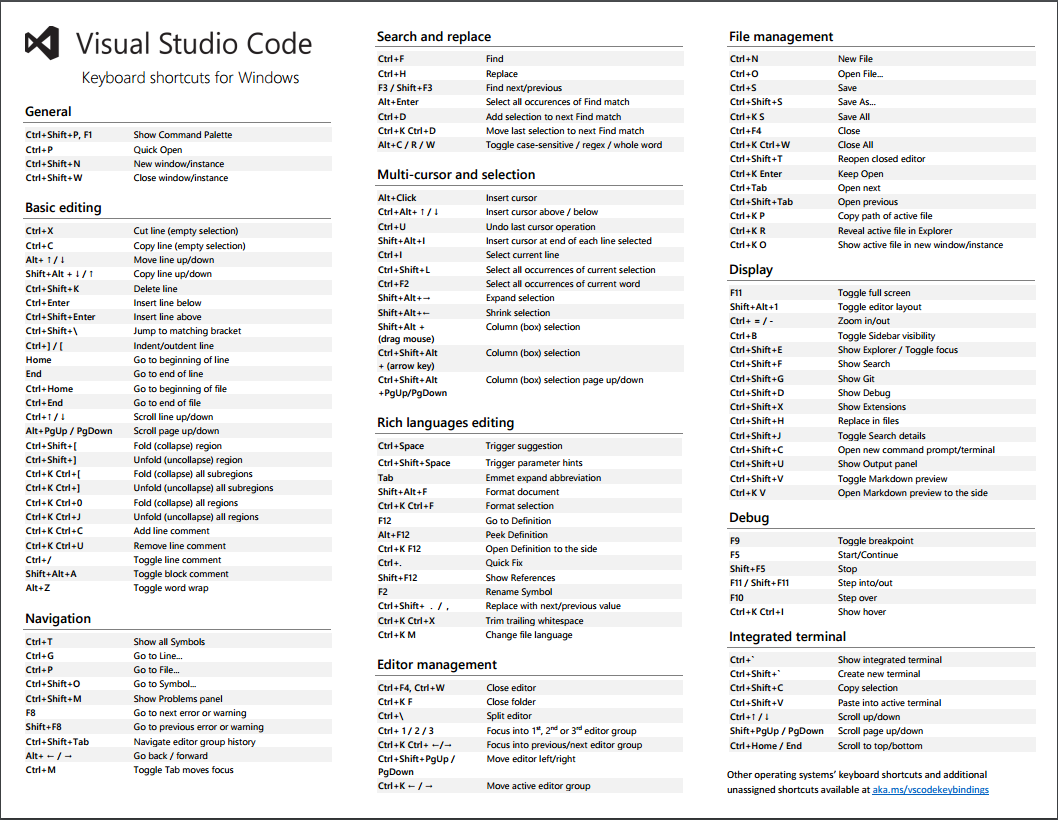
Visual Code Html Template Shortcut - Web if you type ! Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Type html:5 to generate the basic html template structure. Web shortcuts for html/css in visual studio code. I started studying html on youtube not long ago and have been using visual studio code. Type ctrl+s on windows to save the file. Whenever specific shortcuts are used, mine does not work. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web right now you have to use the shortcut ctrl + k m and type typescript or html in order to switch between the two, which is fine but kind of tedious when developing new. Web of course this does not work in outlook. Web shortcuts for html/css in visual studio code. Web if you type ! Web home html visual studio code html template shortcut nicke manarin programming language: Create a new file in vs code by selecting file > new file. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Web shortcuts for html/css in visual studio code. Type html:5 to generate the basic html template structure. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Web if you type ! Create a new file in vs code by selecting file > new file. Web of course this does not work in outlook. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Whenever specific shortcuts are used, mine does not work. Web right now you have. Create a new file in vs code by selecting file > new file. Web if you type ! Into an html file in vs code and then press enter, you get the following html skeleton: Web once you have visual studio code installed, follow these steps to quickly generate an html template: However, we can add an extension and open. Web right now you have to use the shortcut ctrl + k m and type typescript or html in order to switch between the two, which is fine but kind of tedious when developing new. Whenever specific shortcuts are used, mine does not work. Type html:5 to generate the basic html template structure. Web if you type ! Web visual. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web we knew we cannot run an html page within vs code terminal. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Web ctrl+shift+pgup / pgdn move editor left/right. Ctrl+k ← / → move active editor group. Web home html visual studio code html template shortcut nicke manarin programming language: To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Type ctrl+s on windows to save the file. Type html:5 to generate the basic html template structure.. Create a new file in vs code by selecting file > new file. Web we knew we cannot run an html page within vs code terminal. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Type ctrl+s on windows to save the file. I started studying html on youtube not long ago and have been using visual studio code. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Web we knew we cannot run an html page within vs code terminal. Web of course this does not work in outlook. Ctrl+k ← / → move active editor group. Web shortcuts for html/css in visual. Create a new file in vs code by selecting file > new file. Web home html visual studio code html template shortcut nicke manarin programming language: Html</strong>> <<strong>html</strong> lang= en > <meta. Web once you have visual studio code installed, follow these steps to quickly generate an html template: Type html:5 to generate the basic html template structure. Type ctrl+s on windows to save the file. Ctrl+k ← / → move active editor group. Web we knew we cannot run an html page within vs code terminal. I started studying html on youtube not long ago and have been using visual studio code. Whenever specific shortcuts are used, mine does not work. Web right now you have to use the shortcut ctrl + k m and type typescript or html in order to switch between the two, which is fine but kind of tedious when developing new. Web home html visual studio code html template shortcut nicke manarin programming language: Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web ctrl+shift+pgup / pgdn move editor left/right. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Web of course this does not work in outlook. Web shortcuts for html/css in visual studio code. Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. Web if you type ! Html</strong>> <<strong>html</strong> lang= en > <meta. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Into an html file in vs code and then press enter, you get the following html skeleton: Create a new file in vs code by selecting file > new file. However, we can add an extension and open a browser preview right in the vs code: Web we knew we cannot run an html page within vs code terminal. Html</strong>> <<strong>html</strong> lang= en > <meta. To access the html template shortcut in visual studio code, you can use the keyboard shortcut ctrl + shift + p on windows or cmd + shift + p on. Whenever specific shortcuts are used, mine does not work. Other operating systems’ keyboard shortcuts and additional unassigned shortcuts available. Web emmet/shortcut key to create html skeleton using visual studio code or vs code lernen tech 14.5k subscribers subscribe 1.4k share save 88k views 3 years ago. Ctrl+k ← / → move active editor group. Web visual studio code html template shortcut add answer elegant eagle answered on june 27, 2020 popularity 10/10 helpfulness 4/10 visual studio code html. Web if you type ! Web once you have visual studio code installed, follow these steps to quickly generate an html template: Web shortcuts for html/css in visual studio code. Web home html visual studio code html template shortcut nicke manarin programming language: However, we can add an extension and open a browser preview right in the vs code: I started studying html on youtube not long ago and have been using visual studio code. Web ctrl+shift+pgup / pgdn move editor left/right. Web of course this does not work in outlook.Html Template Shortcut Vscode Emmet vscode Searching summary for
Visual studio code shortcuts mac for index.html hellasl
Html Template Shortcut Vscode Emmet vscode Searching summary for
Html Template Shortcut Vscode Emmet vscode Searching summary for
Html Template Shortcut Vscode Emmet vscode Searching summary for
Shortcut To Create Html In Visual Studio Code Bios Pics
Search by id html visual studio code keyboard shortcuts qlio
Visual Studio Code HTML setup HTML starter code template Keyboard
shortcut visual studio code mac radiosno
Shortcuts for VSCode NotAPlaceHolder
Create A New File In Vs Code By Selecting File > New File.
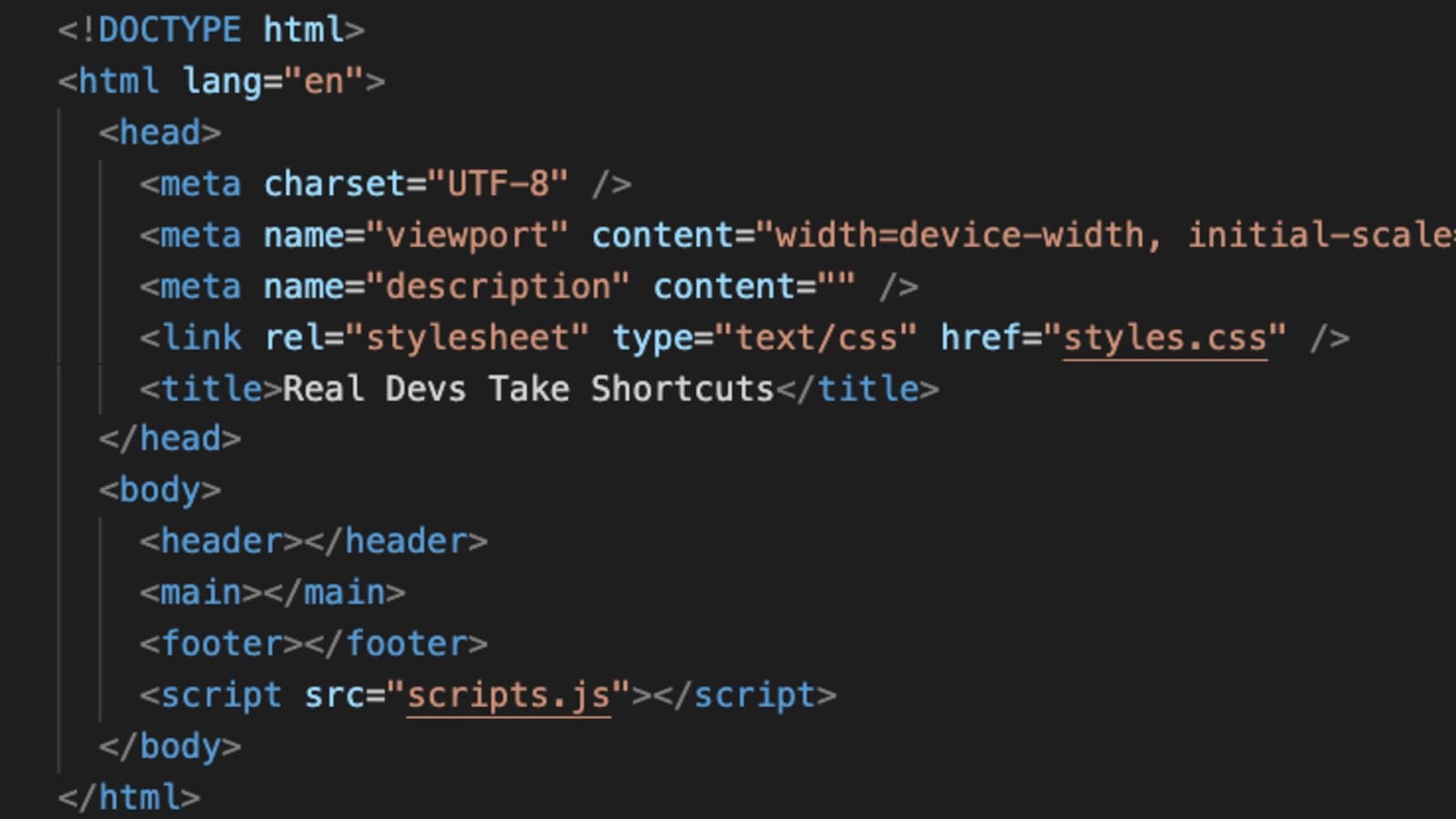
Into An Html File In Vs Code And Then Press Enter, You Get The Following Html Skeleton:
Type Ctrl+S On Windows To Save The File.
Web Right Now You Have To Use The Shortcut Ctrl + K M And Type Typescript Or Html In Order To Switch Between The Two, Which Is Fine But Kind Of Tedious When Developing New.
Related Post: