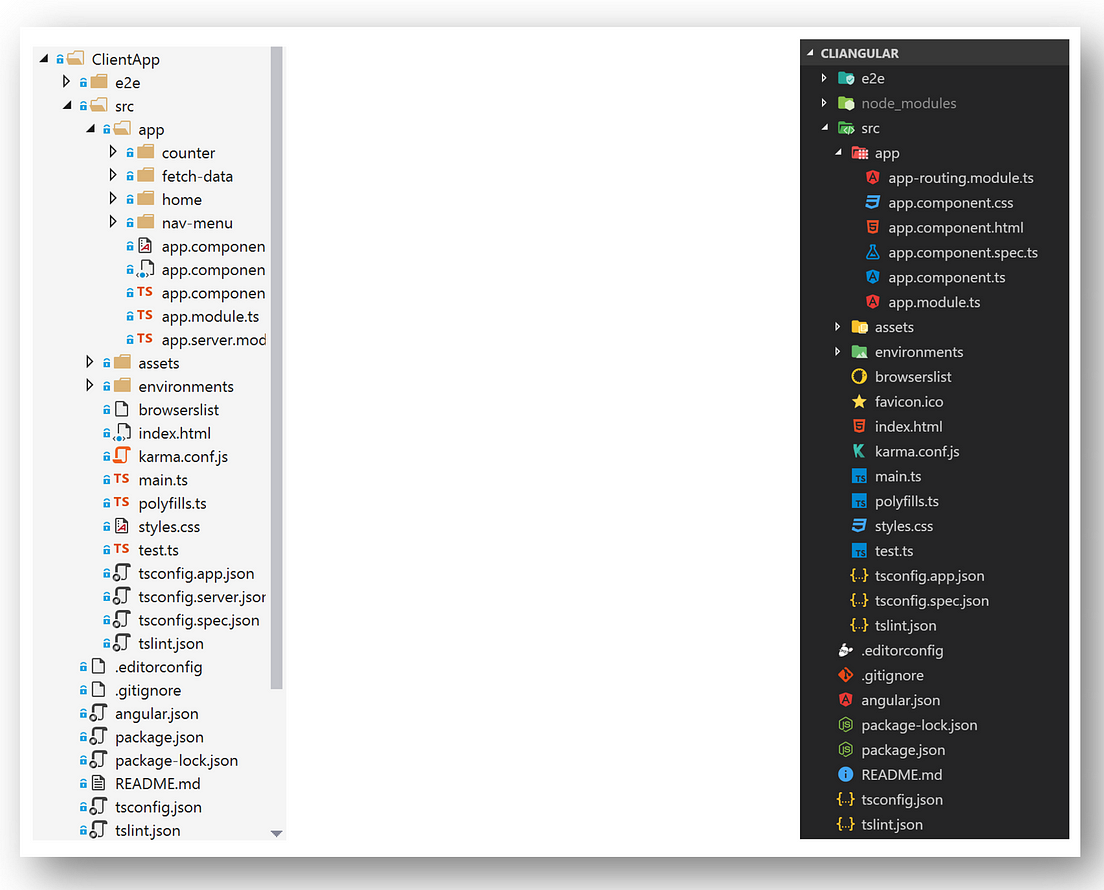
Visual Studio 2019 Angular 12 Template
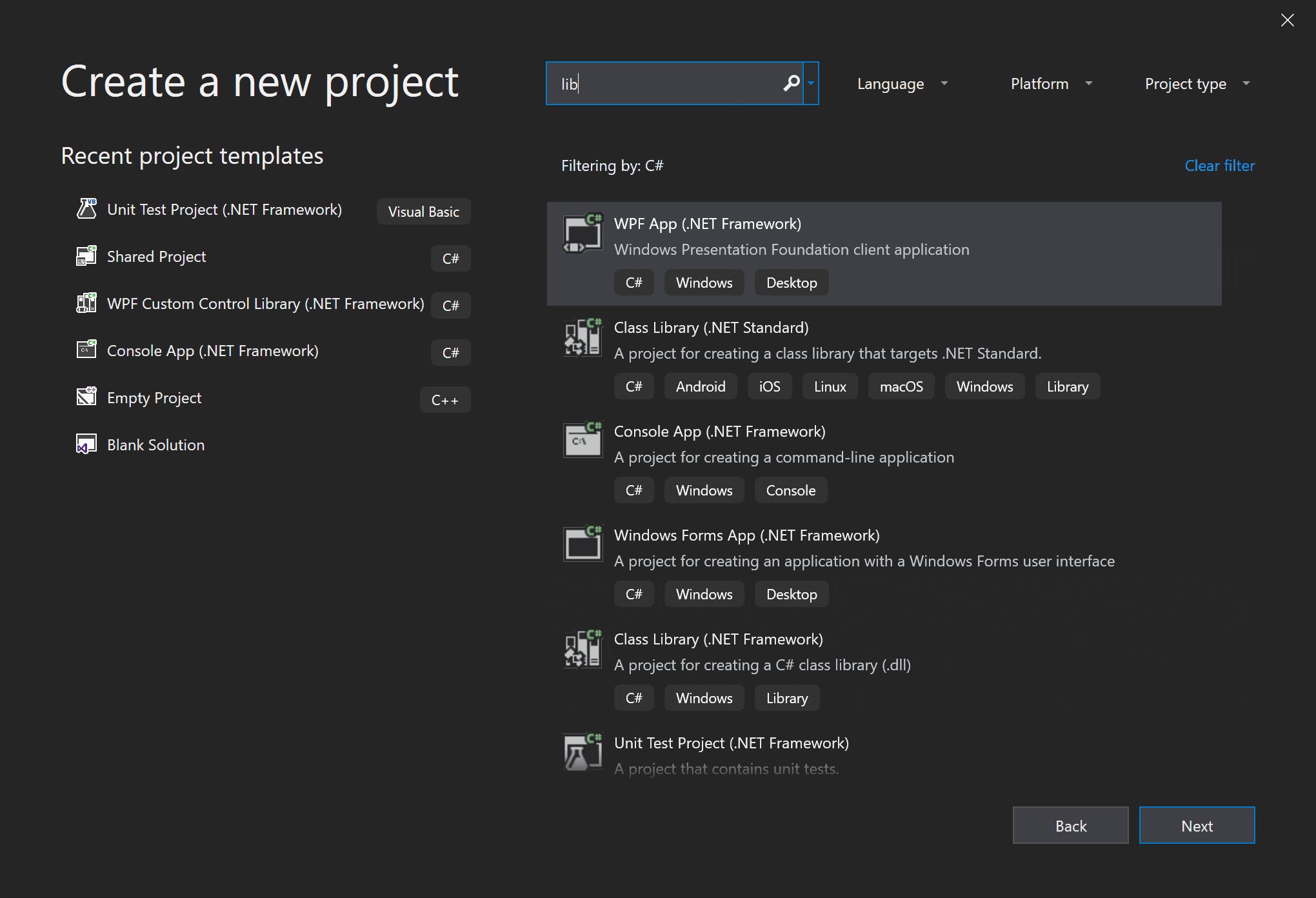
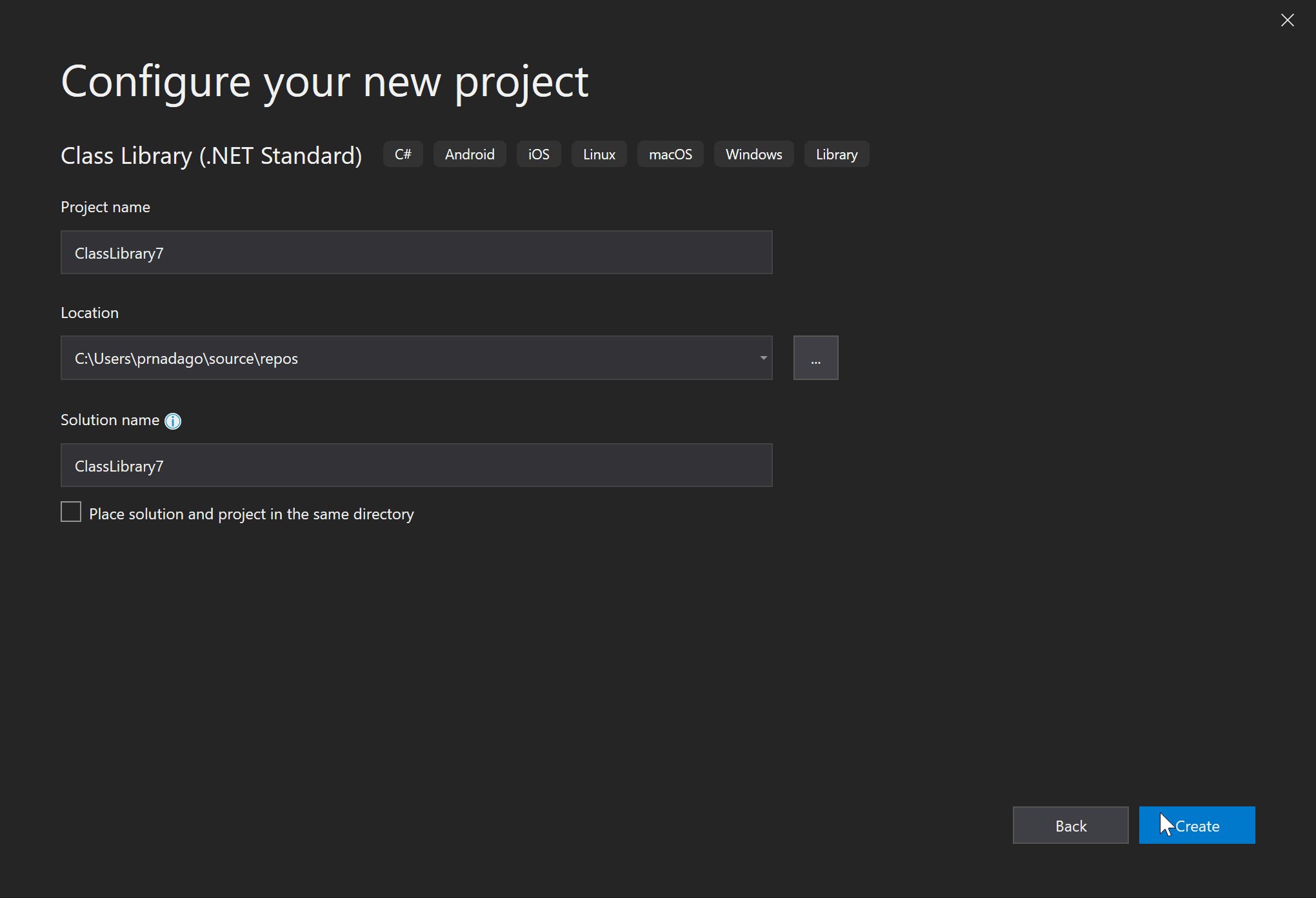
Visual Studio 2019 Angular 12 Template - To keep both the project in single solution i followed. Two of my favorite features in visual studio happen to share a similar origin story. Web my favorite features in visual studio 17.7. Project templates, such as the asp.net core web app and. Paper is a free angular template with a unique and minimalist look. Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using something called the angular. The default project settings allow you to build and debug the project. In this video we start off by creating an asp.net core angular template and the upgrade the angular version because the default version created by. This is a nice template which. Web the angular project template in visual studio 2019 installs angular 8. Web my favorite features in visual studio 17.7. .html /.ts /.css |.scss |.less /.spec.ts angular service: Web about contact search for: It features a mellow color scheme that results in a visually attractive. First, create a new asp.net core web application. Web the angular project template in visual studio 2019 installs angular 8. To keep both the project in single solution i followed. The default project settings allow you to build and debug the project. Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my. Web about contact search for: Paper is a free angular template with a unique and minimalist look. First, create a new asp.net core web application. .html /.ts /.css |.scss |.less /.spec.ts angular service: Web the visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any other extension. Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my favorite) angular extensions. The latest version is 12, so i thought id simply update to that version. Web the angular project template in visual studio 2019 installs angular 8. I recently installed visual studio. Web in this article, you learn how to build an asp.net core project to act as an api backend and an angular project to act as the ui. Completions lists aot diagnostic messages quick info go. To keep both the project in single solution i followed. Web the angular project template in visual studio 2019 installs angular 8. In this. It features a mellow color scheme that results in a visually attractive. Project templates, such as the asp.net core web app and. Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using something called the angular. Web in this article, you learn how to build. It features a mellow color scheme that results in a visually attractive. Angular material project using visual studio leave a comment/ angular angular material is an user interface component library for an angular. Web this extension adds visual studio templates for the following angular items: Web there are many predefined project and item templates available to you when you install. They were both created in deep. Paper is a free angular template with a unique and minimalist look. Web there are many predefined project and item templates available to you when you install visual studio. I recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual studio. Web in. Two of my favorite features in visual studio happen to share a similar origin story. First, create a new asp.net core web application. Web this extension adds visual studio templates for the following angular items: Web 525 views 3 years ago. Project templates, such as the asp.net core web app and. Paper is a free angular template with a unique and minimalist look. The latest version is 12, so i thought id simply update to that version. They were both created in deep. First, create a new asp.net core web application. The default project settings allow you to build and debug the project. .html /.ts /.css |.scss |.less /.spec.ts angular service: Web there are many predefined project and item templates available to you when you install visual studio. Web this extension adds visual studio templates for the following angular items: Paper is a free angular template with a unique and minimalist look. Web this extension provides a rich editing experience for angular templates, both inline and external templates including: The default project settings allow you to build and debug the project. The latest version is 12, so i thought id simply update to that version. Web in this article, you learn how to build an asp.net core project to act as an api backend and an angular project to act as the ui. Web here’s how to create a new web project using the asp.net core web application template. I recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual studio. Web the angular project template in visual studio 2019 installs angular 8. Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using something called the angular. Project templates, such as the asp.net core web app and. This is a nice template which. It features a mellow color scheme that results in a visually attractive. Two of my favorite features in visual studio happen to share a similar origin story. Angular material project using visual studio leave a comment/ angular angular material is an user interface component library for an angular. They were both created in deep. Web about contact search for: Web the visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any other extension. Angular material project using visual studio leave a comment/ angular angular material is an user interface component library for an angular. Two of my favorite features in visual studio happen to share a similar origin story. Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my favorite) angular extensions. Web in this article, you learn how to build an asp.net core project to act as an api backend and an angular project to act as the ui. Web 525 views 3 years ago. First, create a new asp.net core web application. Web here’s how to create a new web project using the asp.net core web application template. Web about contact search for: Web my favorite features in visual studio 17.7. In this video we start off by creating an asp.net core angular template and the upgrade the angular version because the default version created by. .html /.ts /.css |.scss |.less /.spec.ts angular service: They were both created in deep. This is a nice template which. Web this extension adds visual studio templates for the following angular items: Web the angular project template in visual studio 2019 installs angular 8. The default project settings allow you to build and debug the project.Angular Item Templates Visual Studio Marketplace
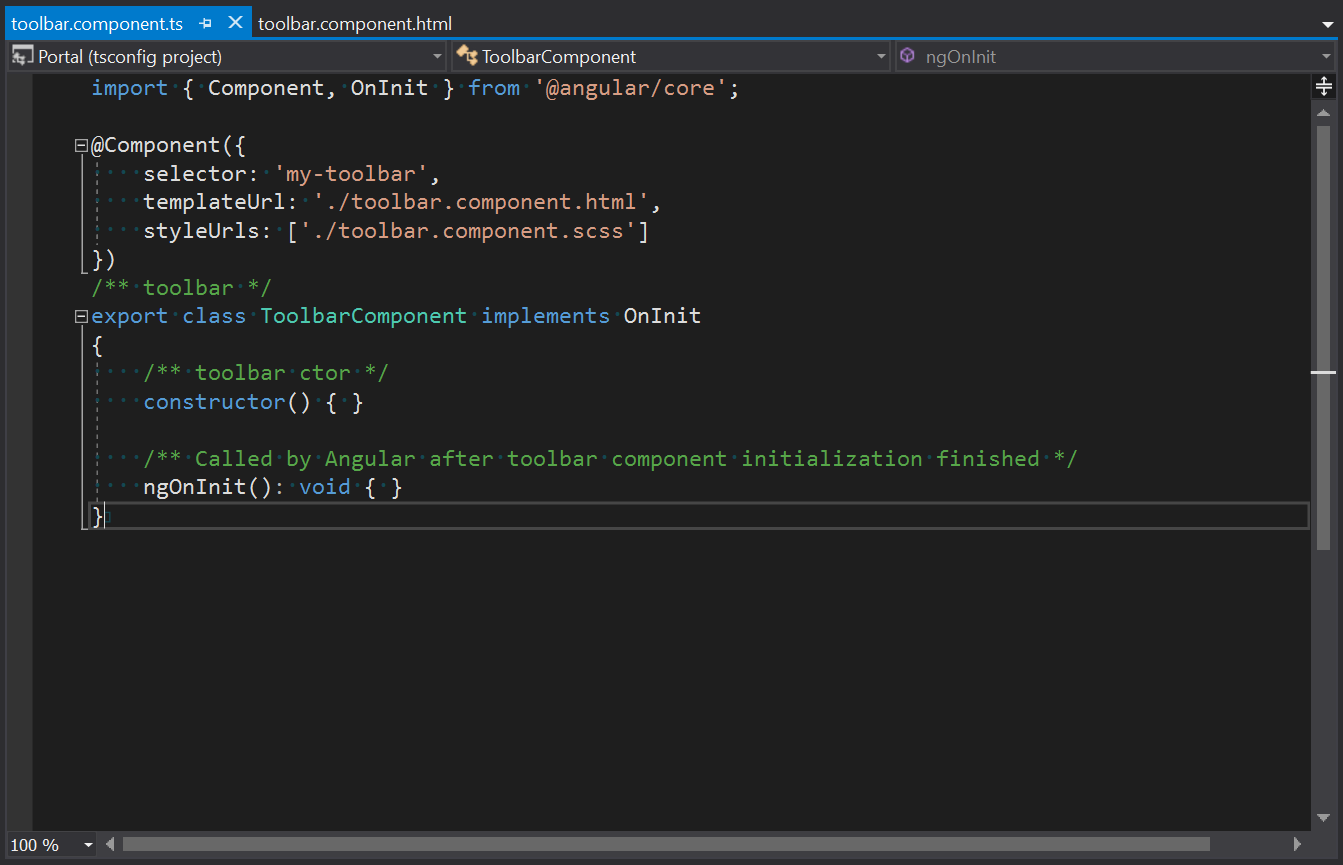
Creating an Angular App in Visual Studio 2019
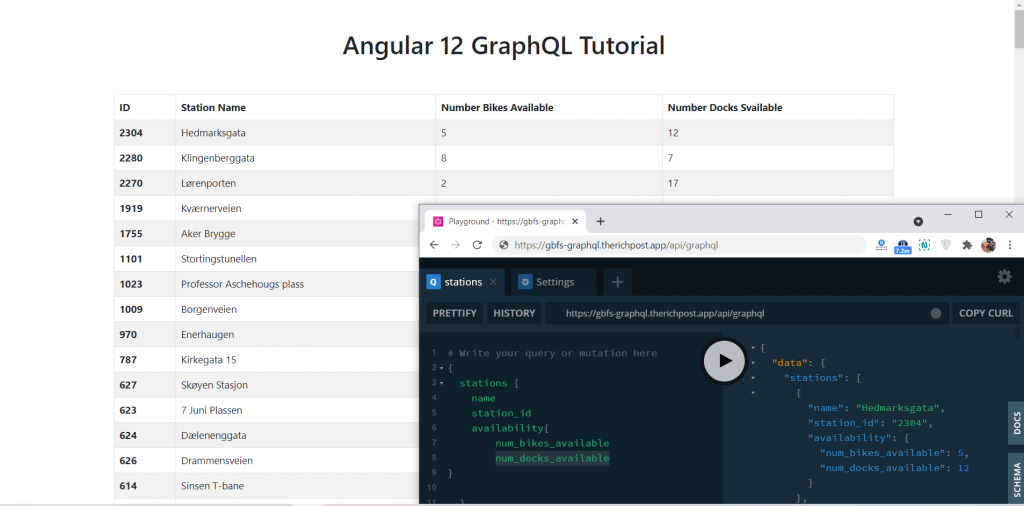
Angular 12 GraphQL Tutorial Fetching Data Therichpost
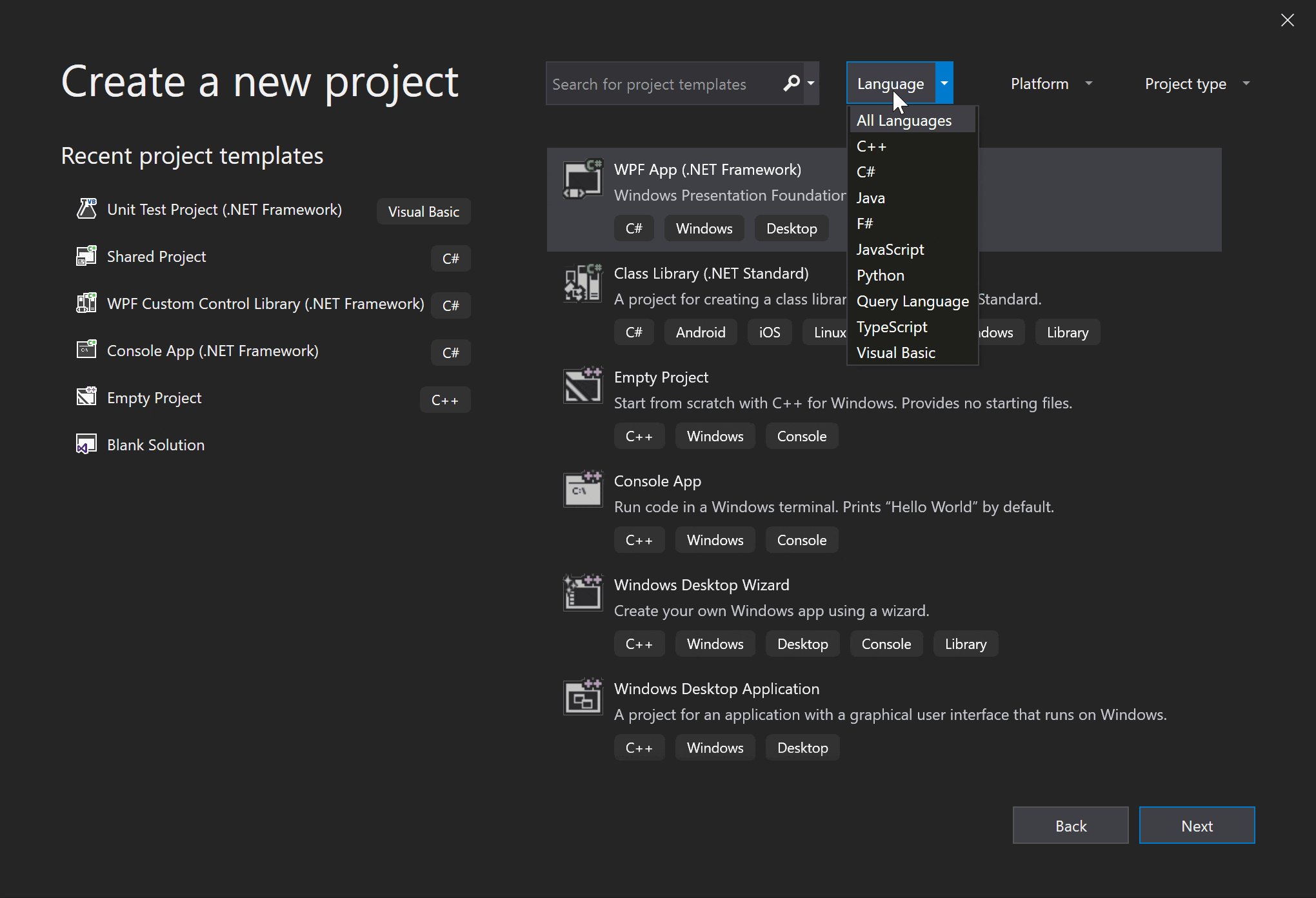
Visual Studio 2019_Visual Studio 2019软件截图ZOL软件下载
Angular in Visual Studio 2019 Core 3 Getting Started YouTube
Visual Studio 2019 Template for ReactJS by Fiqri Ismail Medium
How To Update Visual Studio 2019 Core Angular Project by Wael
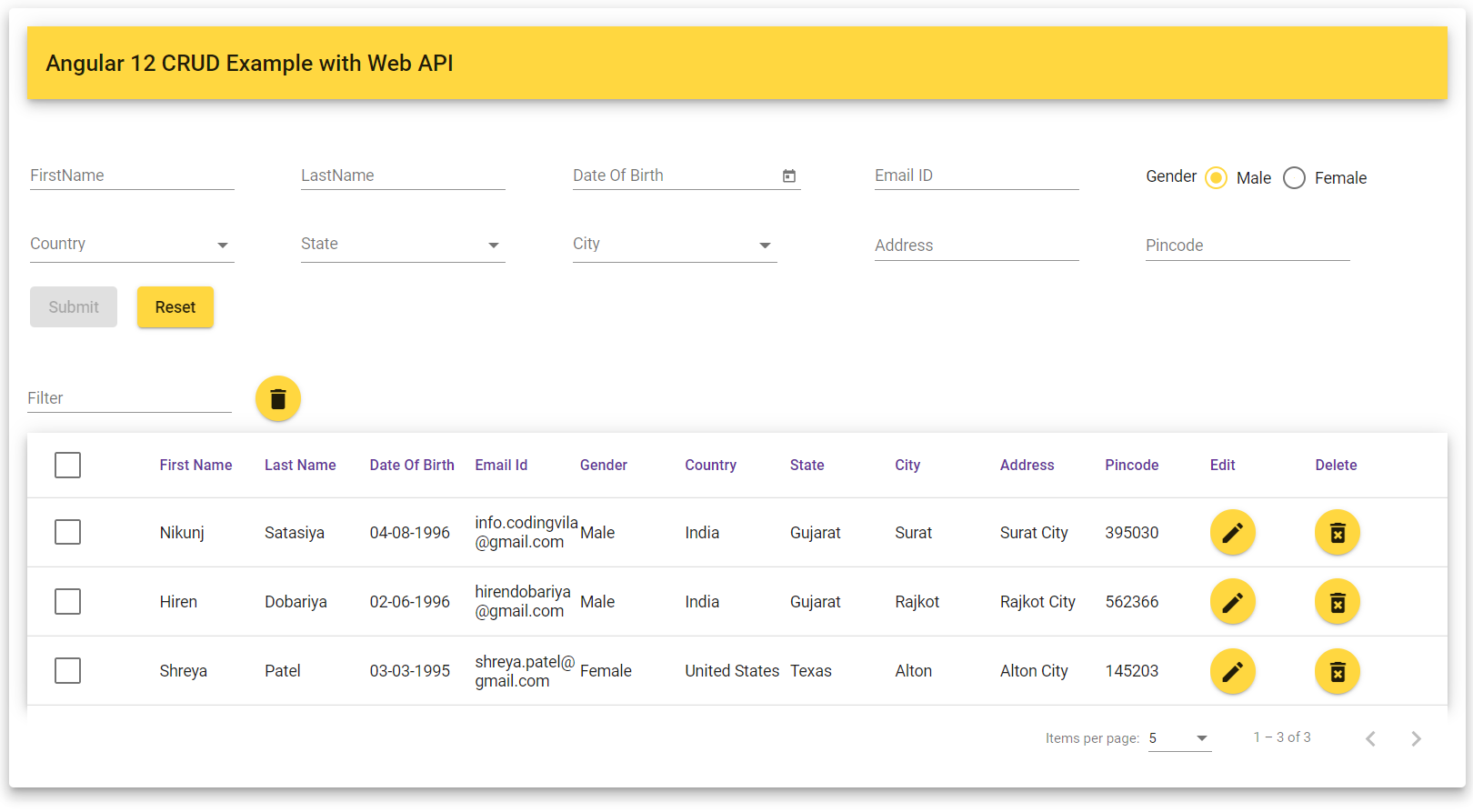
Angular 12 CRUD Example with Web API Codingvila
Angular 12 Free Responsive Template Download Therichpost
Visual Studio 2019 Preview Installation Angular Project YouTube
Completions Lists Aot Diagnostic Messages Quick Info Go.
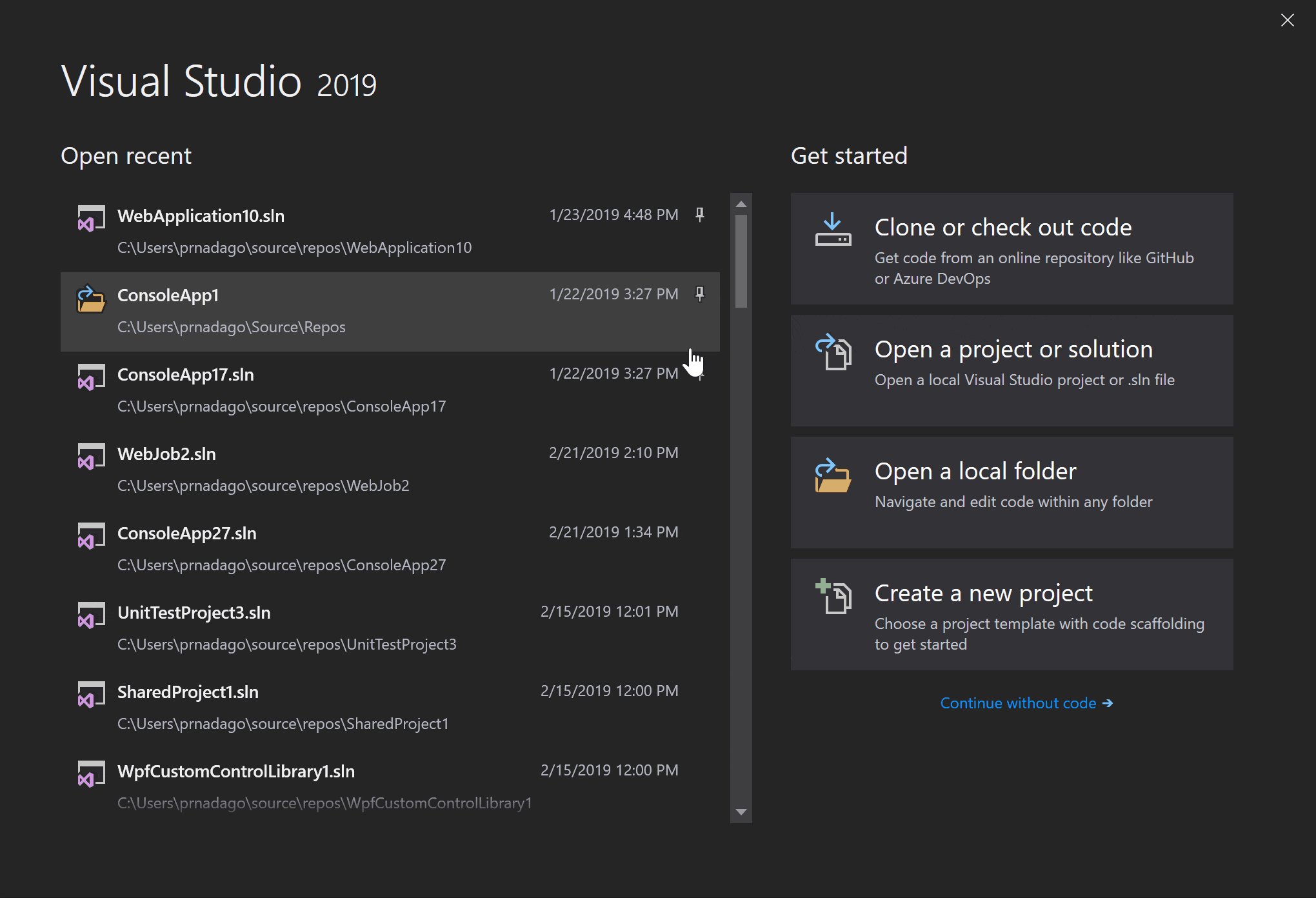
I Recently Installed Visual Studio 2019 And Wanted To Create Asp.net Applicaition With Angular Just Like I Had Previously Done With Visual Studio.
Paper Is A Free Angular Template With A Unique And Minimalist Look.
To Keep Both The Project In Single Solution I Followed.
Related Post: