Visual Studio Code Html5 Template Shortcut
Visual Studio Code Html5 Template Shortcut - Them press enter then you get your html template for vs code :) popularity 10/10. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. By using keyboard shortcuts, the tags are automatically created. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! I have the html and django html plugin in vscode. Basic html5 template (visual studio code. Hit control k +m and then type html to set the document type and then. Web visual studio code html boilerplate. Web when you will press enter it will add the following code: I have the html and django html plugin in vscode. Web 1 i am building my first django app and using the django templating engine in my html files. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. By using keyboard shortcuts, the tags are automatically created. Web. This extension provides the standard html boilerplate code used in all web applications. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. By using keyboard shortcuts, the tags are automatically created. I have the html and django html plugin in vscode. Web to use the html template shortcut, simply press ctrl + shift +. I have the html and django html plugin in vscode. Basic html5 template (visual studio code. Html> code sample .see more on stackoverflowfeedback thanks! New html file' in the command. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: By using keyboard shortcuts, the tags are automatically created. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. New html file' in the command. Basic html5 template (visual studio code. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web 1 you need to tell vsc what type of document you're working on first, for example html. Web visual studio code html boilerplate. Basic html5 template (visual studio code. Html> code sample .see more on stackoverflowfeedback thanks! Web 1 you need to tell vsc what type of document you're working on first, for example html. Hit control k +m and then type html to set the document type and then. Basic html5 template (visual studio code. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports. Html> code sample .see more on stackoverflowfeedback thanks! Web when you will press enter it will add the following code: New html file' in the command. Them press enter then you get your html template for vs code :) popularity 10/10. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of. This extension provides the standard html boilerplate code used in all web applications. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Html> code sample .see more on stackoverflowfeedback thanks! Web 1 you need to tell vsc what type of document you're working on first, for example html. New html file' in the command. This extension provides the standard html boilerplate code used in all web applications. Web visual studio code html boilerplate. I have the html and django html plugin in vscode. Them press enter then you get your html template for vs code :) popularity 10/10. Web 1 i am building my first django app and using the django templating engine in. New html file' in the command. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. This extension provides the standard html boilerplate code used in all web applications. Web when you will press enter it will add the following code: Web to use the html template shortcut, simply press ctrl +. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Html> code sample .see more on stackoverflowfeedback thanks! New html file' in the command. Web 1 i am building my first django app and using the django templating engine in my html files. Web visual studio code html boilerplate. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. By using keyboard shortcuts, the tags are automatically created. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: I have the html and django html plugin in vscode. Basic html5 template (visual studio code. This extension provides the standard html boilerplate code used in all web applications. Them press enter then you get your html template for vs code :) popularity 10/10. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Web when you will press enter it will add the following code: Hit control k +m and then type html to set the document type and then. Web 1 you need to tell vsc what type of document you're working on first, for example html. Basic html5 template (visual studio code. Web visual studio code html boilerplate. By using keyboard shortcuts, the tags are automatically created. Html> code sample .see more on stackoverflowfeedback thanks! This extension provides the standard html boilerplate code used in all web applications. Web 1 i am building my first django app and using the django templating engine in my html files. Hit control k +m and then type html to set the document type and then. Web 1 you need to tell vsc what type of document you're working on first, for example html. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: I have the html and django html plugin in vscode. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project.HTML5 Template A Basic Code Template for Your Next Project
Visual Studio Shortcuts Cheat Sheet Cheat Sheet
VSCode Shortcut To Open Code In Browser Visual Studio Code YouTube
Visual Studio Code Keyboard shortcuts PDF Microsoft visual studio
Pin on Web Dev
Visual studio format document shortcut lasemky
Shortcuts for VSCode NotAPlaceHolder
Shortcut To Create Html In Visual Studio Code Bios Pics
Visual studio shortcuts build and run azgardwp
행복상자 Visual Studio Code Shortcuts(단축키)
Them Press Enter Then You Get Your Html Template For Vs Code :) Popularity 10/10.
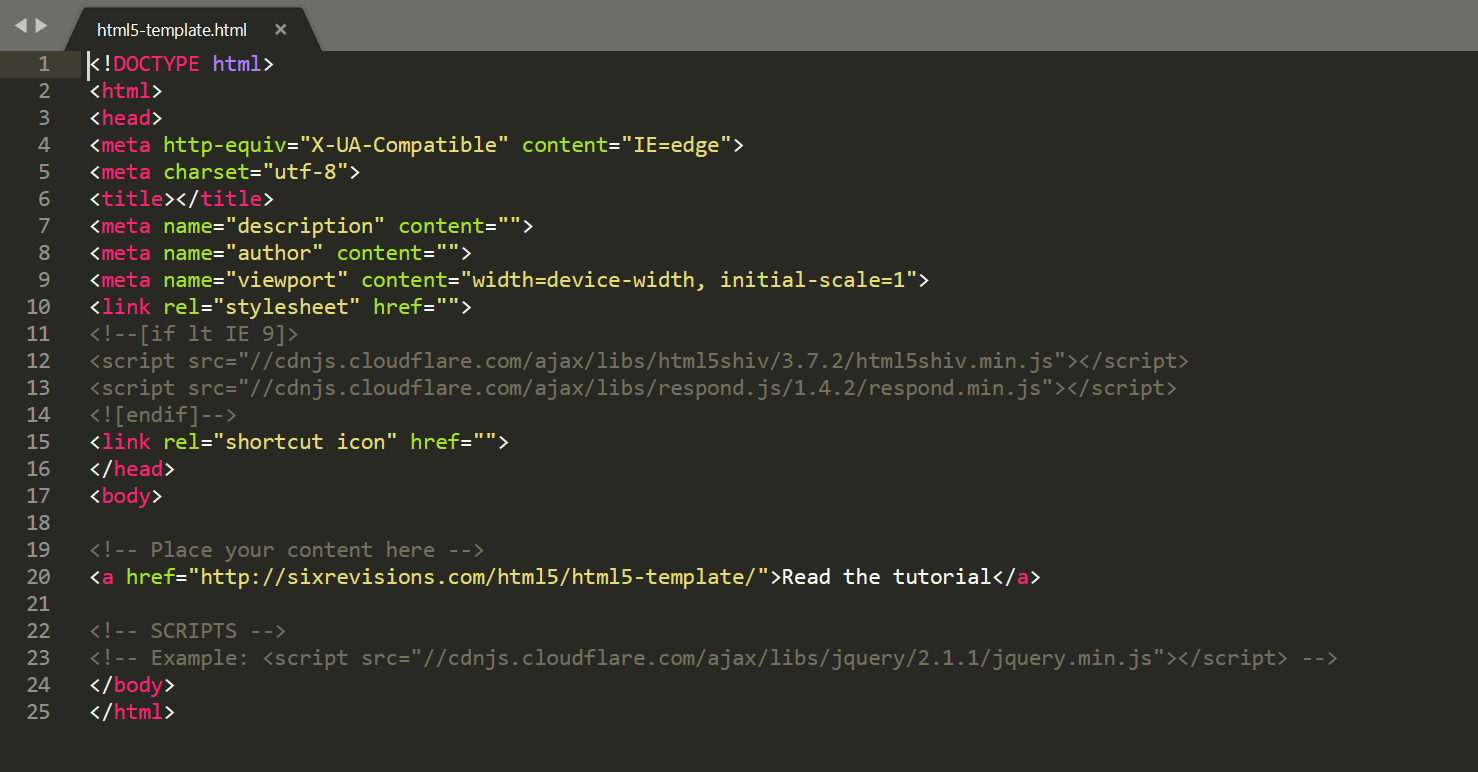
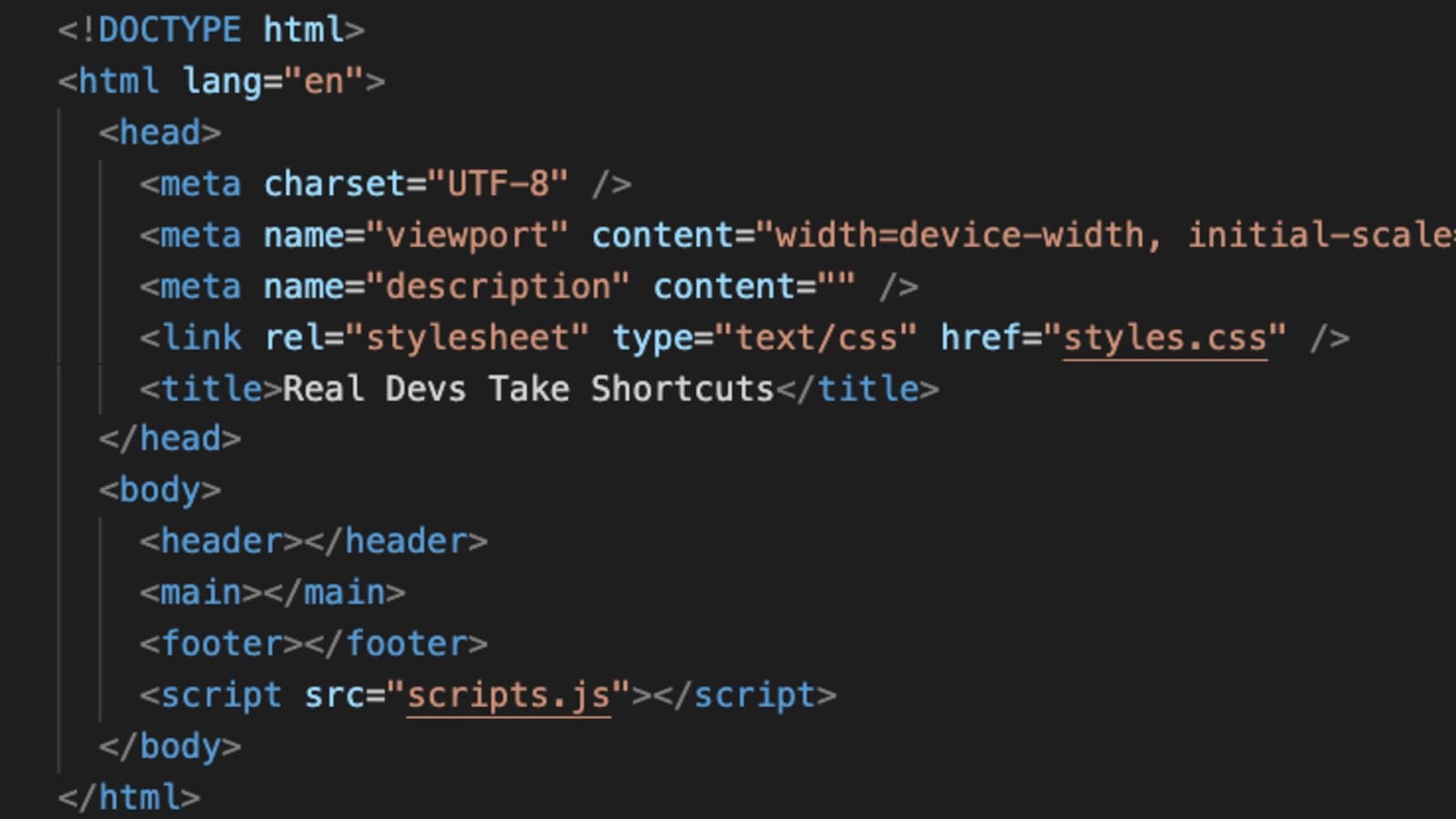
Web When You Will Press Enter It Will Add The Following Code:
Web Visual Studio Code Html Template Shortcut Comment 6 Xxxxxxxxxx Type !
New Html File' In The Command.
Related Post: