Webstorm Html Template Shortcut
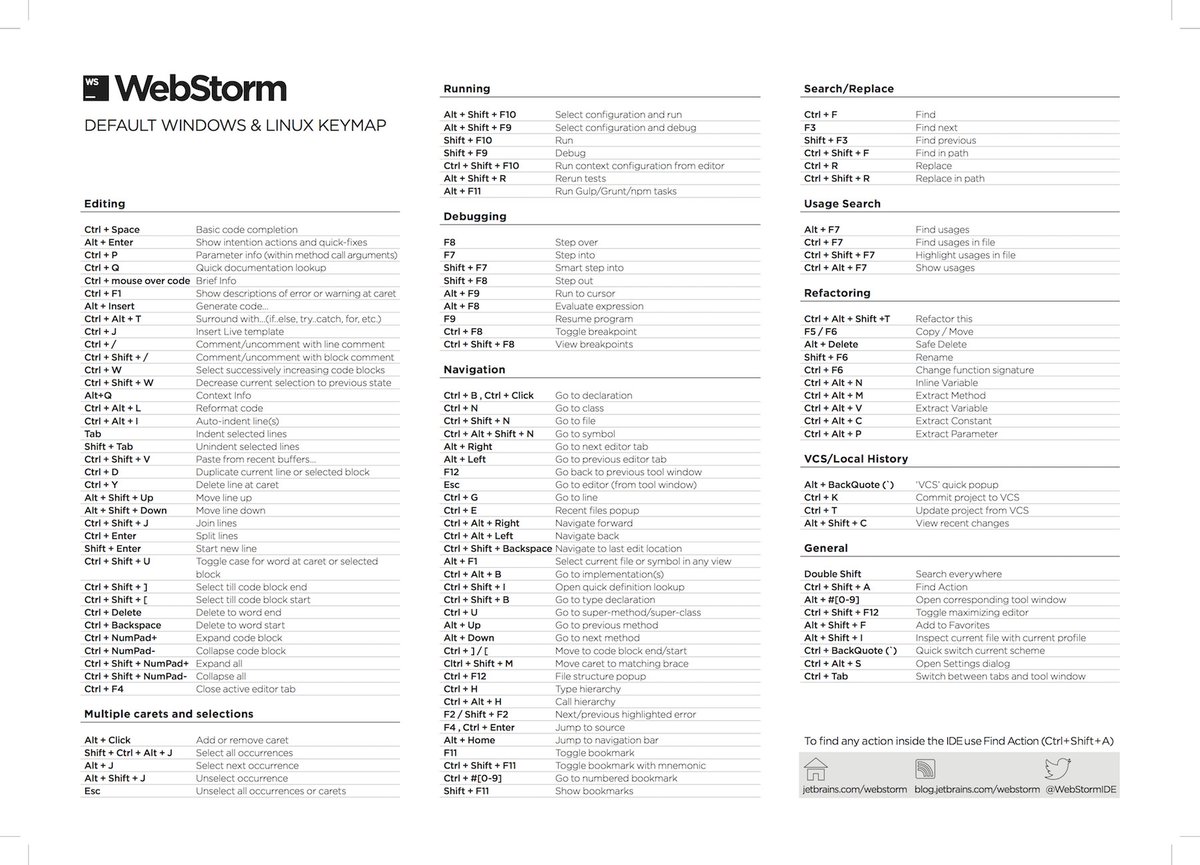
Webstorm Html Template Shortcut - Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. And press the key [tab], that is all that you need to do, if does. Web webstorm automatically completes names and values of tags and attributes in many file types: Web 10 webstorm shortcuts you need to know search everywhere: You can use emmet code templates without leaving webstorm. Just select the one you want to use. Command + option + l pc: Web webstorm recognizes.ts and.tsx files and provides full range of coding assistance for editing them without any additional steps from your side. If there is just one shortcut you take away from this blog post, it should be. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web webstorm recognizes.ts and.tsx files and provides full range of coding assistance for editing them without any additional steps from your side. In a html context type ! Select detect and use existing file indents for editing to detect the indentation style in the. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web 10 webstorm shortcuts you need to know search everywhere: Web for more information, see reusable content in templates. The emmet toolkit enhances coding with html, css, and jsx. Web 13 answers sorted by: Webstorm provides support for angular and helps. Gif with ⇥ / tab. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Webstorm expands abbreviations only if their output. Webstorm provides support for the. Web on this page, configure emmet preferences for html, xml, javascript (jsx harmony) files and style sheets. Web press ⌘j / ctrl+j, and webstorm will show you all the templates that are applicable in the current context. Just select the one you want to use. React is a javascript library for building complex interactive user interfaces from encapsulated components. Web. Web angular last modified: Web webstorm automatically completes names and values of tags and attributes in many file types: Web press ⌘j / ctrl+j, and webstorm will show you all the templates that are applicable in the current context. React is a javascript library for building complex interactive user interfaces from encapsulated components. Webstorm provides support for the. Web on this page, configure emmet preferences for html, xml, javascript (jsx harmony) files and style sheets. Webstorm provides support for angular and helps. Web angular last modified: When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? You can use emmet code templates without leaving webstorm. Web 13 answers sorted by: 157 there's a predefined postfix template that allows you to type.log after a javascript expression or string and hit tab to transform it to. Html/xhtml, including completion for css classes. Web press ⌘j / ctrl+j, and webstorm will show you all the templates that are applicable. Webstorm expands abbreviations only if their output. Web webstorm has keyboard shortcuts for most of its commands related to editing, navigation, refactoring, debugging, and other tasks. You can use emmet code templates without leaving webstorm. Select detect and use existing file indents for editing to detect the indentation style in the current file and use this style instead of the. Web 13 answers sorted by: And press the key [tab], that is all that you need to do, if does. If there is just one shortcut you take away from this blog post, it should be. Webstorm expands abbreviations only if their output. 157 there's a predefined postfix template that allows you to type.log after a javascript expression or string. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. If there is just one shortcut you take away from this blog post, it should be. Web 13 answers sorted by: Web 6 answers sorted by: Web 10 webstorm shortcuts you need to know search everywhere: Web for more information, see reusable content in templates. Web 6 answers sorted by: Learn more about the library. Web webstorm has keyboard shortcuts for most of its commands related to editing, navigation, refactoring, debugging, and other tasks. Web webstorm automatically completes names and values of tags and attributes in many file types: 157 there's a predefined postfix template that allows you to type.log after a javascript expression or string and hit tab to transform it to. Html/xhtml, including completion for css classes. If there is just one shortcut you take away from this blog post, it should be. Web press ⌘j / ctrl+j, and webstorm will show you all the templates that are applicable in the current context. Webstorm provides support for angular and helps. Webstorm provides support for the. Web 10 webstorm shortcuts you need to know search everywhere: Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? The emmet toolkit enhances coding with html, css, and jsx. In a html context type ! Webstorm expands abbreviations only if their output. Web on this page, configure emmet preferences for html, xml, javascript (jsx harmony) files and style sheets. Gif with ⇥ / tab. Web angular last modified: Web on this page, configure emmet preferences for html, xml, javascript (jsx harmony) files and style sheets. Web webstorm has keyboard shortcuts for most of its commands related to editing, navigation, refactoring, debugging, and other tasks. If there is just one shortcut you take away from this blog post, it should be. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Select detect and use existing file indents for editing to detect the indentation style in the current file and use this style instead of the indents. Learn more about the library. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web angular last modified: And press the key [tab], that is all that you need to do, if does. Just select the one you want to use. Html/xhtml, including completion for css classes. Command + option + l pc: The emmet toolkit enhances coding with html, css, and jsx. Webstorm provides support for the. Web 6 answers sorted by:Shortcuts de Webstorm PDF Software Computer Programming
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
JetBrains WebStorm on Twitter "WebStorm shortcut cheat sheet? Here is
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
10 WebStorm Shortcuts You Need to Know The WebStorm Blog
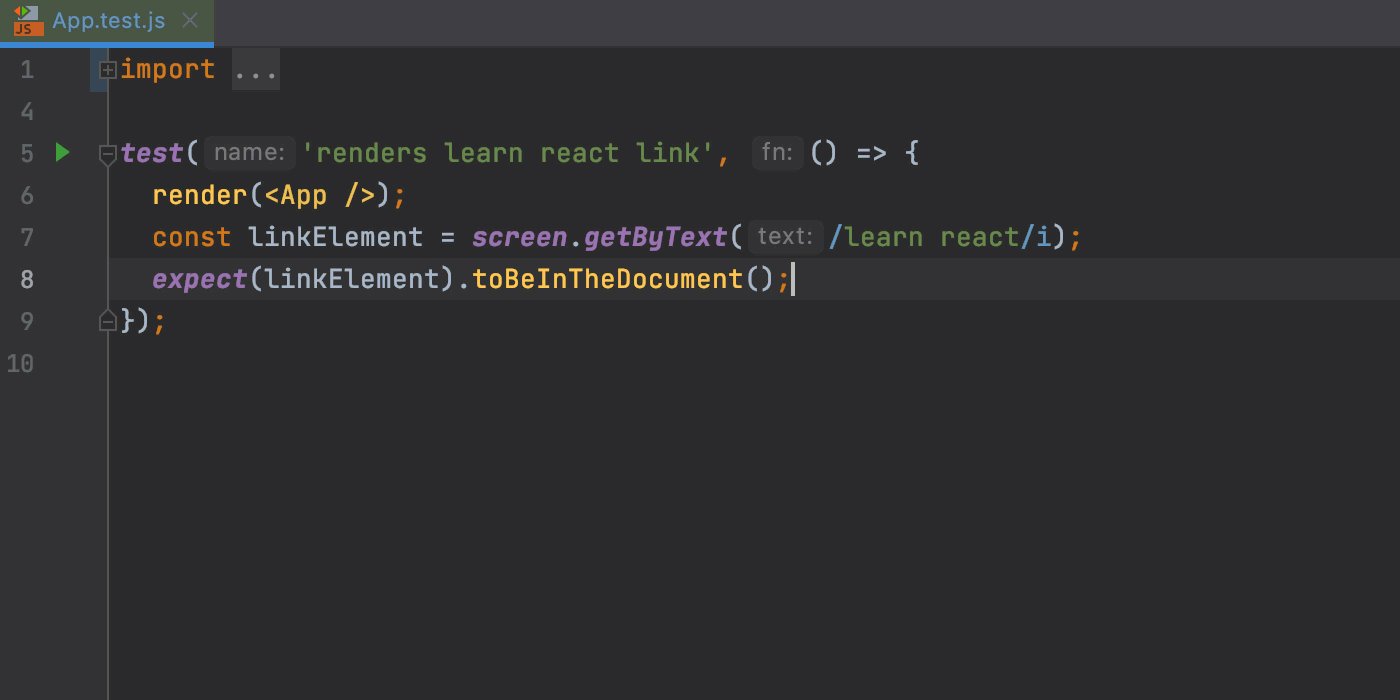
React Is A Javascript Library For Building Complex Interactive User Interfaces From Encapsulated Components.
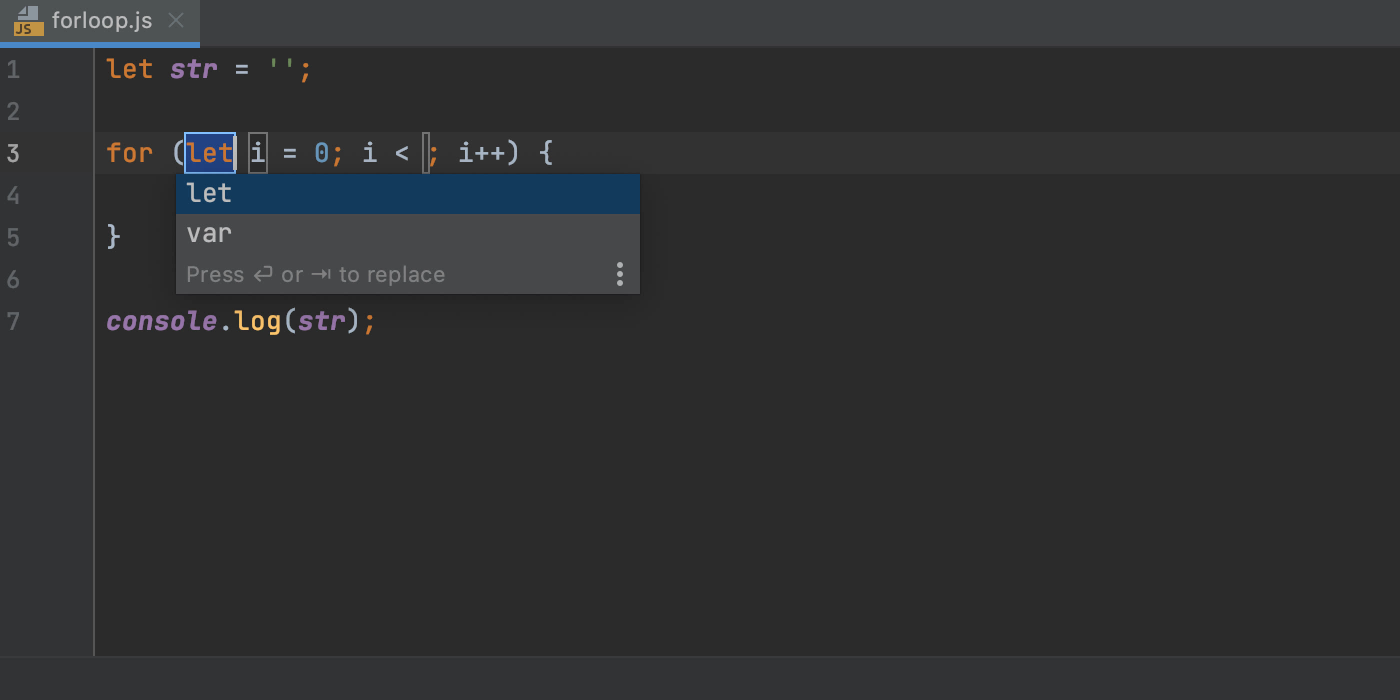
When I Use ⇧+⌘+A (On Mac) And Write The Name Of The Live Template I Get.
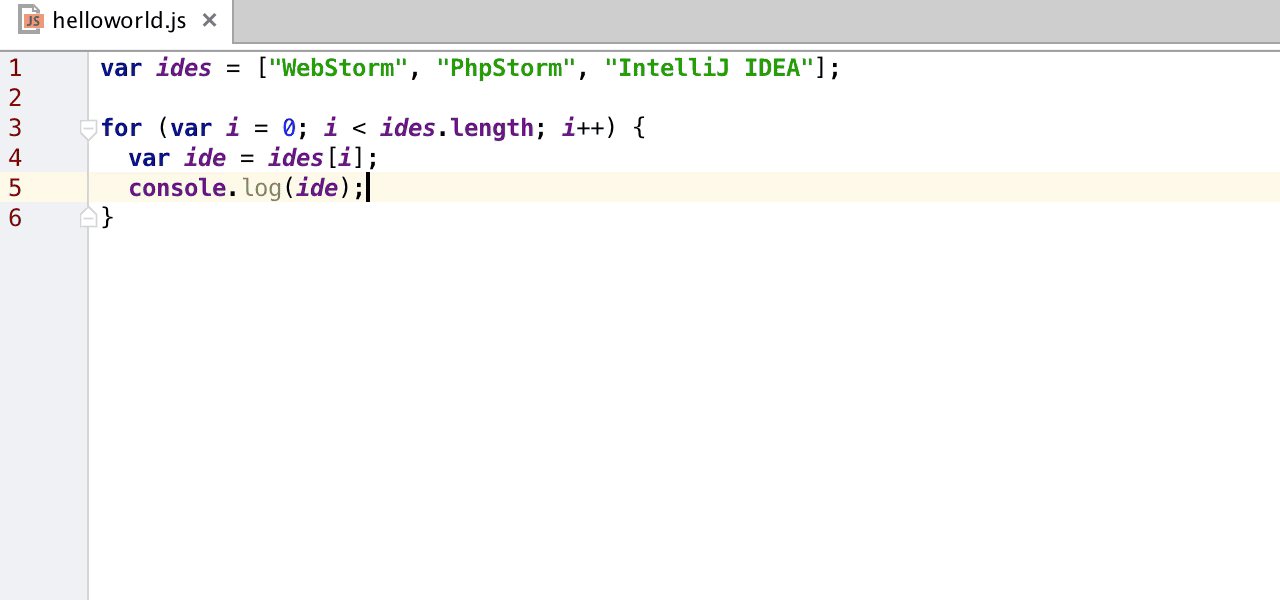
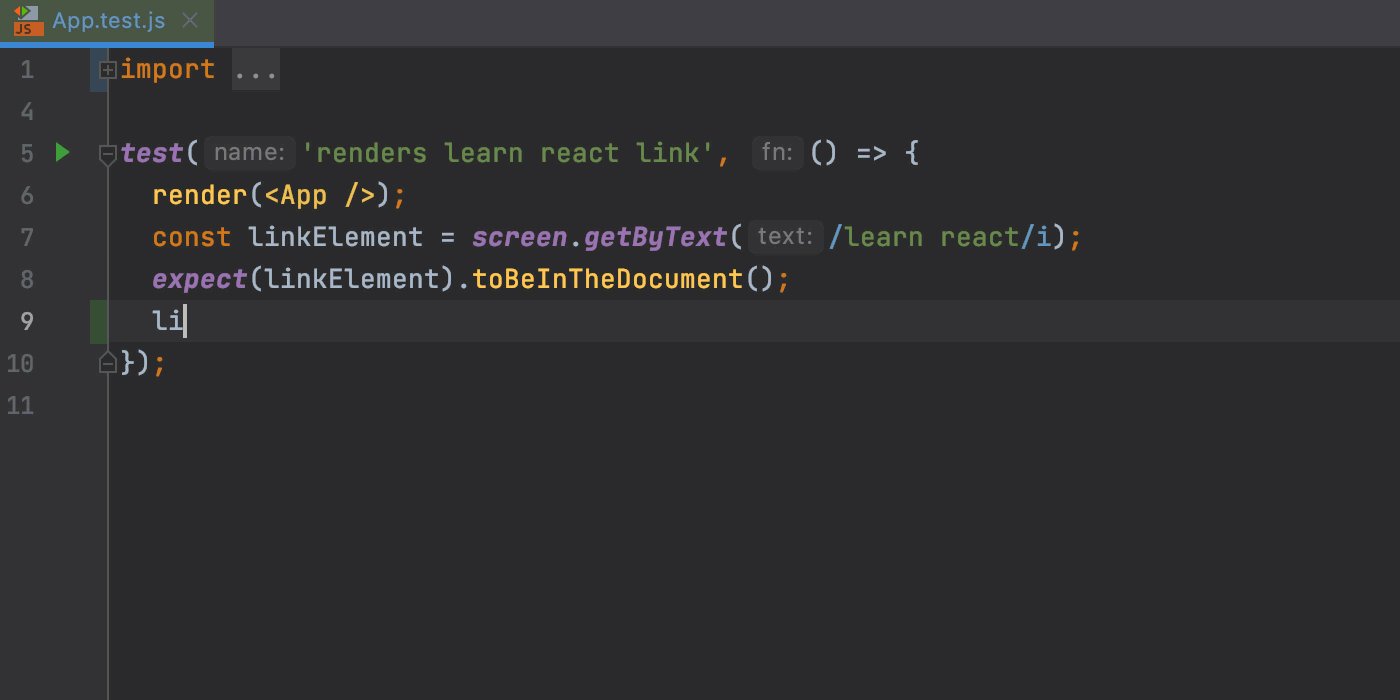
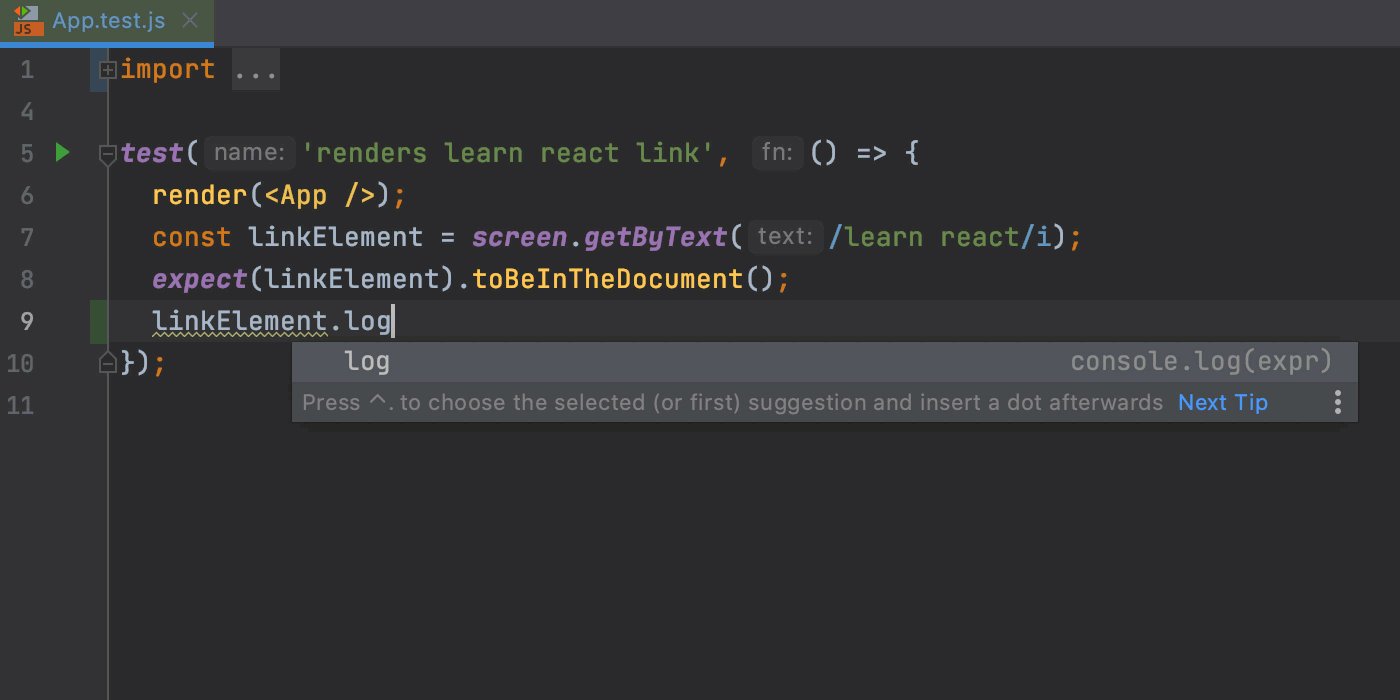
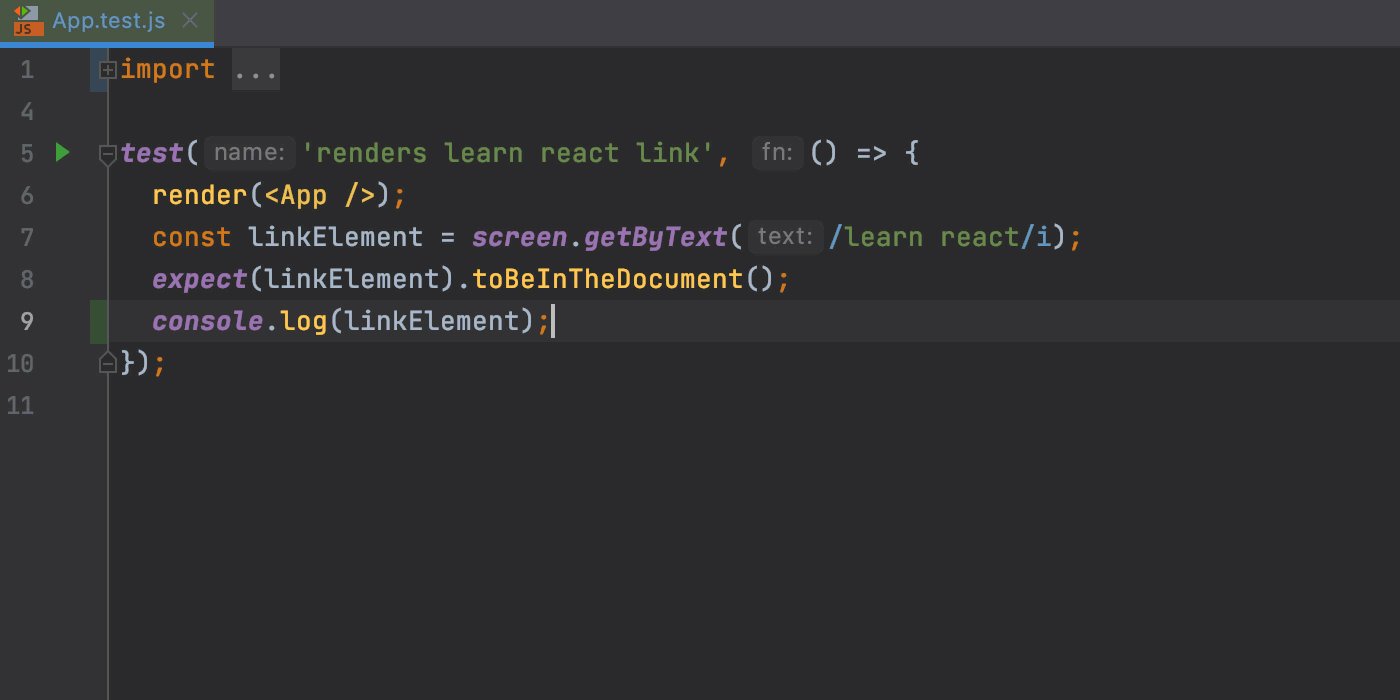
157 There's A Predefined Postfix Template That Allows You To Type.log After A Javascript Expression Or String And Hit Tab To Transform It To.
Gif With ⇥ / Tab.
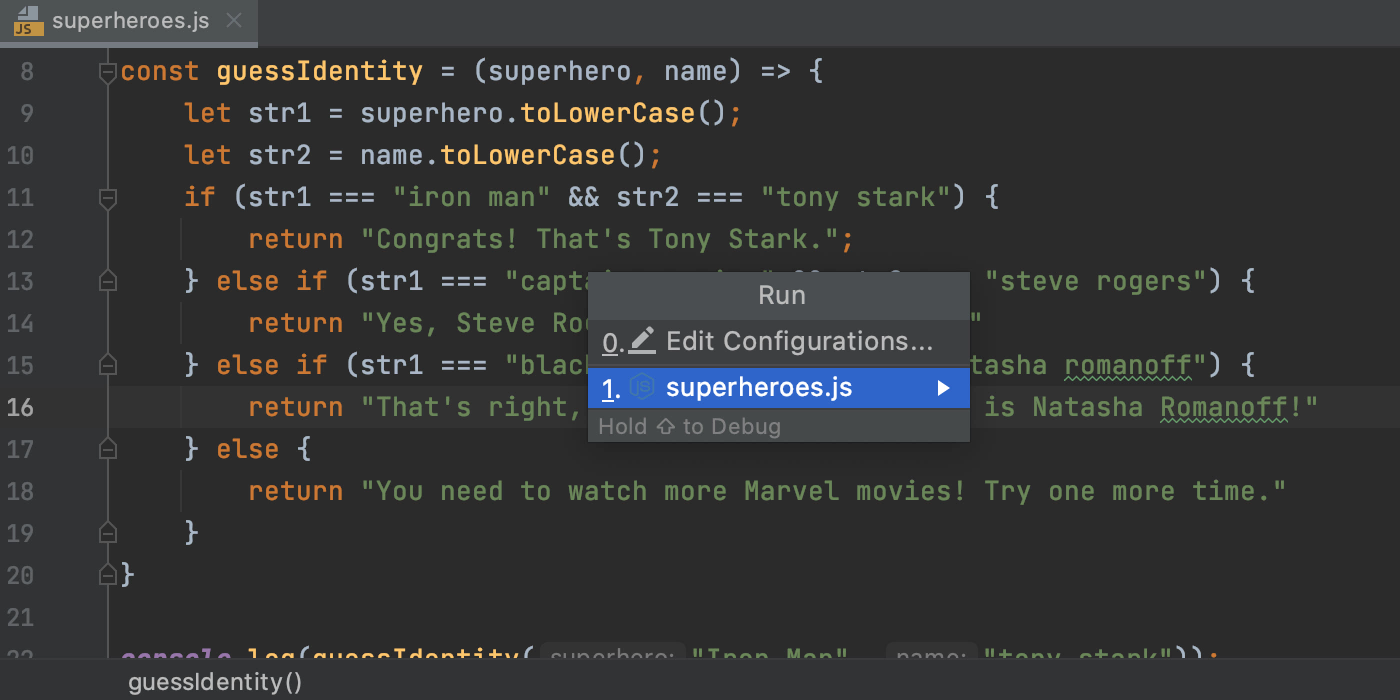
Related Post: